All Releases
v3.114.2 2025-07-02
- #5573: Fixed an error during extension activation when using VS Code 1.100.
v3.114.1 2025-07-02
- #5570/#5569: Fixed errors during extension activation when using older versions of VS Code (such as 1.94 that is currently used on Firebase Studio).
v3.114.0 2025-07-01
Flutter
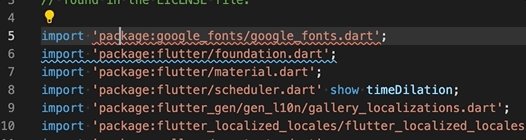
- #5541: The
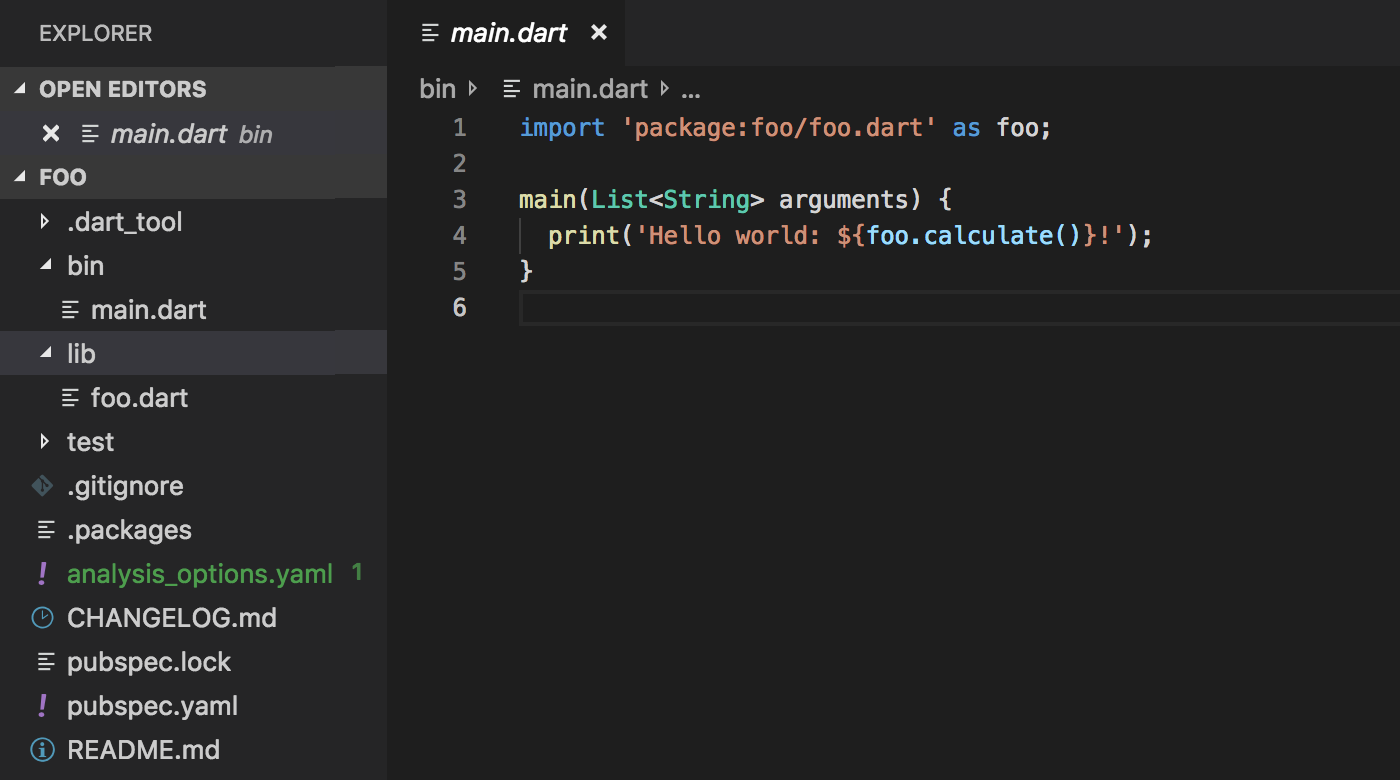
dart.previewHotReloadOnSaveWatchersetting that allows triggering Hot Reload for external file modifications will no longer trigger while a Flutter app is still building/starting which could lead to the error “org-dartlang-app:/web_entrypoint.dart does not exist” when usingpackage:flutter_localizations. - #5553: Setting
"dart.hotReloadProgress": "statusBar"now correctly shows Flutter hot reload progress in the status bad instead of toast notifications. - #5552: Saving multiple files with Save All should no longer result in multiple “Hot Reloading…” notifications (except where delays in save actions result in different files being saved at different times).
Editor
- #5562: The error “Unknown Outline item: TYPE_ALIAS” no longer appears in the developer console when editing files with generic type aliases.
Testing
- #5544: Gutter test markers for tests that use
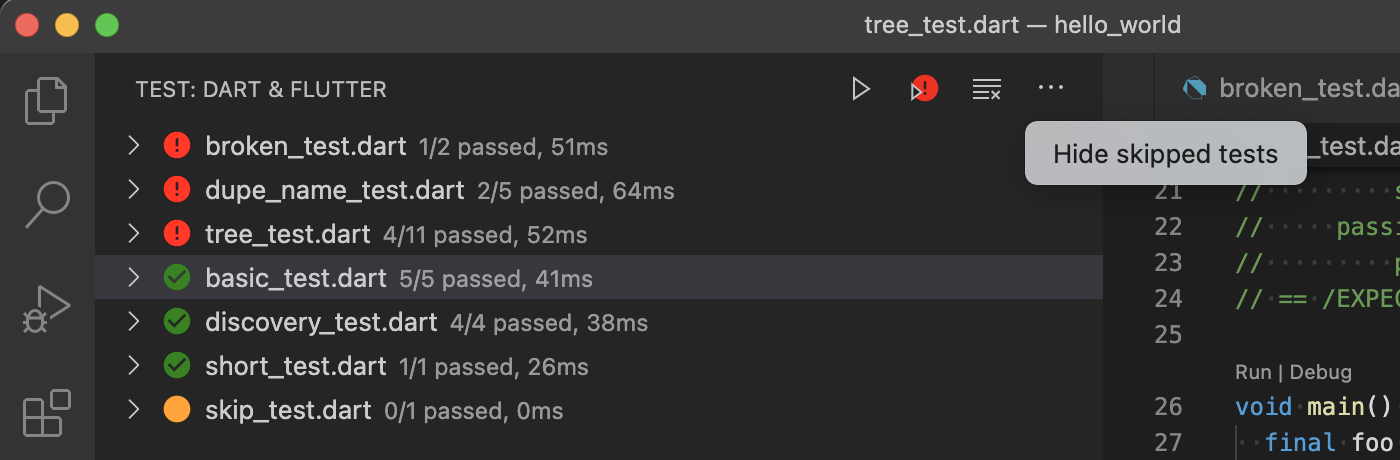
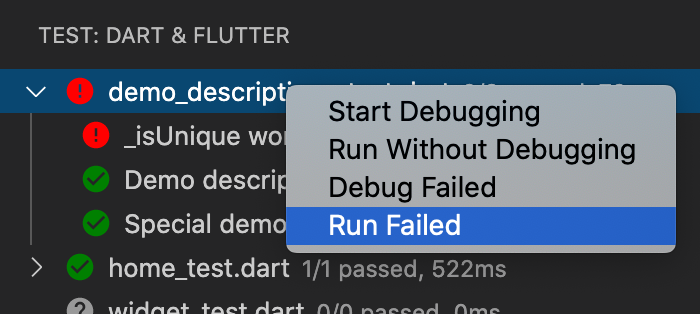
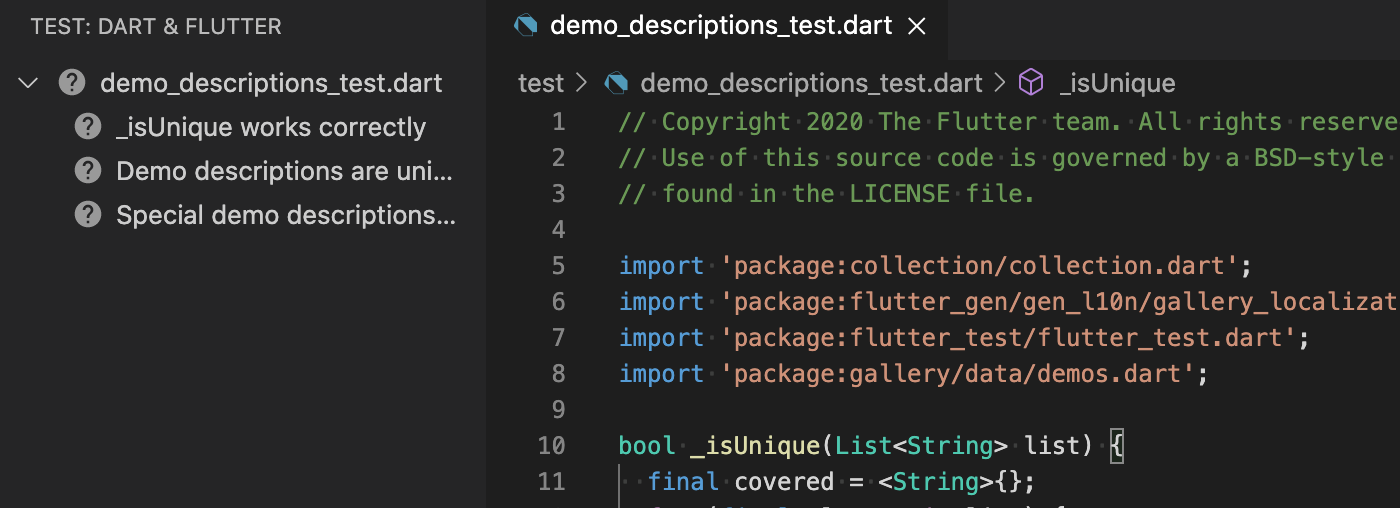
package:test_reflective_loadershould no longer jump back to incorrect locations when modifying files. - #5534: When using the upcoming VS Code v1.102, failed tests will now show the test path in the Test Results tree just like passing tests do.
Debugger
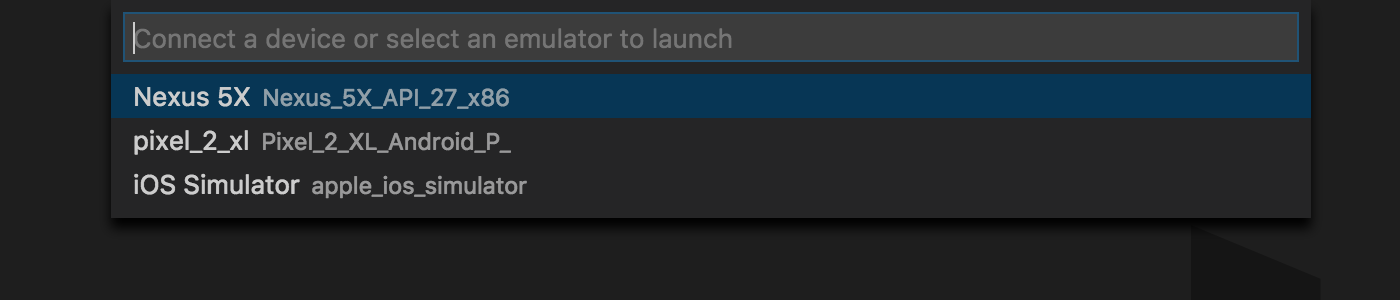
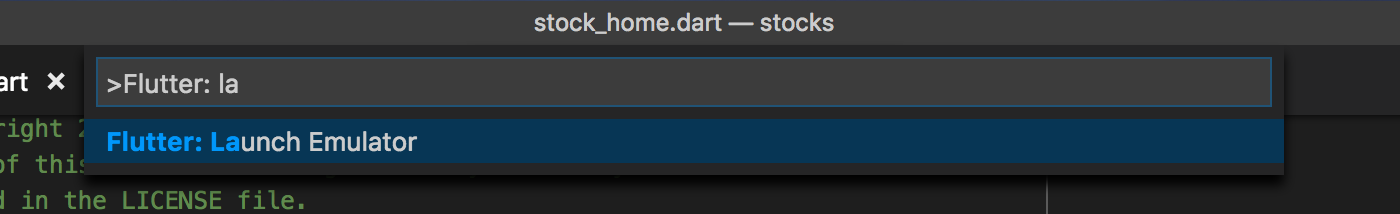
- #5520: It’s now possible to specify
emulatorIdinstead ofdeviceIdin a launch configuration. This will automatically be mapped to the correctdeviceIdduring launch, and if the emulator is not already running it will first be started. - #5535: It’s now possible to explicitly set a
debuggerTypefield on a launch configuration. The correct debugger type should be selected automatically so needing to use this may indicate a bug (outside of some particular cases such as other extensions starting Dart attach debug sessions within Flutter projects).
Commands
- #5563: Saving a
pubspec.yamlin a Pub Workspace where the root folder is not open within the VS Code workspace will no longer prompt asking which project to fetch packages for. - #5533: The Change where DevTools appears command is now available from the overflow menu for DevTools panels embedded as editors (in addition to the sidebar where it showed previously).
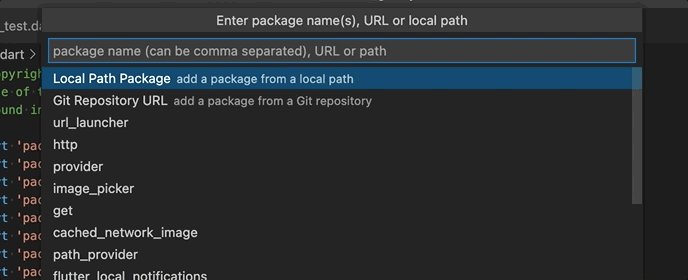
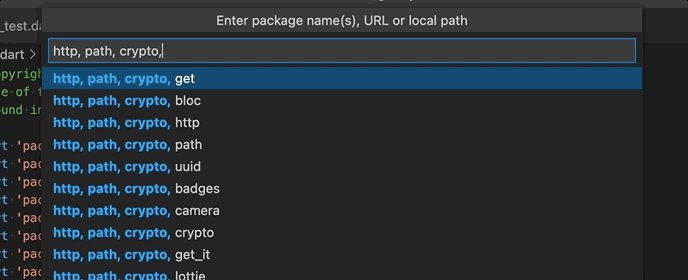
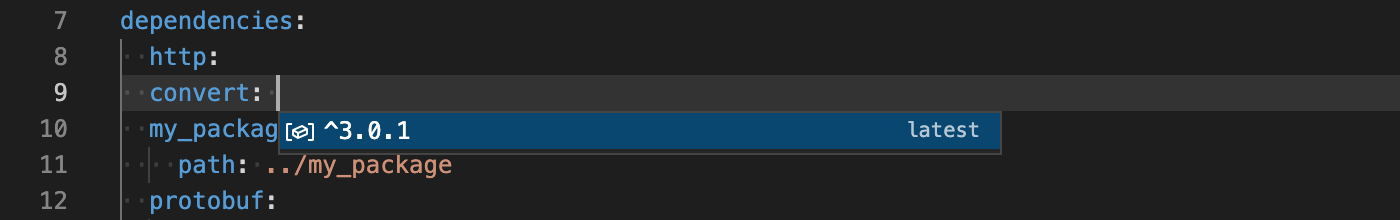
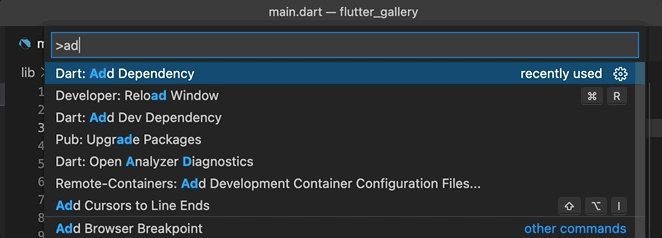
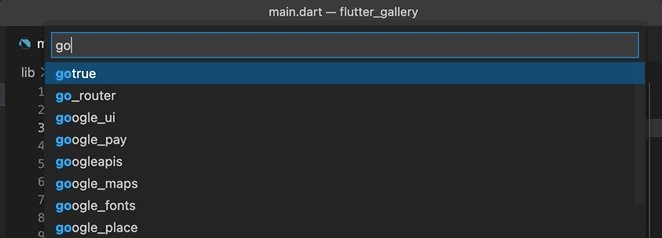
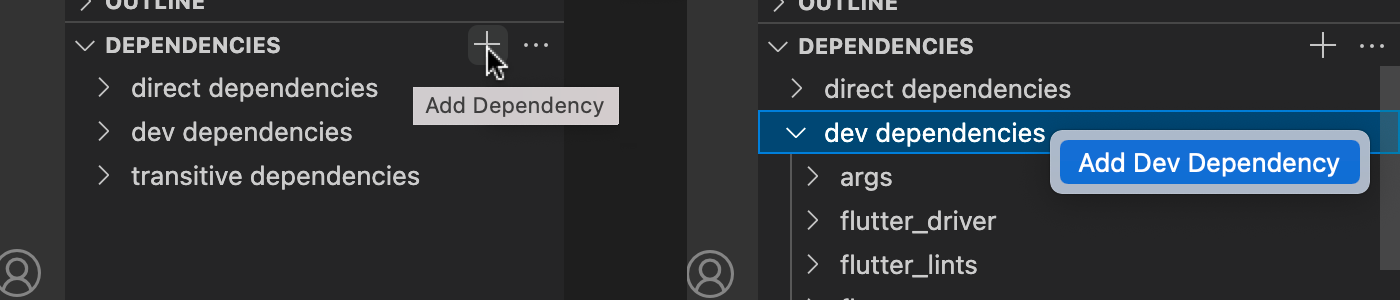
- #5502: The Add Dependency command will now allow selecting which projects to add the dependency to, with the project for the active file pre-selected, instead of just automatically adding to the project for the active file.
- #5513: When using the Restart Analysis Server command, a log file of recent events will now be recorded and a notification shown with a button to open this log. If you find yourself using this command frequently, please file a bug with the log file.
Dart Tooling Daemon
- #5526/#5527: Debug sessions are now registered with DTD via the
registerVmService/unregisterVmServicemethods when they are available.
Misc
- #5536: The location of the
.dart_codefolder (which can be used for automatically launching/attaching debug sessions at startup) can now be overridden with the environment variableDART_CODE_CONFIGURATION_PATH.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5548: Some operations on local variables (such as Rename or Find References) no longer fail if the variable is in a folder that exists in the current workspace multiple times (for example because both a parent and child folder are explicitly added to the workspace).
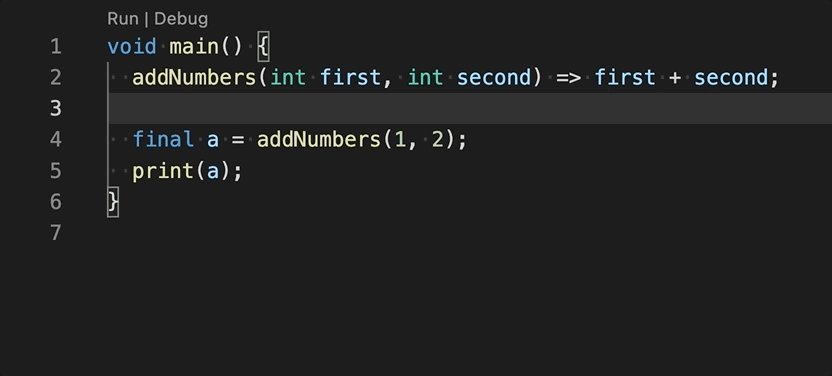
- #5547: Variables introduced by
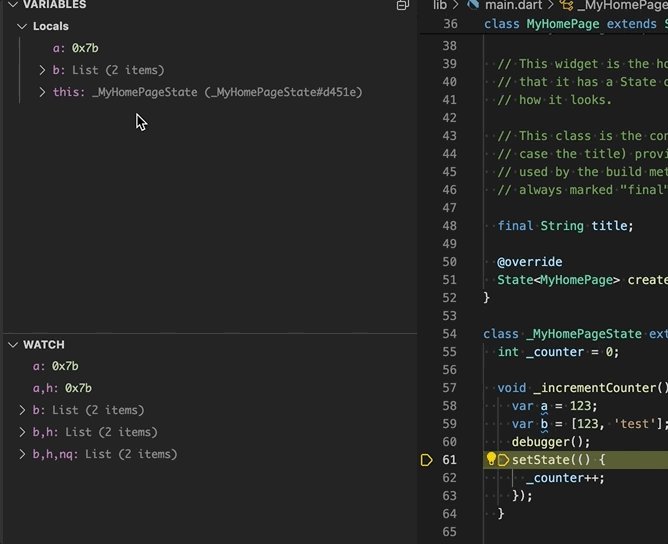
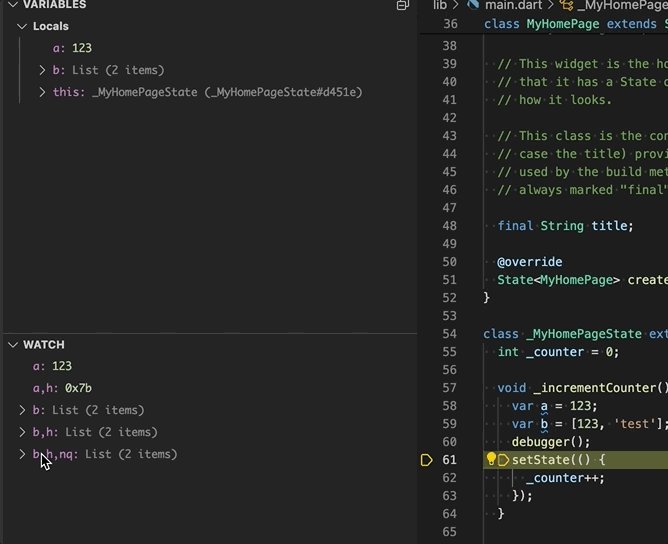
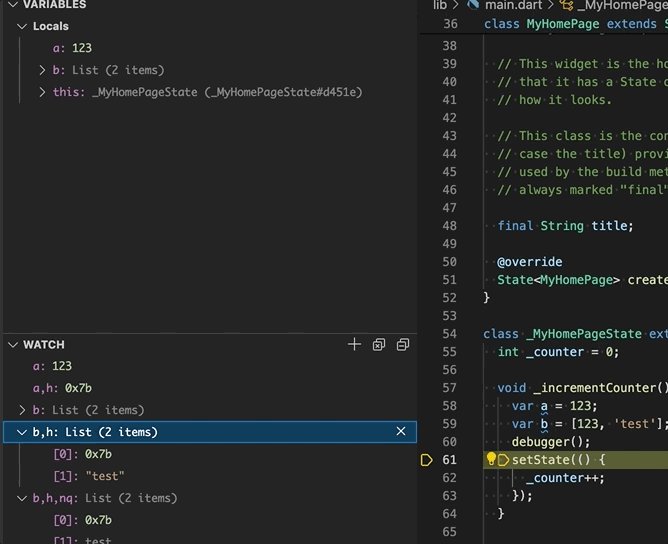
forloops and record destruction are now included in Inline Values. - #5532: Lists inspected in the debugger at the top level (for example by hovering) are now paged in the same way as child fields which improves performance and avoids stalls for very large lists.
- #5499: The
dart.documentationpreference now only applies to requests that return multiple sets of documentation (for example Code Completion). This means single requests like Hovers will still always show documentation even ifdart.documentationis set tononeorsummary(as is the default in remote workspaces). - #5454: Inline Values are no longer shown in branches unless current execution is within that branch. This avoids showing values against code that was not executed.
- #4678: When adding/removing a breakpoint in a file, all other breakpoints in that file are no longer unverified and then re-verified resulting in flickering between grey/red states.
- #5554: Triggering multiple Hot Reload requests in a short space of time no longer results in some requests failing with “Bad state: StreamSink is bound to a stream.”.
- #5551/#5555: A new opt-in setting
dart.mcpServerenables automatic registration of the Dart MCP server with VS Code if the current SDK includes it (Dart v3.9.0-163.0.dev or later).
v3.112.0 2025-06-02
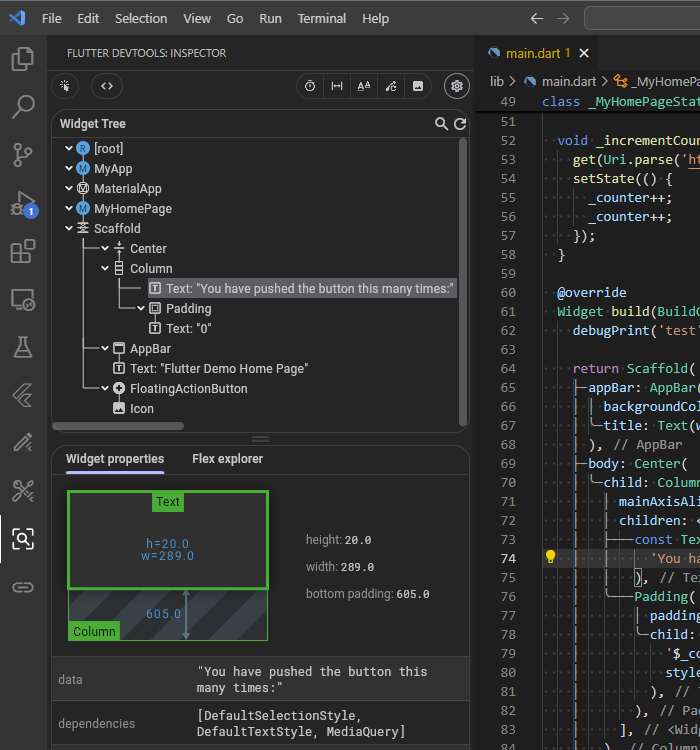
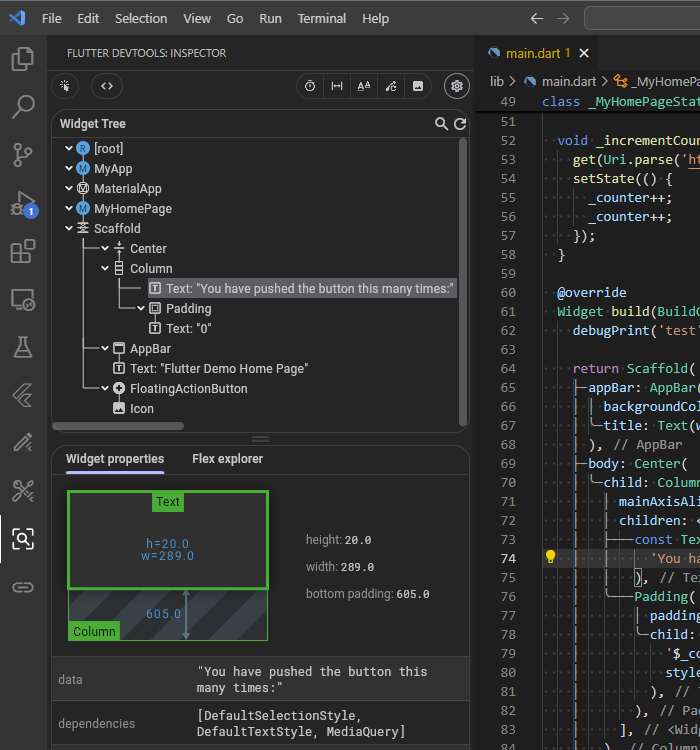
DevTools / Widget Inspector Embedded in Sidebar
#5469: Using DevTools in the sidebar no longer requires an experiment flag. By default, the Inspector page will be shown in the sidebar but this can be changed with the dart.devToolsLocation setting:
// Customise which sections are shown in the sidebar, in an editor tab, or external browser.
"dart.devToolsLocation": {
// Default values are to show the Inspector in the sidebar and others
// beside the code editor.
"inspector": "sidebar",
"default": "beside",
},

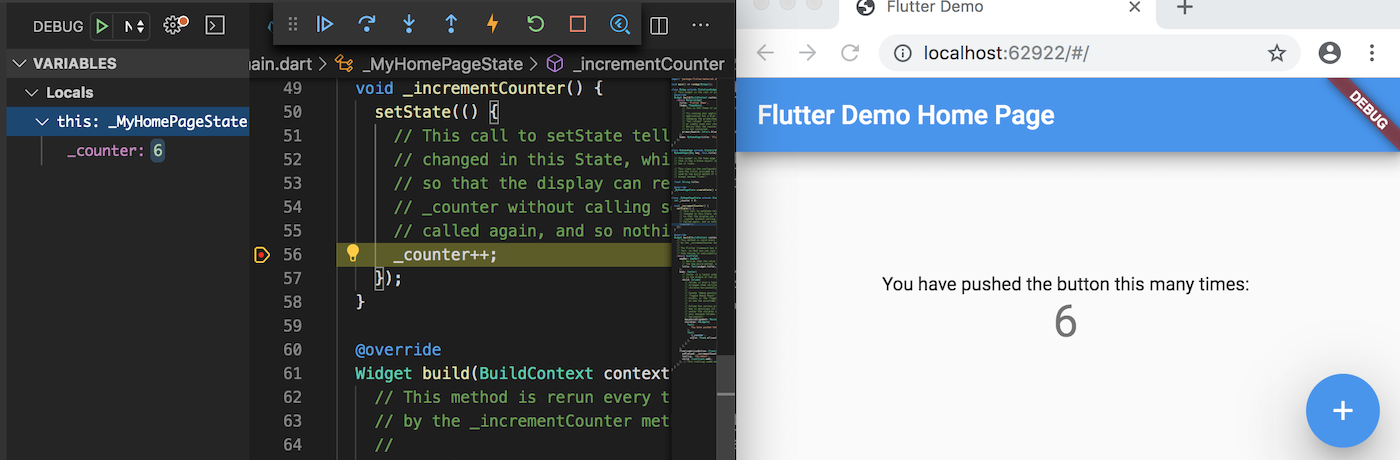
Inline Values During Debugging
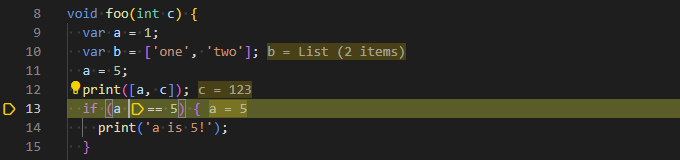
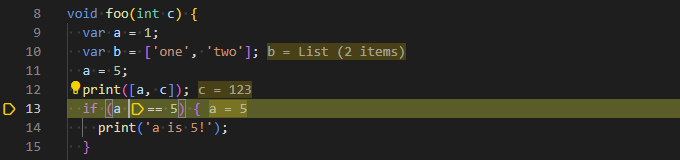
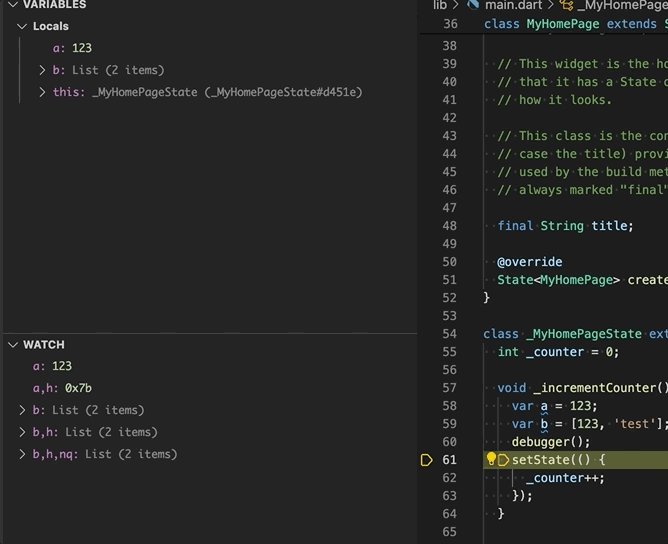
#5426: When using the recently-released Dart 3.8 / Flutter 3.32, “inline values” will show for local variables and parameters during debugging.

Additionally, the experimental setting "dart.experimentalInlineValuesProperties": true will enable inline values for getters (be aware that invoking getters may have side-effects in your program). If you try this feature out, please provide feedback on GitHub.
Editor
- #2785: You can now
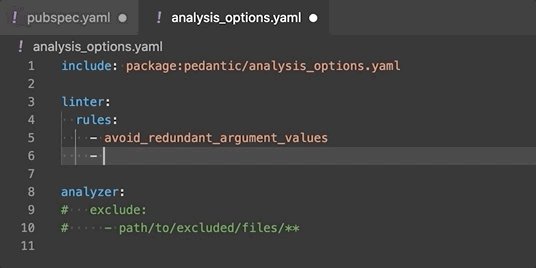
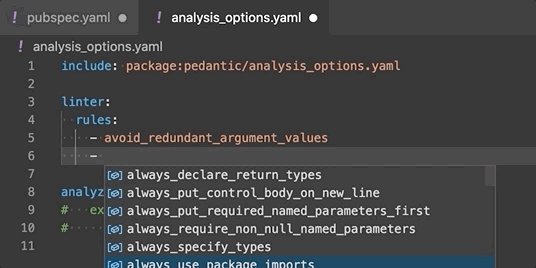
Ctrl+Click/Cmd+ClickPub package names inpubspec.yamlto open the related page on pub.dev. Additionally, @FMorschel contributed a similar feature toCtrl+Clicklint names inanalysis_options.yamlto open the related documentation on dart.dev.
Testing
- #5480: When developing in the Dart SDK repository in packages that use
package:test_reflective_loader(such asanalyzeroranalysis_server), the Go to Test actions now navigate to the test method instead of the call todefineReflectiveTests. When a test fails, the error popup will also show at this new location.
Misc
- #5515: The minimum version of VS Code for this version of the extension has been reduced from 1.96 to 1.75.
- #5509: Recommendations for extensions (such as the Arb Editor) are no longer shown if the extension is already installed and enabled.
Experimental Features
- #5516: Debug sessions can be started automatically when opening a project by adding launch configurations in a file
.dart_tool/autolaunch.json. The format of this file is exactly the same as.vscode/launch.json. This feature is experimental and may change over coming releases.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5507: @FMorschel contributed a fix to prevent code completion from incorrectly triggering inside dartdocs.
- #5505: Labels in source code and now assigned the
labelSemanticTokenTypeallowing them to be themed or customised. - #5201:
try/catch/finallyblocks are now foldable.
v3.110.0 2025-05-01
Flutter
- #5494: When enabling a new platform for a project, default files like
test/test_main.dartare no longer recreated. - #5498: After selecting to enable a new platform, an additional confirmation prompt is no longer shown and the platform is enabled immediately.
Commands
- #5500: The “Copy VM Service URI” command now provides options to copy both internal and exposed URIs when running in a remote session (such as SSH or Firebase Studio).
- #5501: The “Copy VM Service URI” command no longer shows an error stating that there are no debug sessions available if you cancel from the debug session prompt.
Testing
- #5489: In multi-root workspaces, workspace folder names are now included in the test runner tree labels.
- #5488: Test suites are no longer sometimes duplicated in the test runner if they are both discovered statically and provide test results during a debug session.
Misc
- #5490:
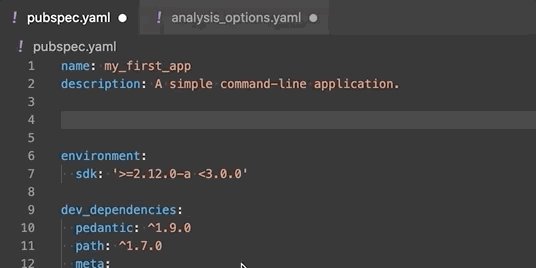
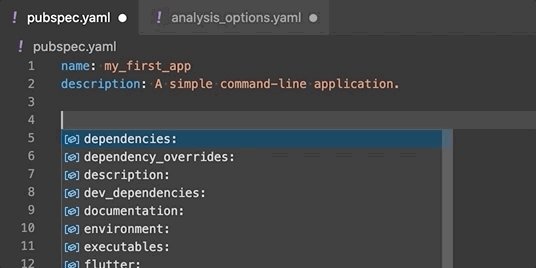
analysis_options.yamland.dart_toolhave been added to the list of files that trigger activation of the Dart Extension. This may help the extension activate earlier when opening some workspaces where Dart projects are deeply nested if one of these files/folders still exist within the top few levels. - #5320: Starting with the upcoming v1.100 of VS Code (not the Dart extension), autocompletion in YAML files will automatically trigger when typing.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
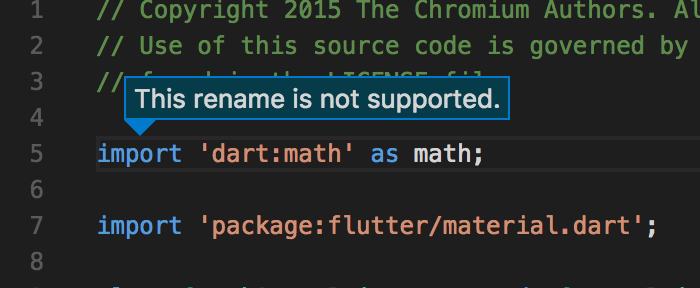
- #5496: “An error occurred while handling textDocument/rename request” no longer occurs when renaming a closure parameter.
v3.108.2 2025-04-03
- #5472: Fixed an issue where hyperlinks in DevTools (such as the Docs and Tutorial links) when embedded in the sidebar (see experiment info below) would not function.
v3.108.0 2025-04-01
Experimental: DevTools Embedded in Sidebar
#5396/#5367/#5466: A new experiment allows embedding DevTools pages inside the sidebar instead of as editor tabs. Trying this out requires enabling an experiment flag and then using the hidden value "sidebar" in the dart.devToolsLocation setting:
// Enable the experiment
"dart.experimentalSidebarDevTools": true,
// Customise which sections are shown in the sidebar, in an editor tab, or external browser.
"dart.devToolsLocation": {
"inspector": "sidebar", // Embed the inspector in sidebar
"cpu-profiler": "external", // Open the CPU profiler in external browser
"default": "beside", // Default other tabs to an editor tab beside the current code editor
},

Please provide feedback on this feature in the Dart-Code repository on GitHub. Existing known issues can be found here.
Testing
- #5456: Because the Dart SDK repository now uses Pub Workspaces, the
dart.experimentalTestRunnerInSdksetting has been removed and the test runner functionality is available when working in the Dart SDK repository automatically.
Terminal
- #5442: Invalid
.dart_tool/package_config.jsonfiles no longer cause unhandled exceptions that could prevent other packages from being detected correctly for creating clickable links in the terminal.
Misc
- #5447/#5448: @davidmartos96 contributed a fix to prefer launching
studiooverstduio.shwhen started Android Studio to avoid a warning when Android Studio opens. - #5458: The analysis server diagnostic pages and exportable report now include some useful values from the VS Code settings (such as whether formatting or other code actions are enabled on-save).
- #5433: The extension no longer tries to inject settings into all configuration provided to the server, regardless of whether it’s the Dart configuration or not.
- #5090: The
dart.previewDtdLspIntegrationsetting has been removed and the analysis server will now always connect to DTD when using a supported SDK version. If you are interested in integrating with the analysis server over DTD please see this issue about capabilities.
Documentation
- #5453: The description of the
toolArgslaunch configuration field has been updated to not usedart runas an example, as Dart scripts are currently launched by the debug adapter withoutrun. - #5431: The Dart: DevTools Browser setting is now documented as only working for local workspaces. Remote workspaces always use the default browser.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
#5426/#5444: When debugging on the latest SDKs, “inline values” will show for local variables and parameters.

Additionally, enabling the hidden setting "dart.experimentalInlineValuesProperties": true will show inline values for getters. If you try out these features, please provide feedback on GitHub (useful feedback includes where values may appear unexpectedly, or expected values not showing up).
- #3948: Due to changes in Flutter to write localizations into your own app, localizations will no longer sometimes be missing from code completion/quick fixes.
v3.106.0 2025-03-03
Old SDK Support
#5325: As previously announced, support for Dart SDK v2.19 / Flutter SDK v3.7 and earlier has been removed in this version (v3.106) of the extension. If you need to use these older SDK versions you will need to install v3.104. The SDK Compatibility page maintains a table of which extension versions support which SDKs.
Editor
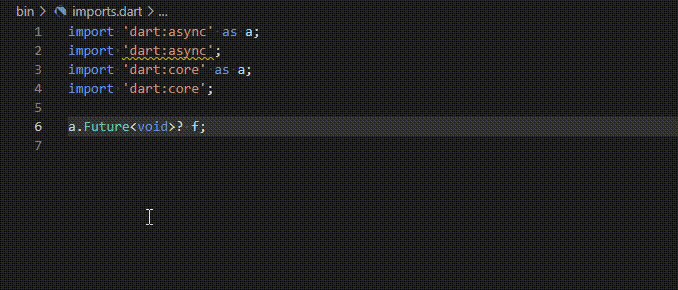
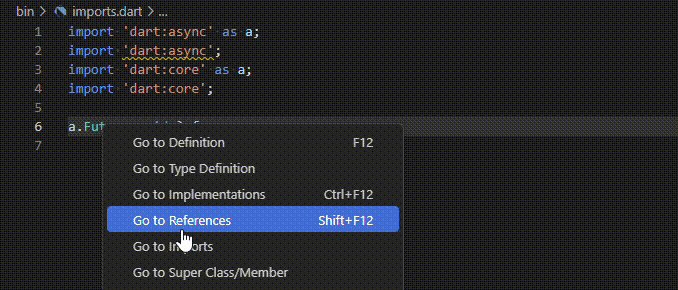
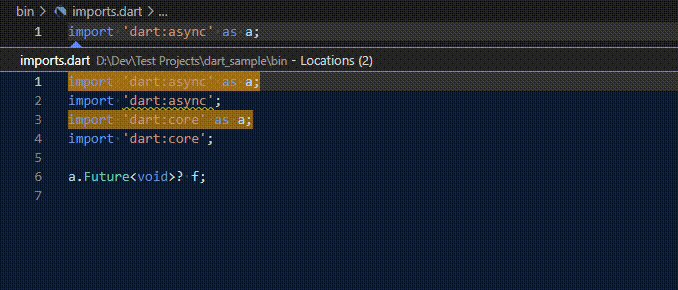
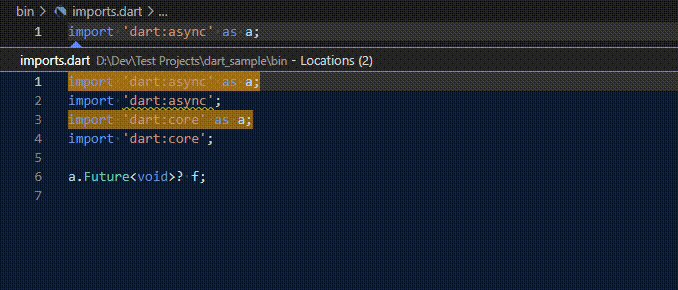
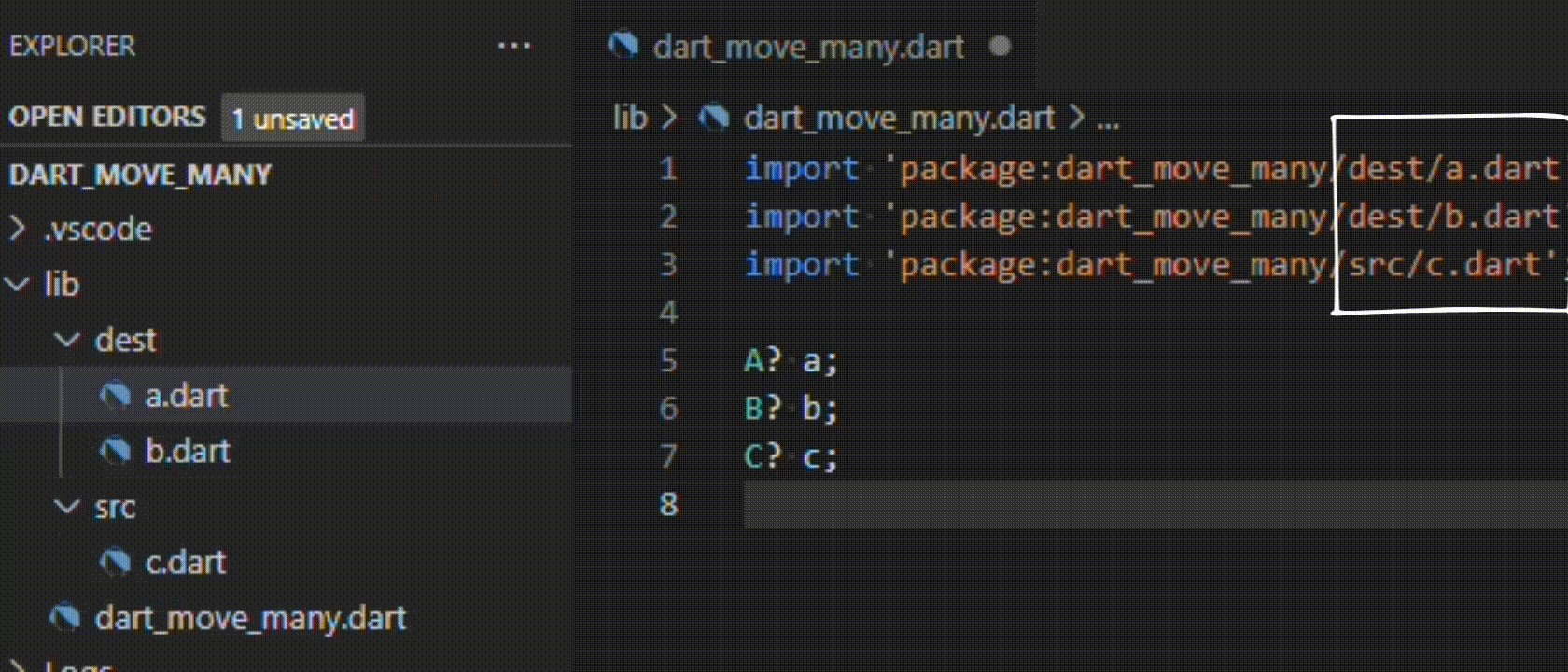
- #5326: A new Dart: Go to Imports command has been added that allows jumping to the
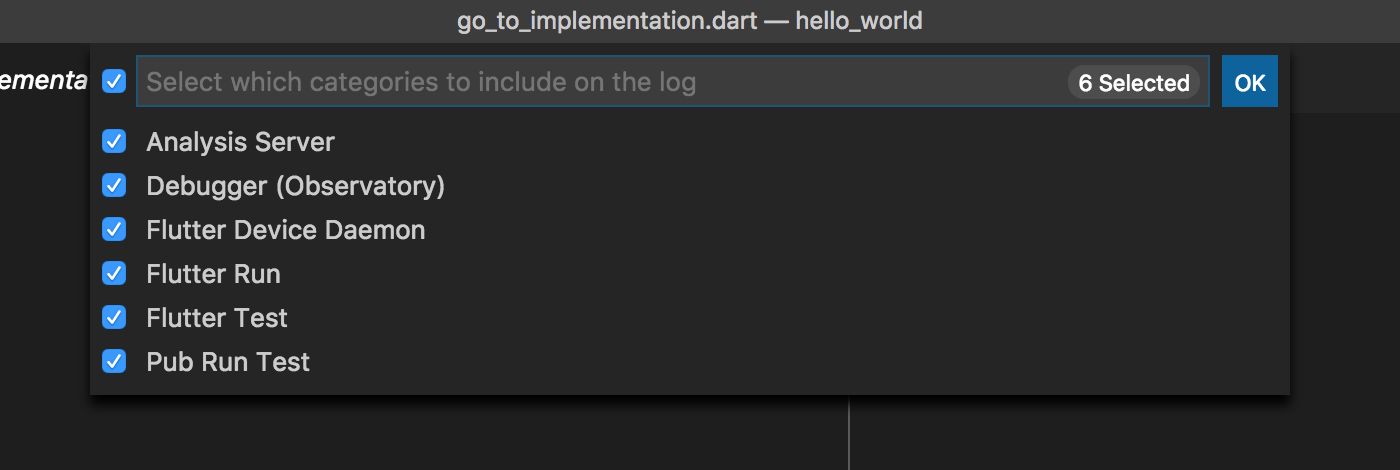
importdirective(s) that provide a given symbol/identifier. - #5423: Debug Adapter traffic is no longer captured when using the Dart: Capture Analysis Server Logs command.
- #2470: The presence of an
analysis_options.yamlinside alib/folder no longer prevents auto-import code completions from working correctly.
Debugger
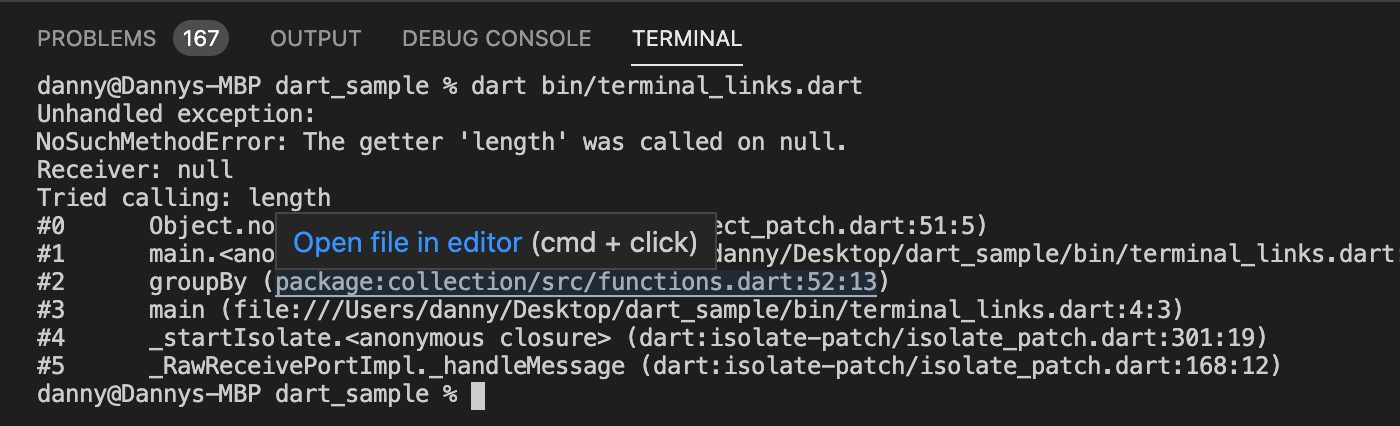
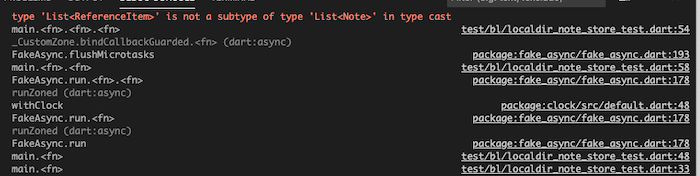
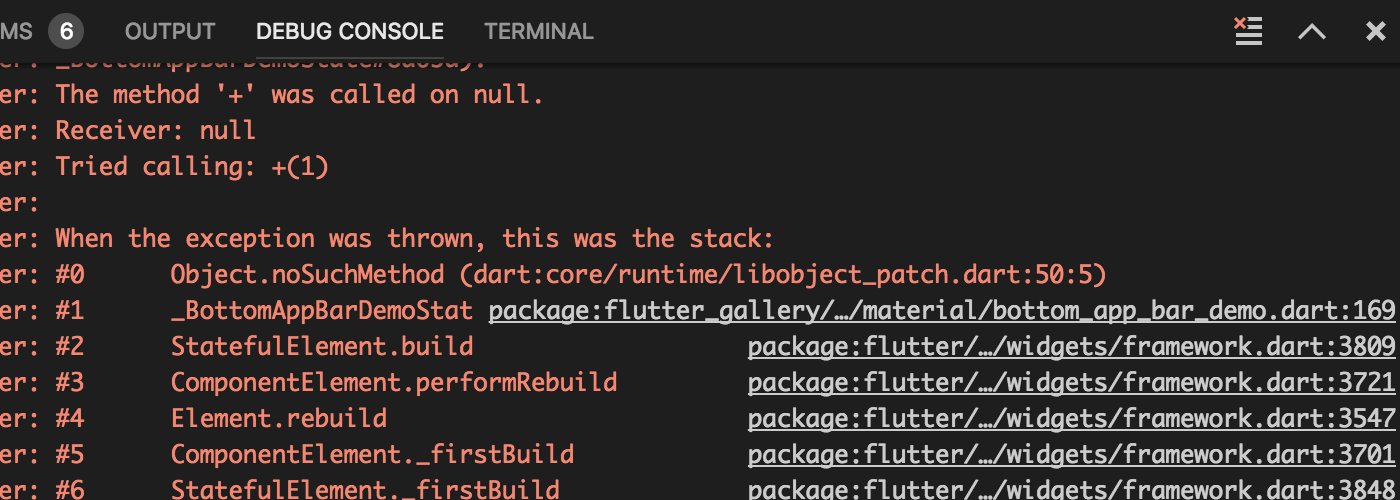
- #4727: Stack traces in the debug console now have clickable links for SDK
_patch.dartfiles. - #4853: Compilation errors in the debug console now have clickable links to the related source.
Testing
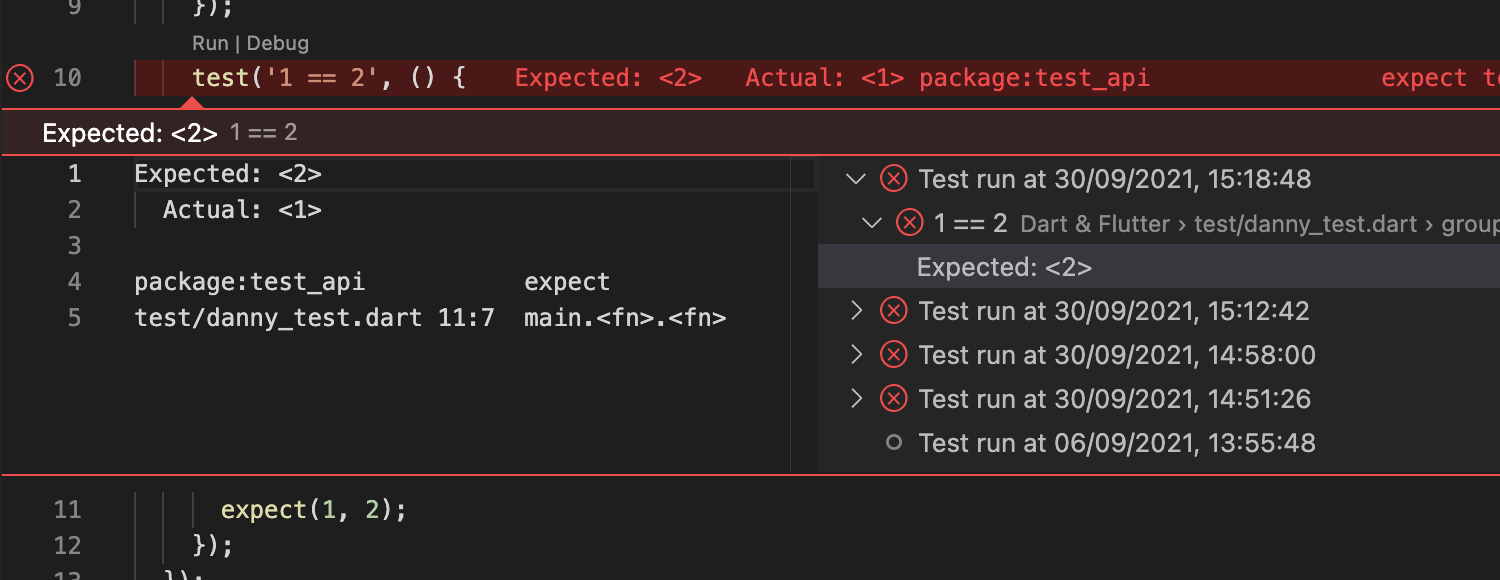
- #5390: The bubble shown to summarize failed tests now shows both expected and actual values when both are simple one-line values.
Flutter
- #5411: Enabling a new device now automatically selects it after enabling.
Misc
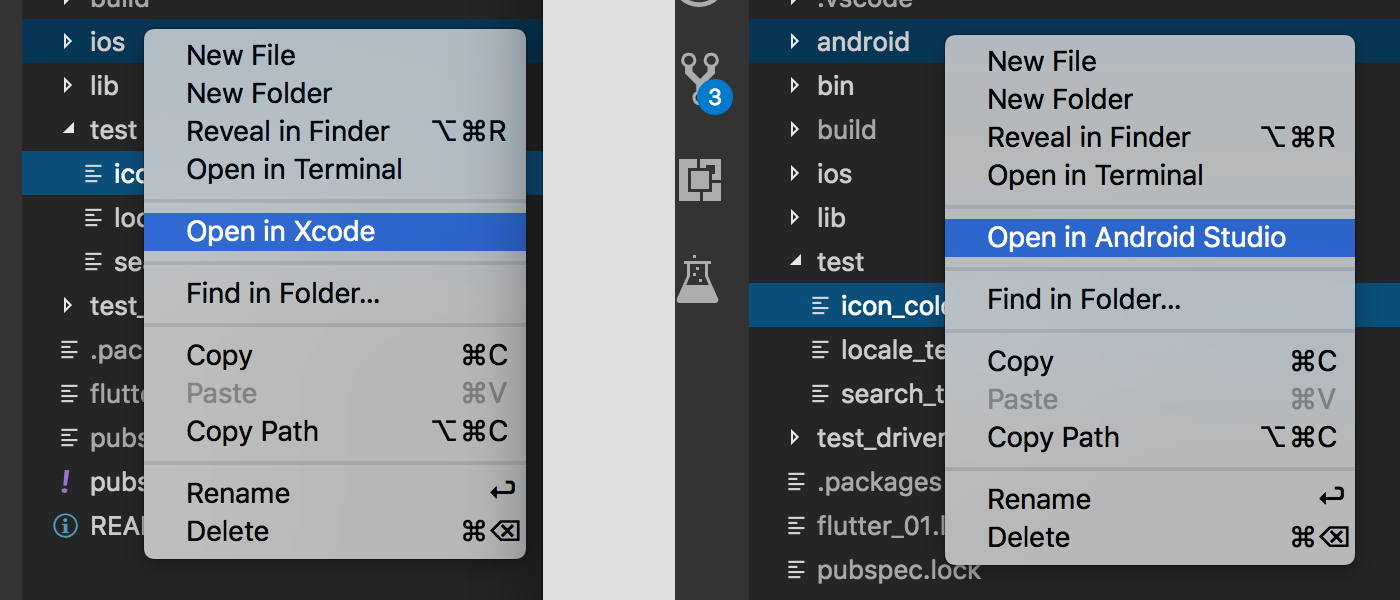
- #5420: The Open in Xcode action no longer fails if Xcode is installed on a removable drive.
- #5328: The error message shown when the analysis server crashes has been improved, including a Show Log button that shows the server output.
- #5376: The error message shown when running the analysis server from source with a mismatched SDK version has been improved.
DevTools
- #5276/#5406: Embedded DevTools pages no longer try to adapt to the editor font size but instead follow the surrounding VS Code UI (including zoom scaling). This should result in more consistent font sizing.
Dart Tooling Daemon
- #5403: A new setting
dart.toolingDaemonAdditionalArgsallows configuring additional arguments to pass to the Dart Tooling Daemon, for example to pass an explicit port with--port.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5421:
test/groupsnippets now automatically add imports forpackage:test/test.dartorpackage:flutter_test/flutter_test.dartif not already present. - #5387: Projects using Pub Workspaces will no longer fail to resolve breakpoints when running on the web.
- #5314: Unresolved (greyed) breakpoints will now contain a tooltip indicating if they are just not yet resolved, or if they are unable to be resolved (for example because they are in an invalid location).
- #5238: @FMorschel contributed a fix for auto-imports not adding to the
showcombinator of an existing import when selected. - #4454:
.newreferences to the unnamed constructor are now highlighted correctly with other references to the same constructor (and the declaration). - #5426: When debugging, floating values (“inline values”) will be shown for the values of local variables and parameters in the current executing function.
- #2785: Package names in
pubspec.yamlhave document links (can be Ctrl+Clicked) to open the relevant Pub.dev or GitHub pages in a browser.
v3.104.0 2025-02-03
Removing Support for Old SDK Versions
As previously announced, support for older Dart/Flutter SDKs is being removed from the extension. This version of the extension (v3.104) is the last version that will work with SDKs earlier than Dart 3.0 and Flutter 3.10. If you’re using an affected SDK, a one-time notification will be shown.

In the next release of the extension, code supporting these SDK versions will be removed. A table showing which extension versions support which SDKs (and instructions on how to change extension version) is available on the SDK Compatibility page if you need to continue to use unsupported SDKs.
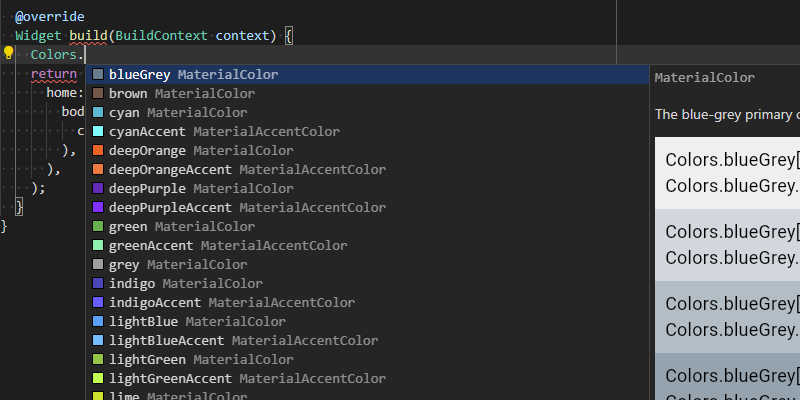
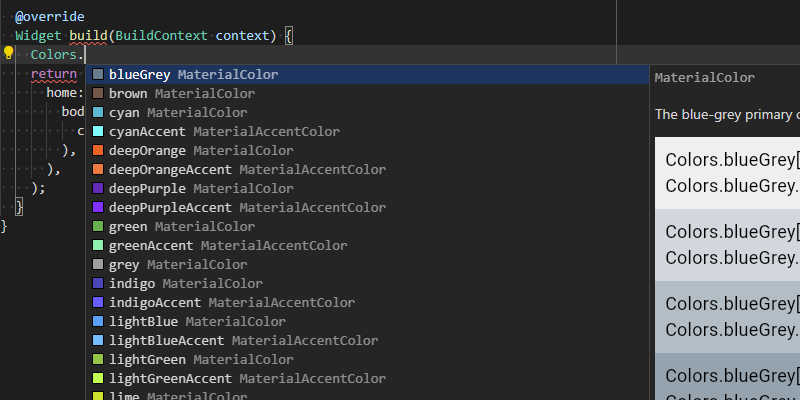
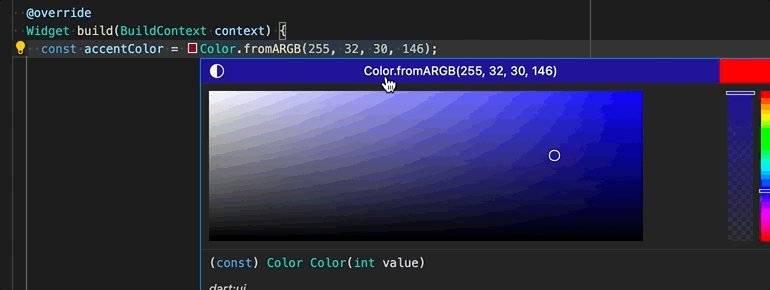
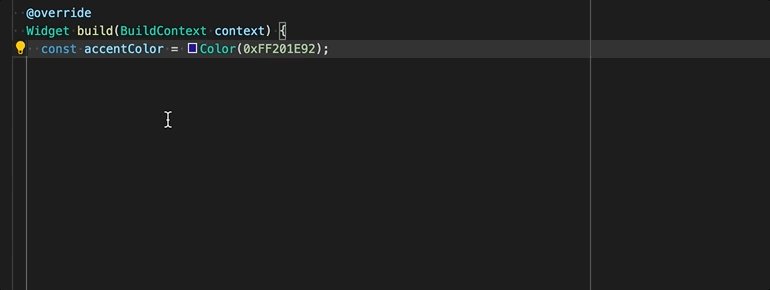
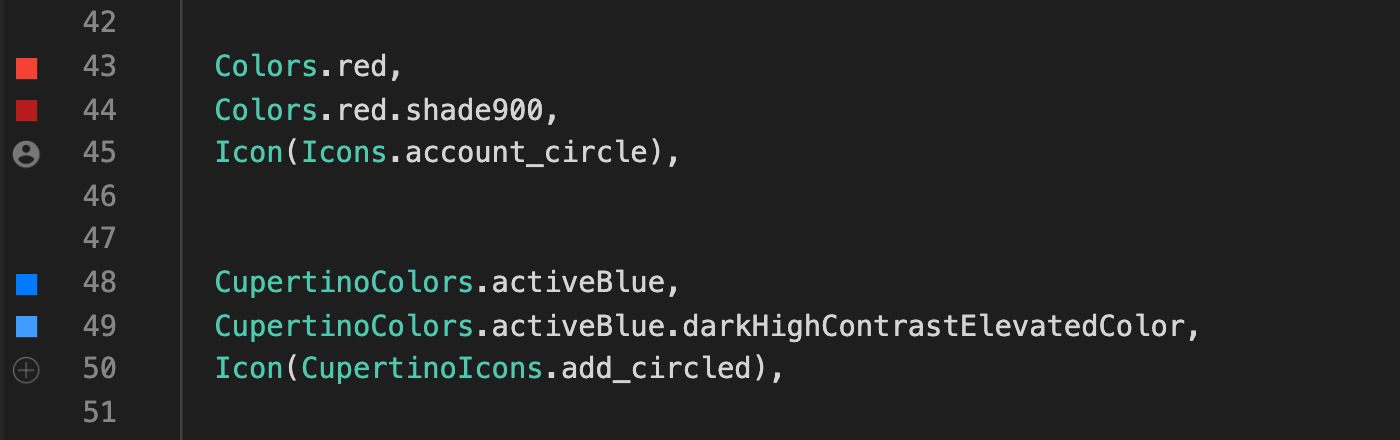
Color Previews in Code Completions
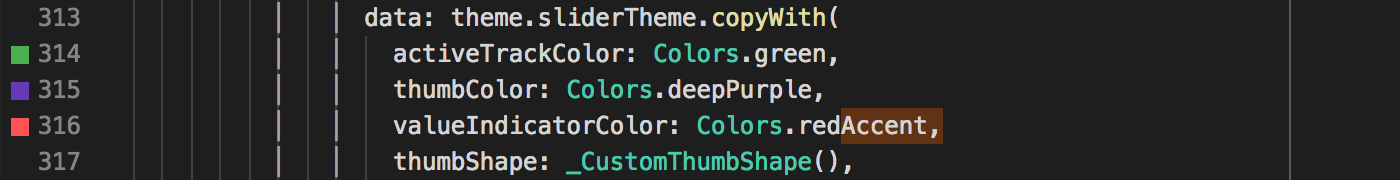
#3941: When using the latest stable version of Flutter, in addition to the large dartdoc previews for the currently selected completion item, color previews are now shown inline against each color completion even when not selected.

Improved Version Manager Support
#5334/#5377/#5117: @davidmartos96 contributed new settings dart.getFlutterSdkCommand and dart.getDartSdkCommand that allow executing a command to locate the Dart/Flutter SDKs to use for a workspace. This improves compatibility with some SDK version managers (such as mise and asdf) because they can be queried for the current SDK instead of reading from PATH (or package.json).
Editor
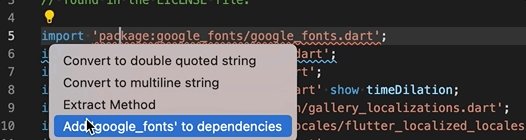
- #5378: The Add ‘x’ to dependencies quick-fix no longer tries to use a malformed package name when the imported URI contains more than one forward slash.
Misc
- #5401: When using a VS Code workspace (
.code-workspacefile), relative paths in settings are now resolved relative to the folder containing the workspace file instead of the first folder in the workspace.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5369: Functions assigned to local variables no longer fail to highlight other references correctly (instead, highlighting everything with the same name) when the text cursor is at their position.
- #5365: Opening DevTools pages with the WASM experiment enabled no longer produces invalid URLs.
- #5363: The debugger no longer incorrectly evaluates values for initializing parameters instead of class variables inside constructor bodies.
- #5360/#4418: Stack traces printed to the Debug Console now have clickable links on the right hand side when the output has a prefix like
I/flutter. - #5359: Diagnostics no longer produce “Illegal argument: character must be non-negative” errors that prevent diagnostics updating for some kinds of invalid parameters in constant constructor calls.
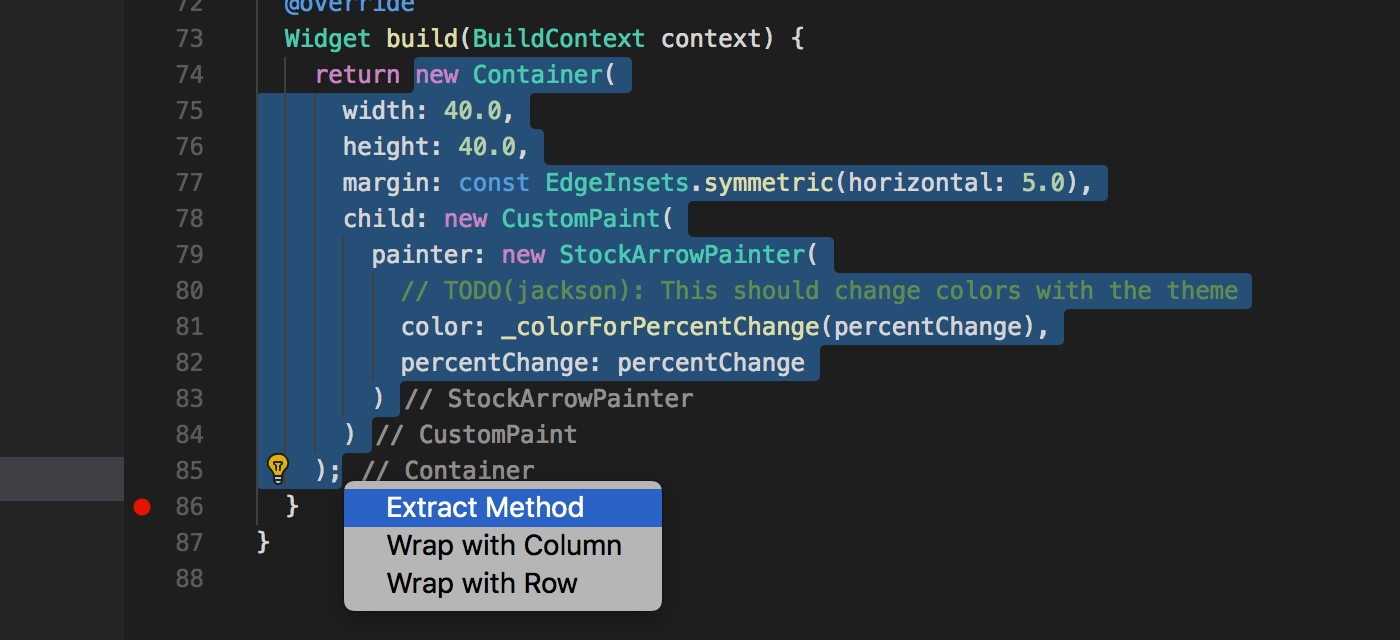
- #5350: Extract Method now uses the newer
Function()syntax avoiding some generating diagnostics for function types with unnamed parameters. - #5343: Lints no longer run for files that don’t exist, which prevents a persistent
lower_case_with_underscoresdiagnostic if a file tries to import a non-existant file with a violating name.
v3.102.0 2024-12-02
Flutter
- #5353: The “Peek Error” popup shown when a test fails now shows the full output of a test instead of only the last output event (which for Flutter integration tests is often just the bottom of an ascii box
==========================).
Editor
- #5327: The TextMate grammar (used for syntax highlighting before semantic tokens are available and for themes that do not support semantic tokens) has been updated to resolve some issues with unclosed code blocks in documentation comments.
- #5345: The warning shown when
dart.sdkPathordart.flutterSdkPathcontain an invalid path has been updated to include the path in the message to make it easier to spot issues like unescaped backslashes if pasting Windows paths into the JSON settings file.
Debugger
- #5252: Threads/isolates in the debugger will no longer sometimes show incorrect paused/resumed state when multiple isolates are used.
Docs / website
- #5348: The settings page has been updated to include a number of previously-missing settings.
- #5347: The descriptions for many path settings (such as
dart.analyzerPath) have been updated to note when~can be used to indicate the home directory.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
#3941: Code completion now shows color previews inline.

#5326/#5346: @FMorschel contributed a new analysis server command “Go to Imports” that shows all of the import directives that import a given identifier into the current file. This can be invoked from the command palette or context menu.

- #5324: The
labelcustom semantic token modifier is now correctly applied to argument names when the type isdynamic. - #4794: Code completion now works correctly on enums that are imported with a prefix.
- #5165: Several issues have been fixed in Flutter that could cause
flutter_testprocesses to be leaked when terminating a test run.
v3.100.0 2024-10-31
Deprecation of Support for Older SDK Versions
#5257/#5304: As previously announced, support for older Dart/Flutter SDKs will be deprecated with Dart 3.6 and removed when Dart 3.7 releases next year. If you are using an affected SDK version (a Dart SDK before Dart 3.0 or a Flutter SDK before Flutter 3.10) you will see a notification.

It is recommended to upgrade to at least Dart 3.0 / Flutter 3.10 (released May 2023) before then, but a table showing which extension versions support which SDKs (and instructions on how to change extension version) is available on the SDK Compatibility page if you need to use these versions after then.
DevTools
- #4971/#5297: VS Code theme changes are now pushed to DevTools realtime allowing it to update without a reload. This requires an equivalent change in DevTools which is included in the next SDK release.
- #5311: Using the
dart.customDevToolssetting to run DevTools from source now assumes the tool is nameddtinstead of the original namedevtools_tool.
Testing
- #5303: An error (“Cannot read properties of undefined (reading ‘endsWith’)”) that could prevent tests from being added to the Test Explorer has been resolved.
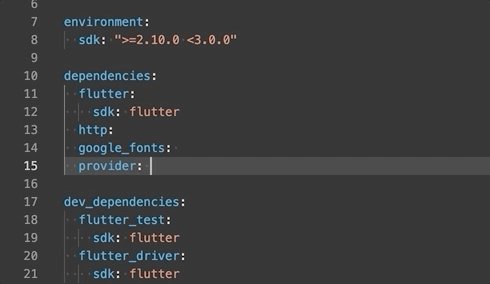
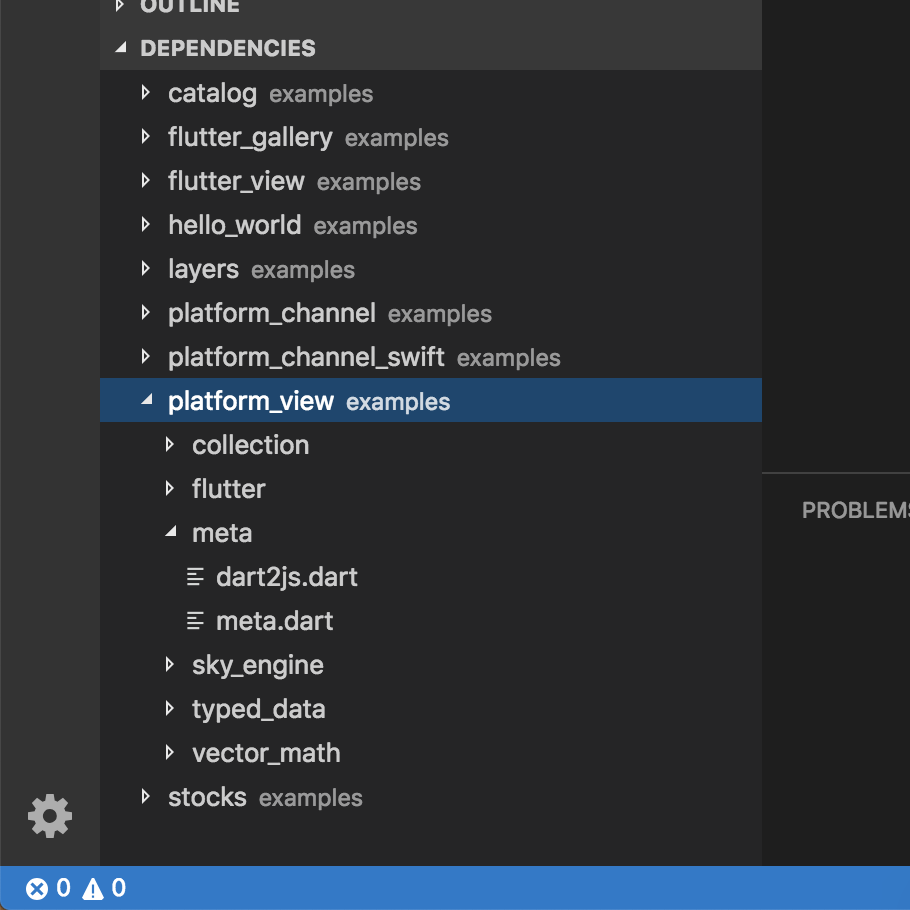
Dependencies Tree
- #5307: The Dependencies tree no longer fails to show any nodes if the folder name and the package name in
pubspec.yamldo not match.
Documentation / Website
- #5300: Fix a typo the “Line Length” setting description.
- #4665/#5312: A new page was added to the site detailing how the extension locates an SDK to use during startup.
Misc
- #5321: The temporary allowlist for allowing Pub packages to recommend their VS Code extensions has been removed.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #4934: The Dart: Sort Members command will now honor the
sort_constructors_firstlint. - #5294: Placing the caret in the name of a field in a record no longer causes VS Code to highlight all instances of that name in the document using a basic text search.
- #5269: Renaming files (or creating new files whose paths are already imported) should no longer result in stale
uri_does_not_existdiagnostics after the file exists. - #5235: The Move To File refactor now shows “Refactoring…” status notifications in the status bar, matching other kinds of refactors.
- #5157: Breakpoints no longer jump to different lines if the location where they were added is not valid. Instead, they will remain grey/unresolved.
v3.98.1 2024-10-08
- #5302: When using VS Code 1.94, ANSI color codes once again show colors in the Debug Console instead of printing escape sequences.
v3.98.0 2024-09-30
Editor
- #3628/#5263: @FMorschel contributed new settings for customizing the prefix (
dart.closingLabelsPrefix) and font style (dart.closingLabelsTextStyle) of Closing Labels.
- #5265: Closing labels now show and update for all visible editors, not only the active editor.
- #5253: The
codeLens.pathfield for launch configurations now supports wildcards, allowing more control over which files custom CodeLenses appear in. - #5270: The diagnostic for the
file_nameslint now includes additional information about resolving the issue after renaming a file by only case.
Dependencies Tree
Various improvements have been made to the Dependencies Tree.

- #5281: The Dependencies tree no longer sometimes fails to group dependencies by Direct, Dev, transitive when in a non-Flutter workspace but a Flutter SDK is available.
- #5288: The Dependencies tree no longer triggers
pub deps(which can create a.dart_toolfolder) for workspaces where Pub has been disabled. - #5287: Nested packages in the Dependencies tree are now shown with (and sorted by) their relative paths from their workspace folders to make finding nodes in large workspaces easier.
- #5286: Analysis and project exclusions from
analysis_options.yamllikefoo/**no longer incorrectly exclude the folderfoo/. - #5260: The dependencies tree now properly supports Pub Workspaces.
Misc
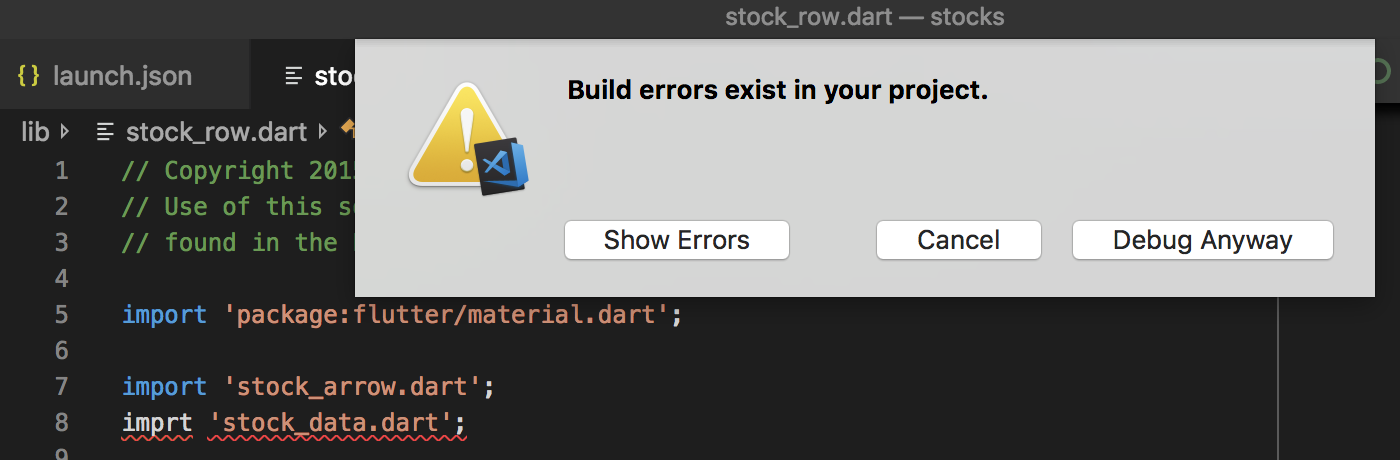
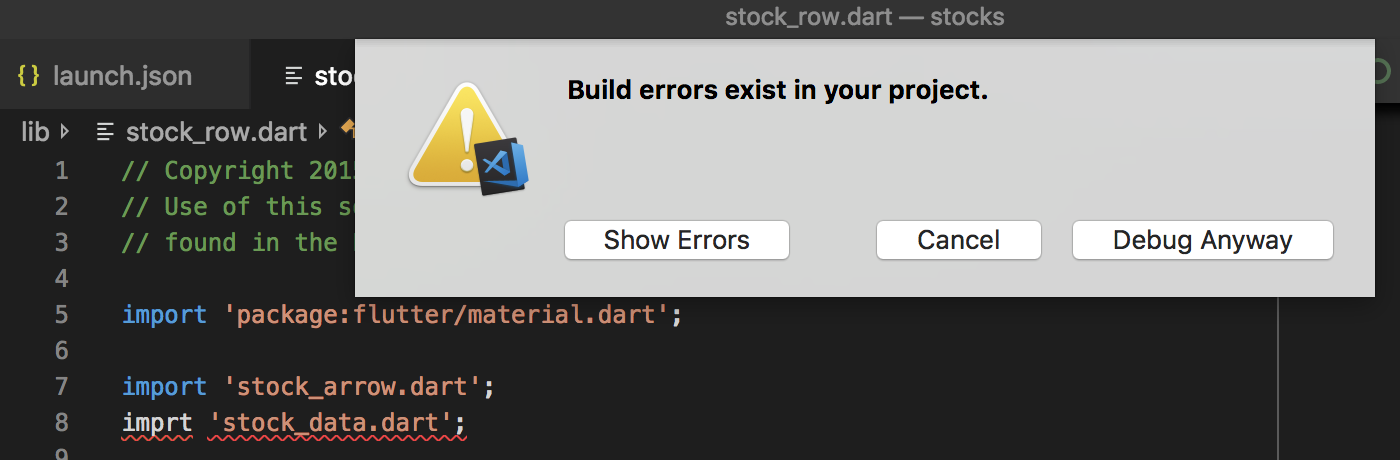
- #5283: The “Build errors exist in your project” dialog has been updated to no longer refer to errors as “Build errors” and uses “Run Anyway” instead of “Debug Anyway” because it can also apply to running without debugging.
- #5272: When a background process like the analyzer or Flutter daemon terminates unexpectedly, the “Open Log” button on the prompt will now open the specific log for that process (if enabled) instead of a generic log of all events from all processes.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5271: The URI for the Dart Tooling Daemon provided to DevTools is now correctly exposed/tunnelled for remote workspaces and passed to the DevTools server. This fixes some (but not all) issues with using the Sidebar and/or DevTools in web based IDEs.
- #5247: Annotations on super parameters (
@annotation super.x) are now correctly coloured, just like field formals are (@annotation this.x). - #5289: When using the latest Flutter
masterbranch, color previews (and the ability to use the color picker) are no longer missing. - #5284: Dartdoc
@templatemacros declared on members of extensions and extension types are now supported. - #5268: Output from Flutter’s
stderroris now correctly decoded when captured using Dart: Capture Debugging Logs command. - #5254: Extension members are no longer duplicated in code completion for all imported libraries in which they are available.
- #5242: Prefixed identifiers are no longer hidden from code completion just because the same name is in-scope without a prefix.
v3.96.0 2024-09-02
Editor
- #5086: Documentation for lint rules now shows up in code completion for lint names in
analysis_options.yaml. - #5100: The prompt to run
dart fixnow offers to run the Dart: Fix All in Workspace commands instead of recommending runningdart fixfrom the terminal. See the previous release notes for more details on the in-editor fix commands. - #5218: An issue with the Move to File refactoring causing an invalidate state after creating new files has been resolved.
- #5207: The TextMate grammar used for initial syntax highlighting has been updated to handle the proposed digit separators feature.
- #5213: A new setting
dart.enablePuballows disabling Pub functionality including prompts forpub get, automatically runningpub getand visibility of the menu and command entries for running Pub commands.
Flutter
- #5231/#5226: The version file from
bin/cache/flutter.version.jsonin the Flutter SDK is now used in preference to the legacyversionfile which fixes some issues when using the Fluttermasterbranch that could result in failure to detect the version (and therefore disabling all features that require a certain SDK version, or causing some DevTools pages to fail to load).
DevTools
- #4558: Third party DevTools extensions (such as the one in
package:provider) can be launched from the Flutter sidebar and work embedded inside VS Code.
Flutter Sidebar
- #5225: When using the latest versions of Flutter (currently only
master), the Flutter sidebar will use DTD for communication with Dart-Code instead ofpostMessage. There are currently no functional differences between the two sidebars, but this is a step towards making the APIs used by the sidebar available to other DTD clients, and the sidebar more generic so that it could be used by editors besides VS Code.
Debugger
- #4734: Breakpoints are now eagerly resolved and should turn red (if valid) once the app is running, rather than remaining gray (unverified) until the first time the function is executed.
- #5237: Global Evaluation no longer sometimes fails with “Unable to find the library” when using Windows but running your app on another platform device such as Android.
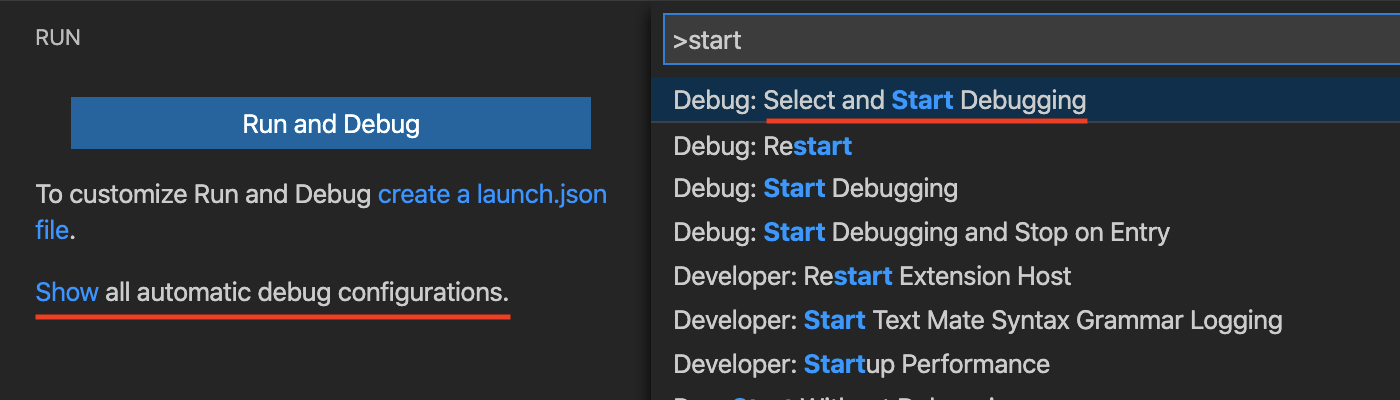
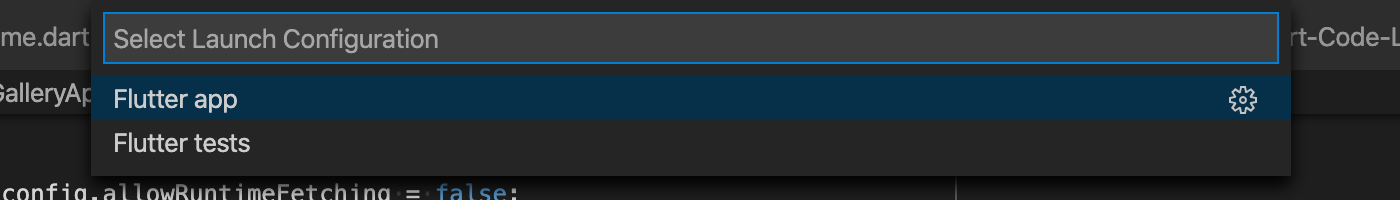
- #5232: Automatic debug configurations that show up in the Debug: Select and Start Debugging list now include the project name as well as the workspace folder name.
- #4481: The debug adapter now uses new
readyToResumeAPIs to work better when there are other debuggers also connected. As long as the other debuggers also use these APIs, race conditions that could result in breakpoints being missed during Hot Reload / Hot Restart should be prevented.
Testing
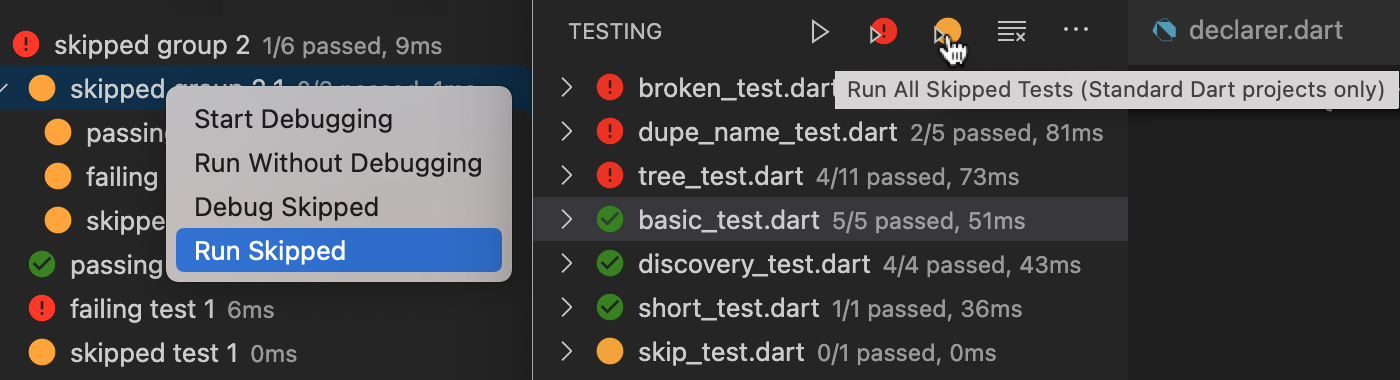
- #5224: The overflow menu on the Test sidebar now has an option to jump to the settings for adding additional test arguments.
- #4198: A whole folder of tests can now be run from the context menu in the Explorer sidebar.
Docs / website
- #5243: The link to the debug adapter documentation in the launch configuration docs has been updated and is no longer a 404.
Misc
- #5210: Permissions errors trying to read files through DTD due to differences in URI encoding of workspace roots have been resolved.
v3.94.0 2024-08-01
Flutter
- #5180: Enabling a new platform no longer fails if Flutter has recently been upgraded and emits a welcome banner when trying to read config via
flutter config --machine. - #5174: Wrapper scripts (that are not symlinks) named
flutteronPATHinside a folder namedbin(such as at/usr/bin/flutter) no longer produce invalid Flutter SDK paths leading to “Could not find Dart in your Flutter SDK” messages. Additionally,/opt/flutteris included as an automatic search path for the Flutter SDK. - #5164: Stepping into Dart SDK sources when using the latest Flutter
betano longer downloads additional copies of source files from the VM when they should be opened from disk.
Debugger
- #5183/#5204: Issues where Flutter debug sessions on Windows would fail to launch when using VS Code 1.92 (currently Insiders) have been resolved.
- #5191: Debug sessions no longer fail to start if the Dart Tooling Daemon failed to start.
- #4734: A change so that breakpoints are resolved eagerly and should turn red (if valid) immediately rather than only when the function first executes is now in the Flutter/Dart
betachannel. Additionally, an issue that could cause breakpoints to appear to jump to the wrong line (even though internally they were still set on the requested line) has been resolved.
Editor
- #5156: Using analysis server plugins on the latest Dart/Flutter beta no longer produces errors like “URI scheme ‘c’ is not supported” on Windows.
- #5192: Modifying a pubspec in a template project (something that contains
__or{in the folder name) no longer triggerspub get. - #5189: Manually saving a
pubspec.yamlin a project namedbuild(such aspkg:build) now triggerspub get(file changes on disk for folders namedbuildstill do not).
Commands
- @rodrigogmdias contributed #5175: A new command Pub: Get Packages for All Projects will fetch packages for all projects in the workspace instead of only the project for the active file.
DevTools
- #5208: Opening static DevTools extensions no longer fails when there are no active debug sessions.
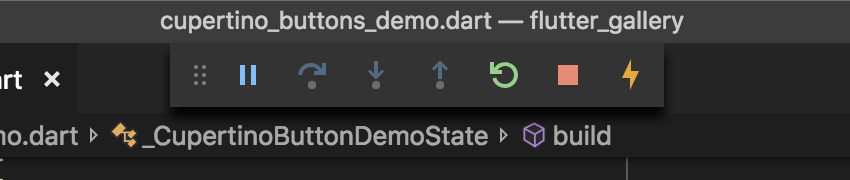
- #5089: Icons used in the debug toolbar for launching DevTools have been updated to better match the icons used within DevTools.
Misc
- #5067: Using Pub Workspaces no long results in spurious notifications of needing to run
pub getbecause projects don’t have their own.dart_tool/package_config.jsonfile. - #5155: Improvements have been made to extension shut down to reduce the chance of orphaned processes after closing VS Code.
- @FMorschel contributed #5203: Improved the descriptions on log settings that support substitutions like
~. - @FMorschel contributed #5188: Fixed typos and improved consistency of log settings descriptions.
- #5184: Using variables like
${name}or${kind}in the name of a folder for debugging logs no longer results in empty folders being created with those literal tokens before the debug session starts. - #5154: All log files now support
${workspaceName}which will be replaced by the name of the current open workspace/folder. - #5187:
dart.dapLogFilenow supports using${name}to insert the debug session name (matching other debugging log files). - #5186: Debugging log files now support using
${kind}to insert a description of the kind of debug session (dart,dart_test,flutter,flutter_test). - #5186: Legacy debugging log file settings are now in the “Legacy” settings section.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
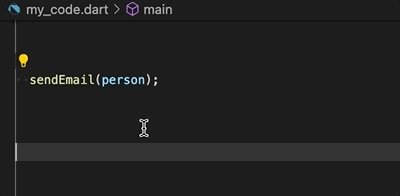
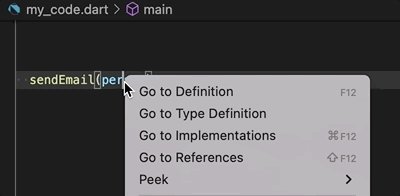
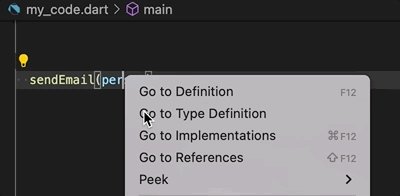
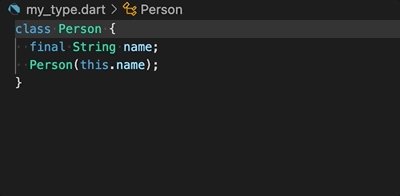
- #5205: “Go to Type Definition” now works for
for-inloop variables. - #5202: The “Don’t show again” option for “Project contains issues that can be fixed by dart fix” prompt now correctly persists across sessions.
- #5169: “Format Selection” can no longer format the entire file if the algorithm to minimize edits fails.
- #5198/#5200: Formatting no longer fails to produce minimal edits (which can result in breakpoints positions being lost) for various kinds of formatting changes including collapsing empty collections from multiple lines into one, removal of trailing whitespace in comments, wrapping/unwrapping of consecutive
>in type parameters. - #5199: Displaying numbers as hex in the debugger now applies to lists from
dart:typed_datasuch asUint8List. - #5153: Parameter hints are now available on callable classes.
- #5197: Running the Dart: Capture Debugging Logs command while a session is running is now able to capture VM Service traffic.
- #5193: Many improvements have been made to breakpoints that should reduce the chance of seeing grey/unverified breakpoints until they are hit, or breakpoints that are displayed in the wrong location after hot restarts.
- #5162: Code completion for returning from function expressions now correctly takes into account the return type of the function and includes suggestions for things like record fields.
v3.92.0 2024-07-02
Flutter
- #5134: A new
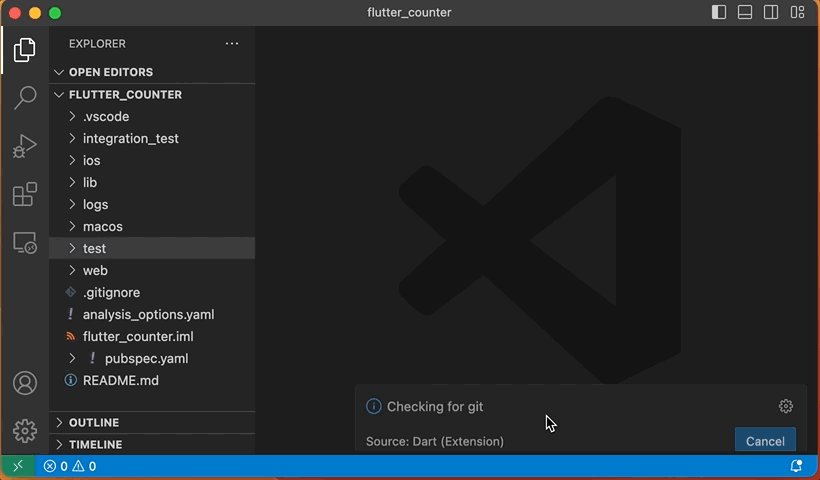
flutter-defaultweb renderer option has been added and made the default. This setting will always use whatever the default renderer is for the current Flutter SDK, whereas the previous defaultautosetting will continue to select the renderer based on the device. - #5119: Trying to install Flutter through the extension will no longer hang on “Checking for git…” if
gitcannot be found and is not onPATH. Instead, an appropriate error will be shown and a button linking to the online installation instructions. - #5127: When the Dart VM binary inside Flutter is a symlink (as it is for some Flutter package managers), Dart SDK update checks will no longer run. Dart SDK update checks are only relevant for standalone Dart SDKs as Flutter manages the version for Flutter SDKs.
- #5145: The iOS Language setting has been updated to indicate it will no longer apply for future Flutter SDKs (after 3.22) where Swift will always be used.
Testing
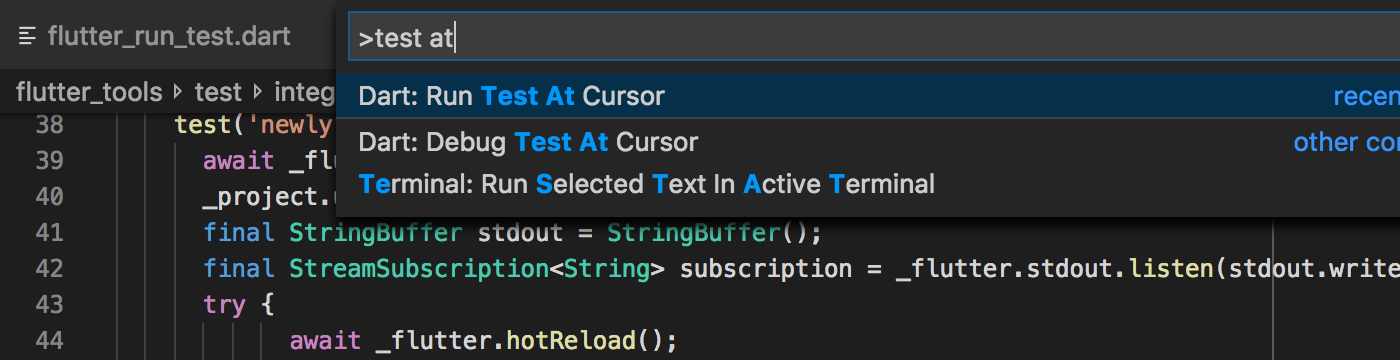
- #5094: VS Code’s new standard “Run Tests” / “Debug Tests” entries in the explorer context menu now work for Dart and Flutter projects.
Commands
- #5126: The Dart: Restart Analysis Server command should no longer show multiple notifications about processes terminating that are expected behaviour during a restart.
- #5159: The Dart: Use Recommended Settings command now accepts a
{ showNotification?: boolean }flag that can be used to suppress the confirmation message when invoked programatically (such as during cloud IDE initial setup).
DevTools
- #5152: Some “Open DevTools” buttons/commands no longer silently fail when running the latest pre-release version of DevTools from source.
- #5147: To support some upcoming changes to the Sidebar, the internal API now allows launching DevTools without supplying a debug session (in this case, a quick-pick will be shown to select a debug session or a single debug session will be selected automatically).
Misc
- #5133: Several legacy settings have been moved to the Legacy section in the settings UI and had their descriptions updated to make it clear those settings may only work for older SDKs.
- #5151: Fixed a few small spelling mistakes in notification messages.
- #5150: Updated flutter.dev links to use new redirect URLs to avoid website changes potentially breaking them.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5149: Closure completion suggestions now include types when the
always_specificy_typeslint is enabled. - #5142: The quick-fix for “Add missing switch cases” now adds all enum values instead of only the first.
- #5139: Multiline string literals are now foldable.
- #5128: Debugger views no longer show duplicates when a class hierarchy contains both fields and getters with the same name.
- #4868: “Find all references” now treats field formal parameters as references to fields.
- #4743: Flutter structured error summaries (shown when multiple errors occur since the last reload) are no longer missing information about the error-causing widget.
- #4734: Breakpoints are now resolved eagerly and should turn red (if valid) immediately rather than only when the function first executes. Additionally, an issue that could cause breakpoints to appear to jump to the wrong line (even though internally they were still set on the requested line) has been resolved.
- #5124: When attaching to Flutter web fails, the “Attaching…” notification no longer stays on screen and the failure message is now visible in the Debug Console.
v3.90.0 2024-05-29
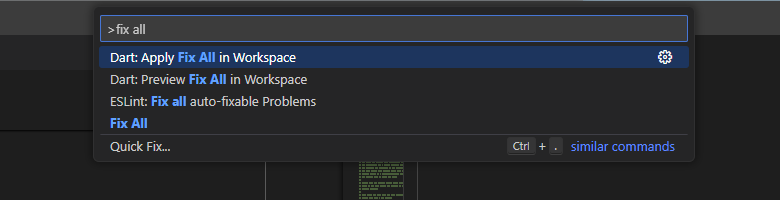
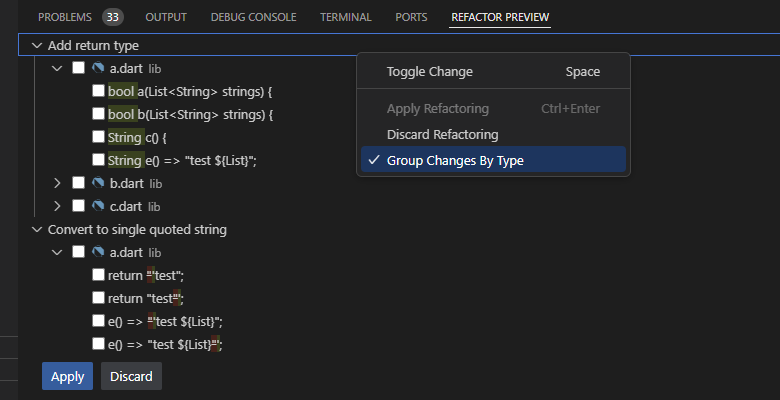
Fix All in Workspace Commands
#5022: When using Flutter 3.22 / Dart 3.4, new commands Dart: Apply Fix All in Workspace and Dart: Preview Fix All in Workspace are available.

The Apply version of the command will fix all auto-fixable issues across the whole workspace, similar to running dart fix. The Preview version of the command will open VS Code’s refactor preview allowing you to choose which fixes to apply. You can use the context menu to group these changes by the issue that they are fixing (add 👍 to this VS Code issue if you’d like to see this enabled by default and to this VS Code issue for having the changes ticked by default).

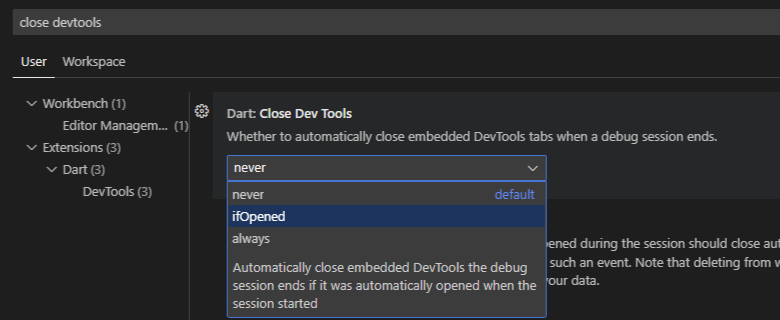
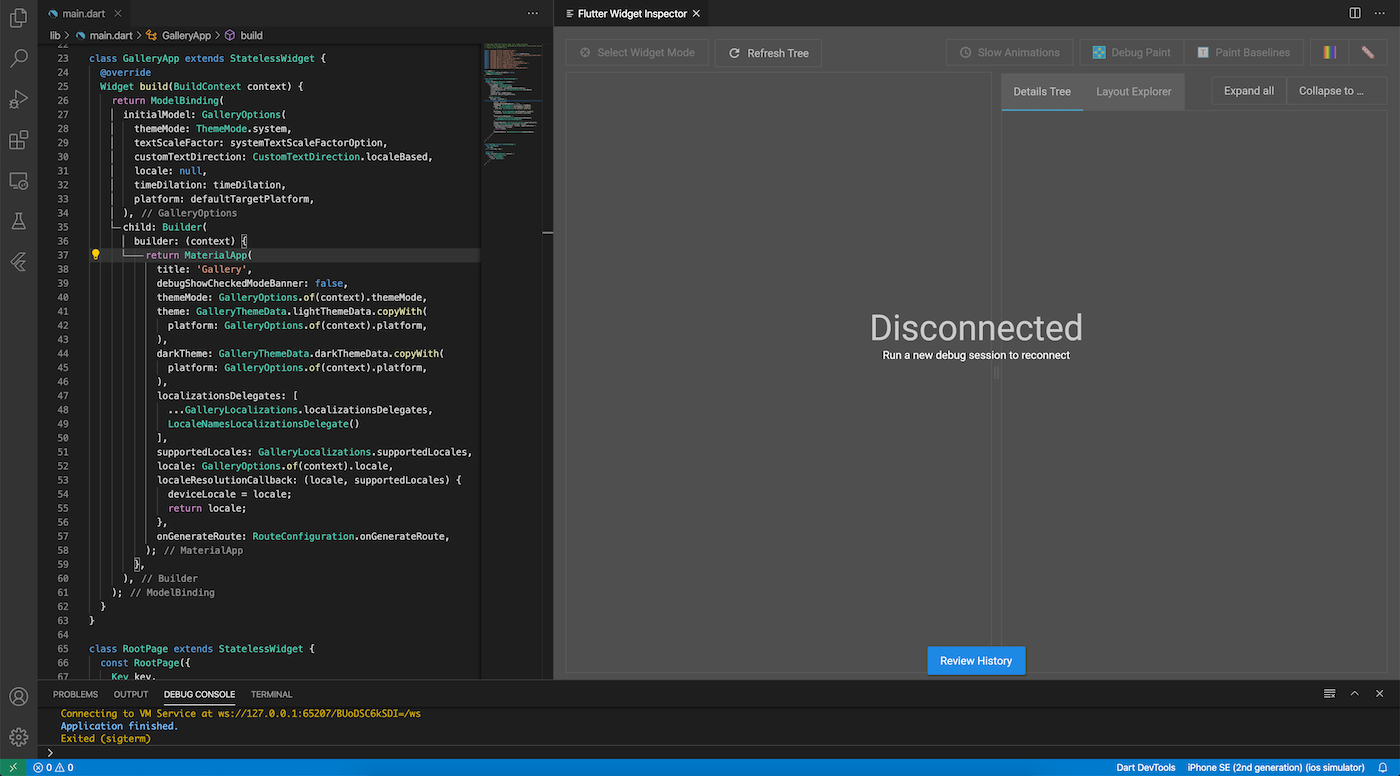
Automatically Close DevTools on Debug End
#5029: A new setting Dart: Close DevTools (dart.closeDevTools) has been added to allow automatic closing of embedded DevTools windows like the Widget Inspector when a debug session ends. The ifOpened option will close only embedded windows that were opened automatically as a result of the Dart: Open DevTools (dart.openDevTools) setting.

DevTools
- #5116: Dragging an embedded DevTools window out into its own VS Code Window no longer results in a blank page but instead reloads the tool (at this time, any state within the tool may be reset).
- #5046: Actions that trigger a restart of the DevTools server will now cause embedded DevTools windows to be reloaded so that they can be reconnected to the new server/Dart Tooling Daemon.
Misc
- #5084: The Dart language server will now be terminated more reliable/quickly when closing VS Code during initial analysis of very large workspaces.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5113: Analysis errors will no longer sometimes reappear for deleted/moved files if an analyzer plugins generate new diagnostics after the delete/move.
- #5072: Output to
stdout(such as fromprint) during debug sessions will now be scanned for paths/package URIs that can be made clickable links in Dart projects when using the SDK debug adapters. - #4711: Output to
stdout(such as fromprint) during debug sessions will now be scanned for paths/package URIs that can be made clickable links in Flutter projects when using the SDK debug adapters.
v3.88.1 2024-05-13
- #5105: The
dart.experimentalMacroSupportsetting has been removed and macro support is now controlled solely by SDK experiment flags.
v3.88.0 2024-05-01
Flutter
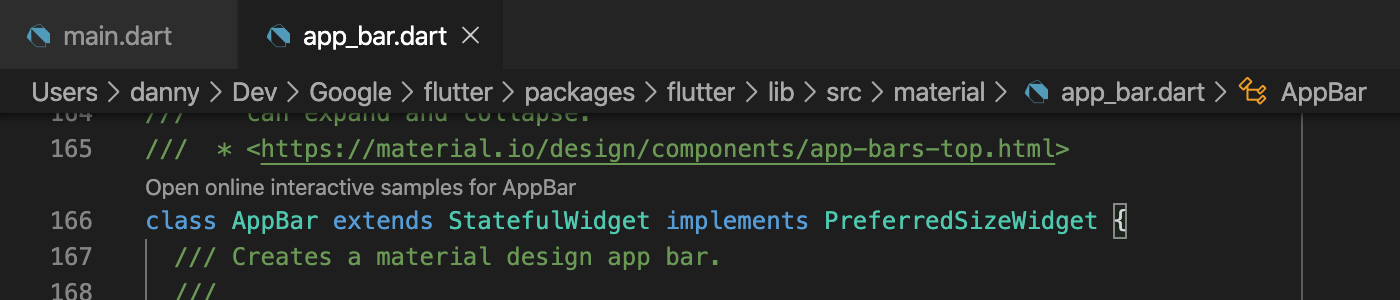
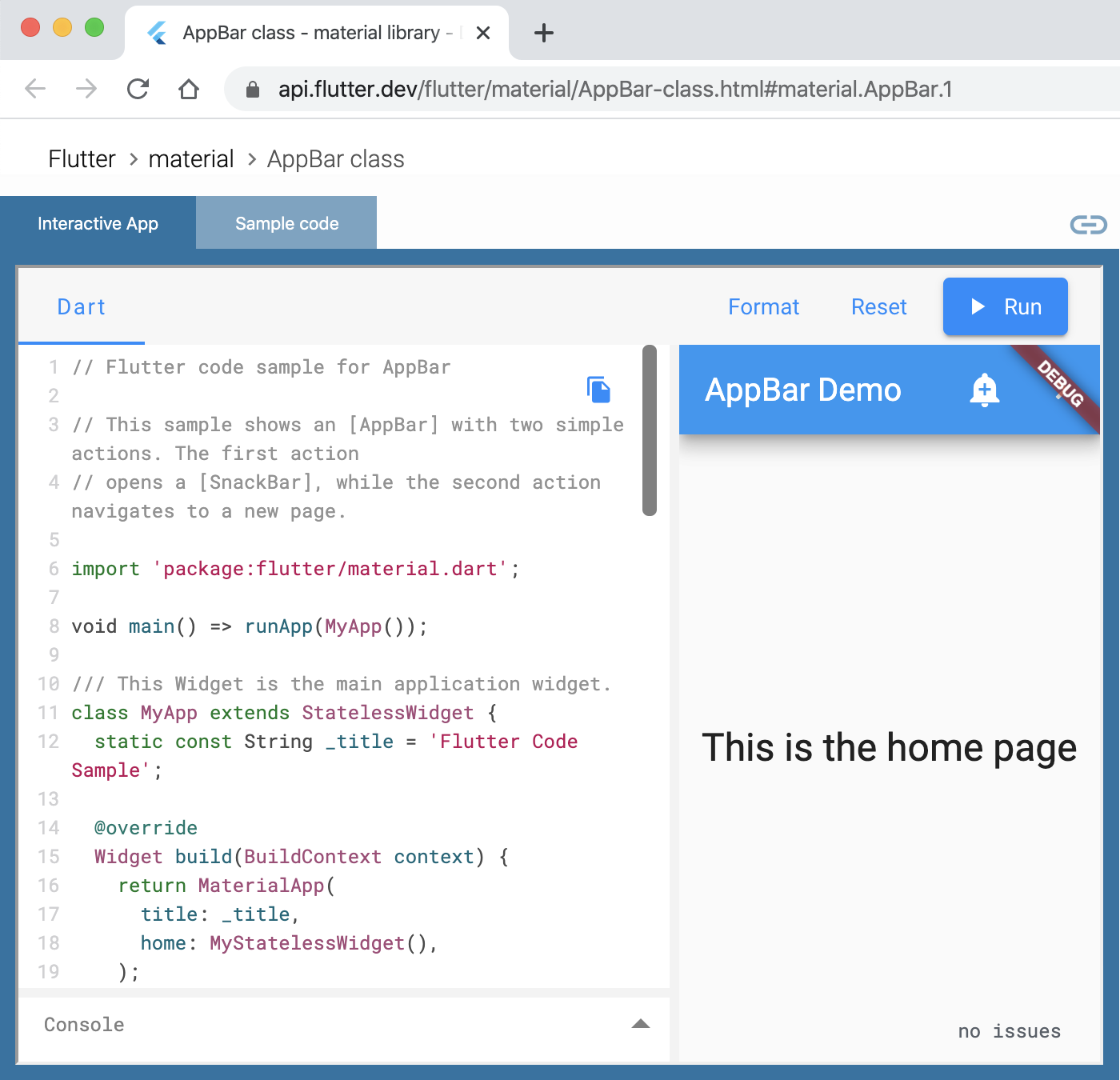
- #5062: The “Open online interactive samples” CodeLenses no longer lead to 404 for mixins and extension types.
- #5052: The emulator list no longer sometimes contains logging output from the Android SDK.
Editor
- #5061: Nested brackets inside string interpolation no longer cause rainbow brackets to appear mismatched.
- #5060: Opening a project with a large number of TODO diagnostics will now prompt to turn off reporting diagnostics for TODOs.
- #5056: The “Go to Augmentation” CodeLens will bring an existing open file to the front if the file is open in a different editor group.
- #4960:
macroandaugmentationkeywords used in future language experiments are now colored by the TextMate grammar. - #4748: Restarting the Dart analysis server no longer results in duplicated Dart DevTools entries in the language status area.
Testing
- #4951: Running tests from CodeLens now obeys the
testing.openTestingsetting (note: this also requires this fix in VS Code itself to ship before the fix will work).
Debugger
- #5079: A regression that re-introduced global evaluation errors (“Unable to find the library”) has been fixed.
Commands
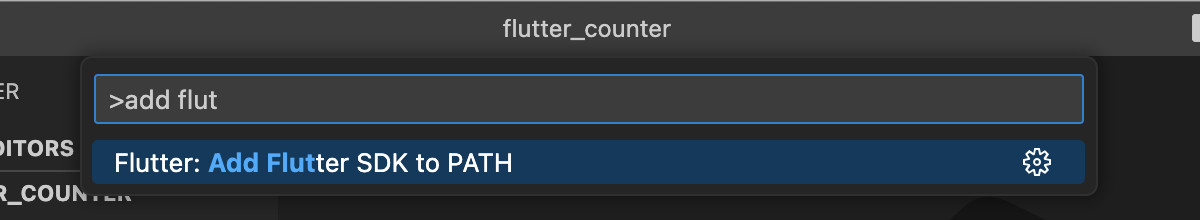
- #5051: The “Add SDK to PATH” command no longer incorrectly adds quotes around the path added to the environment variable.
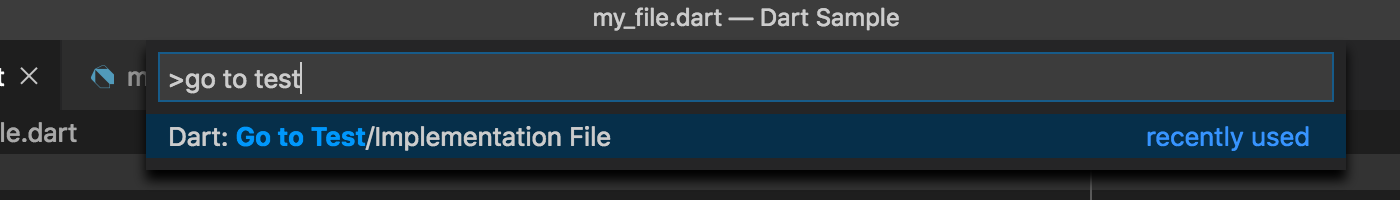
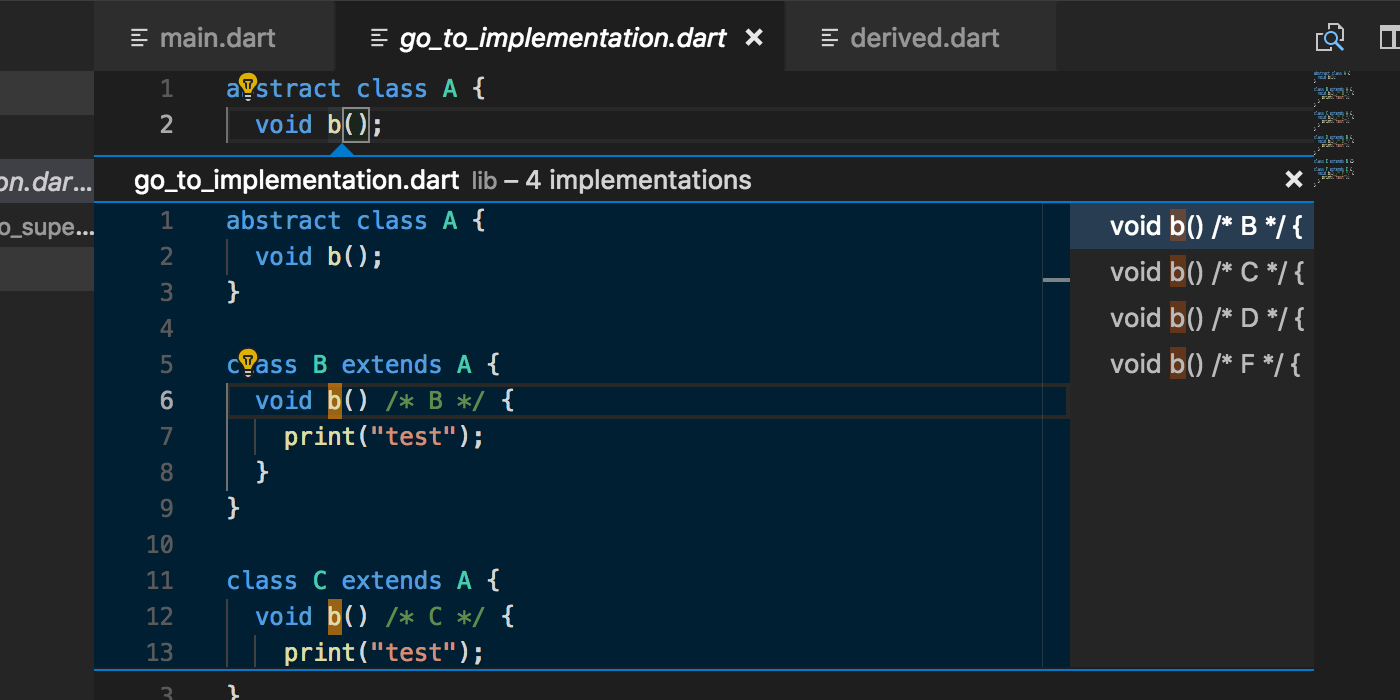
- #4774: A new “Find Test/Implementation File” command has been added that works like “Go to Test/Implementation” but if no target file is found, opens a file quick-pick that searches for the file name.
DevTools
- #5083: Opening DevTools in the browser now defaults to the new DevTools homepage (for SDK versions that include it).
Flutter Sidebar
- #5071: The Flutter sidebar is now automatically reloaded when the VS Code theme changes.
- #5049: An issue that prevented the Flutter sidebar from loading when using some pre-release versions of Flutter has been resolved.
Misc
- #5018: Dart and Flutter processes are no longer spawned in shells where they are not required. This should reduce the chance of processing being orphaned when some processes aren’t shut down cleanly.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
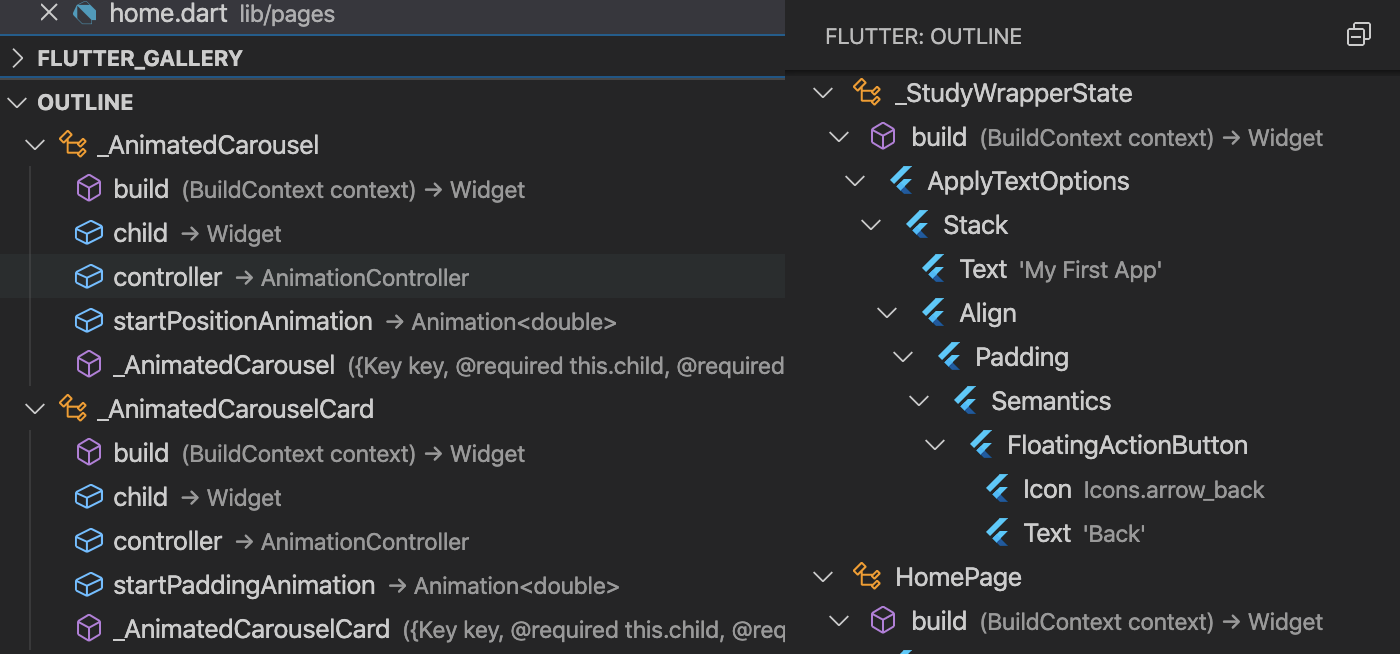
- #5045: Flutter Outline is now available for files in packages and the SDK that aren’t explicitly part of the workspace.
- #5064: The “Go to Augmented” CodeLens now shows up for augmentations of augmentations.
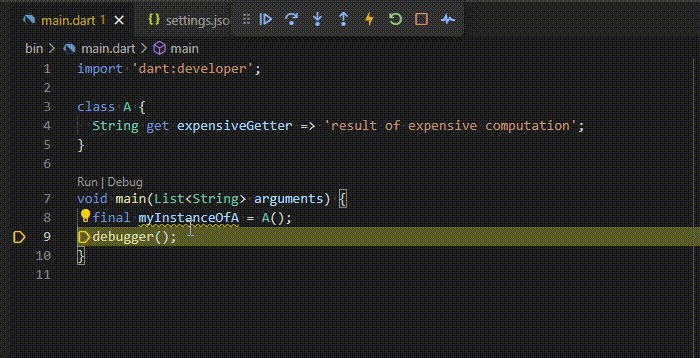
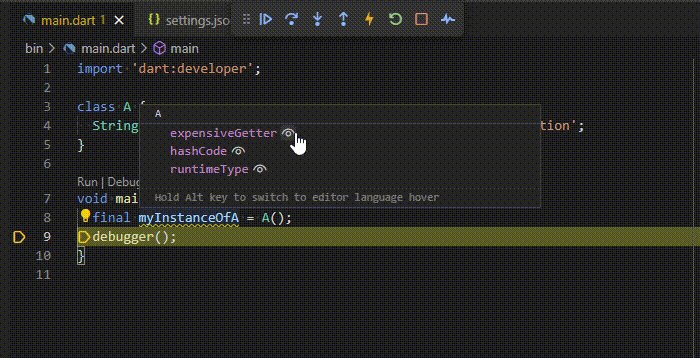
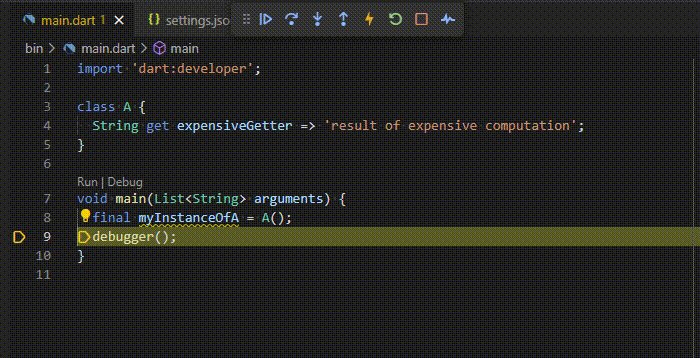
- #4968: The code preview shown in hovers when holding
cmd/ctrlnow only shows the hovered variable and not all variables in the same declaration list. - #5068: The color picker should now preserve
constkeywords where appropriate. - #5065: “Find All References” on an invocation of a getter/setter now includes all references to both setter and getter.
- #5005: Hovering over an extension type now includes more information about the declaration.
- #4986: When
toString()is invoked automatically in debug views, long strings are now truncated for performance reasons and consistency with other views. Evaluation in the debug console or using “Copy Value” from the context menu will still provide the full untruncated value. - #4943: Factory constructor arguments are no longer missing type information in code completion details.
v3.86.0 2024-04-02
Editor
- #5035: Modifying a
pubspec_overrides.yamlfile will now triggerpub getin the same way as modifyingpubspec.yaml. - #5021: The Dart language status information (accessed from the
{}icon next to the current editors language which shows the status of the Dart tooling services) is now visible for virtual Dart files that don’t use thefile:scheme.
Flutter
#5031: A new setting dart.hotReloadPatterns allows setting custom globs for which modified files should trigger a Hot Reload:
"dart.hotReloadPatterns": [
"**/*.md", // All .md files
"**/assets/**", // Everything in assets
]
Misc
- #5025: When the
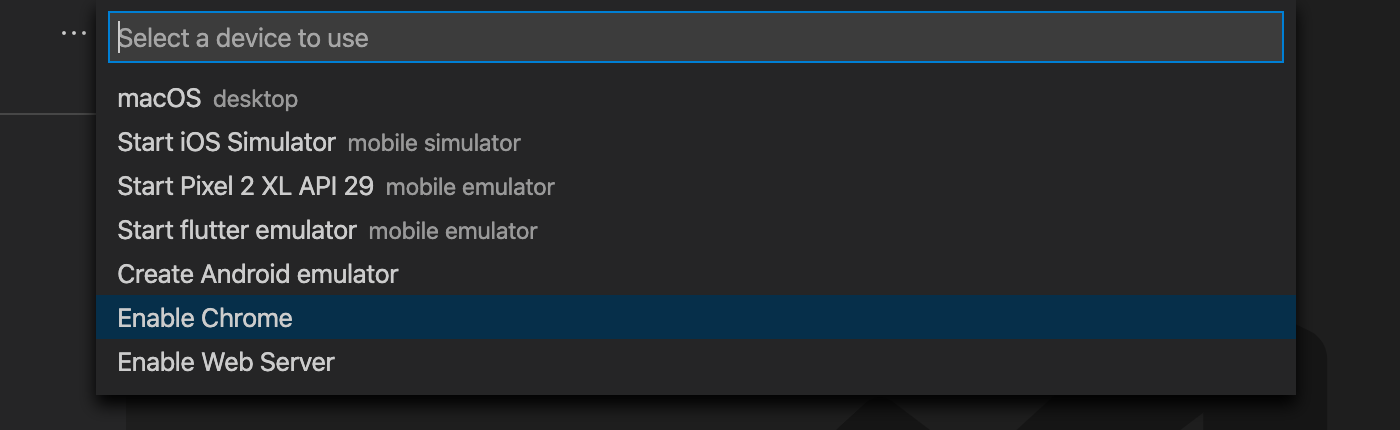
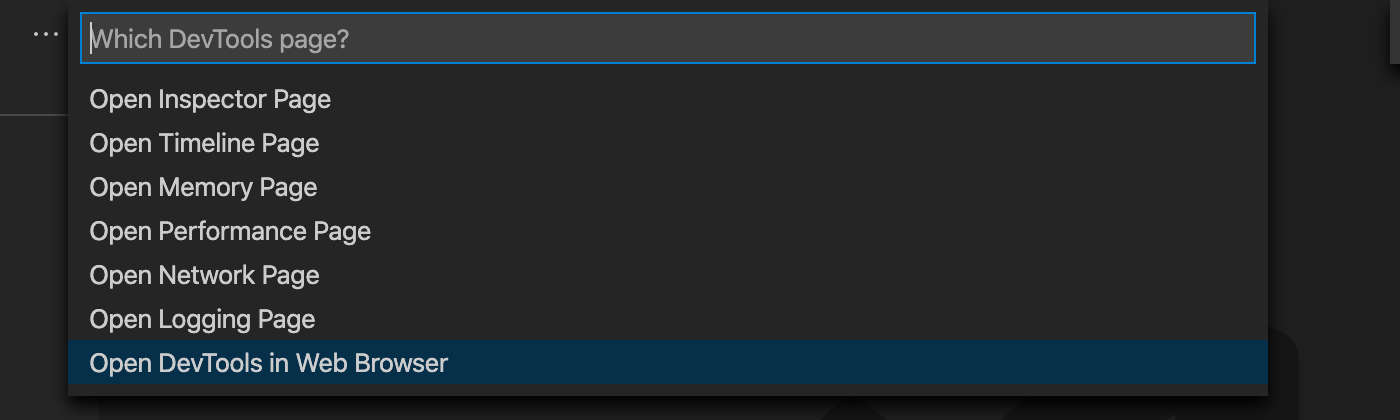
dart.openDevToolssetting is set to always open DevTools on starting a debug session, non-Flutter web apps will no longer trigger a prompt asking “Which DevTools page?” and will instead launch the default page. - #5020: The Dart Tooling Daemon is no longer spawned for internal Bazel workspaces where it may not be available.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5048: Flutter Outline, CodeLens and some other features that rely on outline information from the Dart Analysis Server are now sent for newly-opened files instead of requiring a modification to the file to show up.
- #5047: “Run”/”Debug” CodeLenses no longer sometimes take up to 5s to appear or cause other CodeLenses to be delayed for 5s.
- #5030: The VS Code Outline view will no longer sometimes fail to populate for files that were already open when VS Code launched.
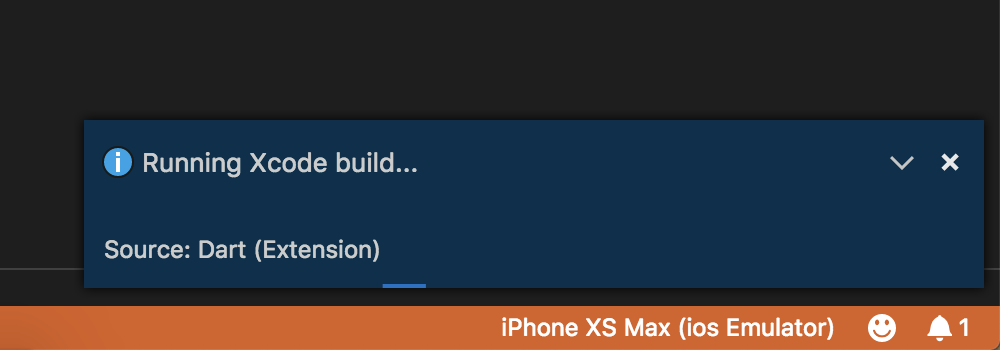
- #4938: When launching a Flutter app, more detailed build progress will now be shown in the toast notification.
v3.84.0 2024-03-01
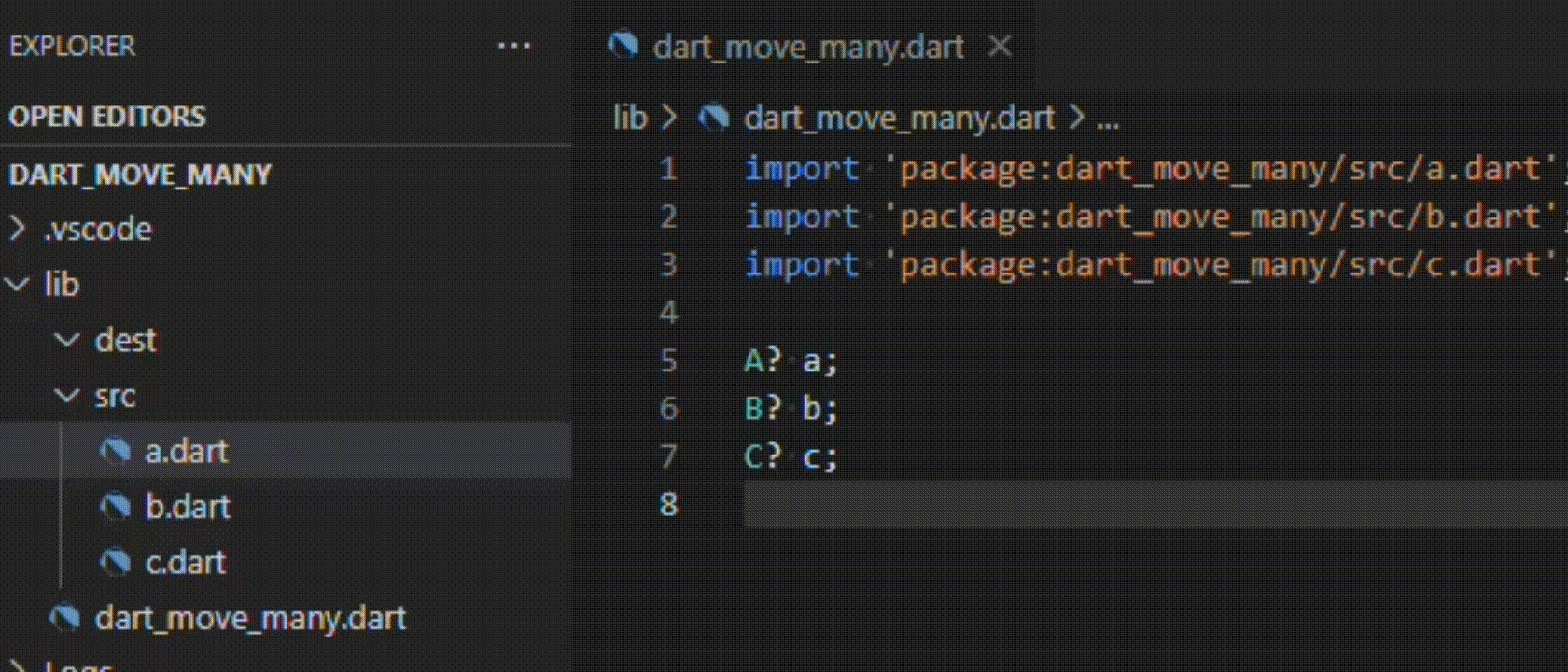
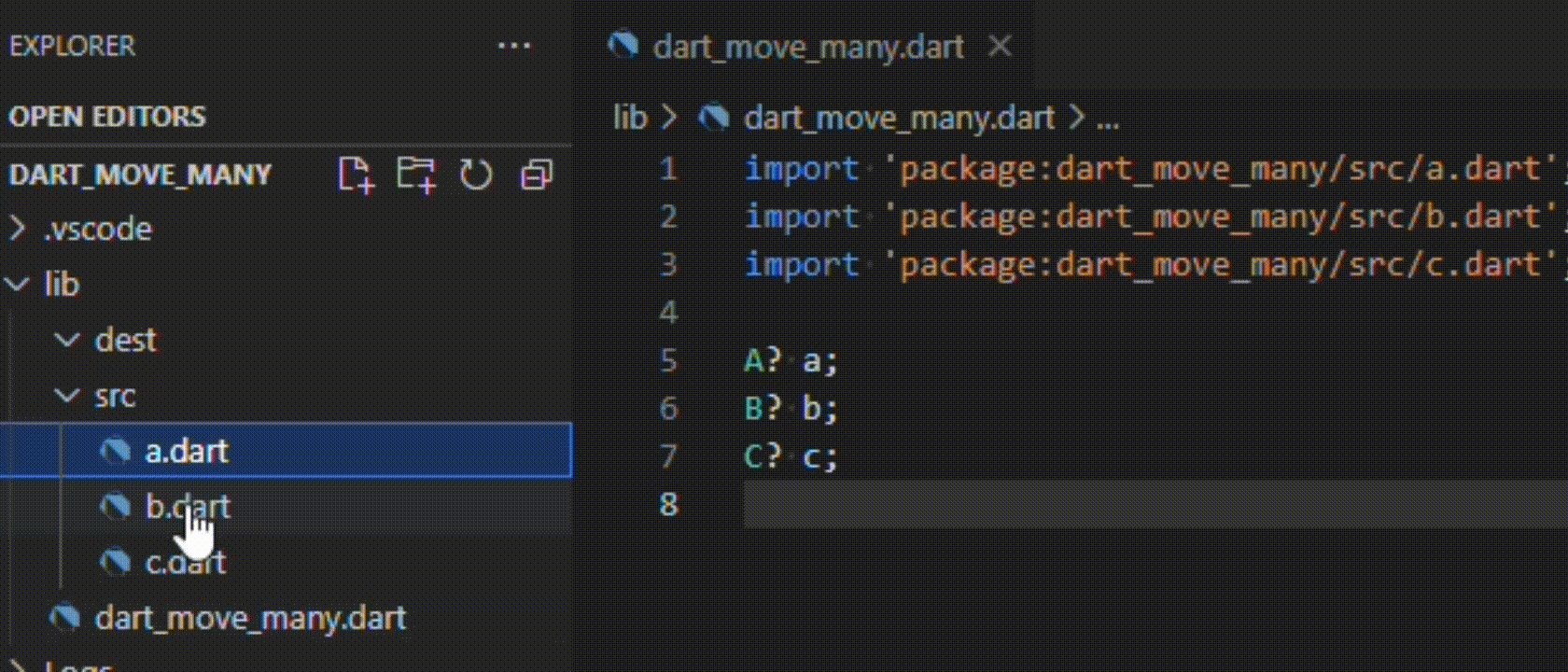
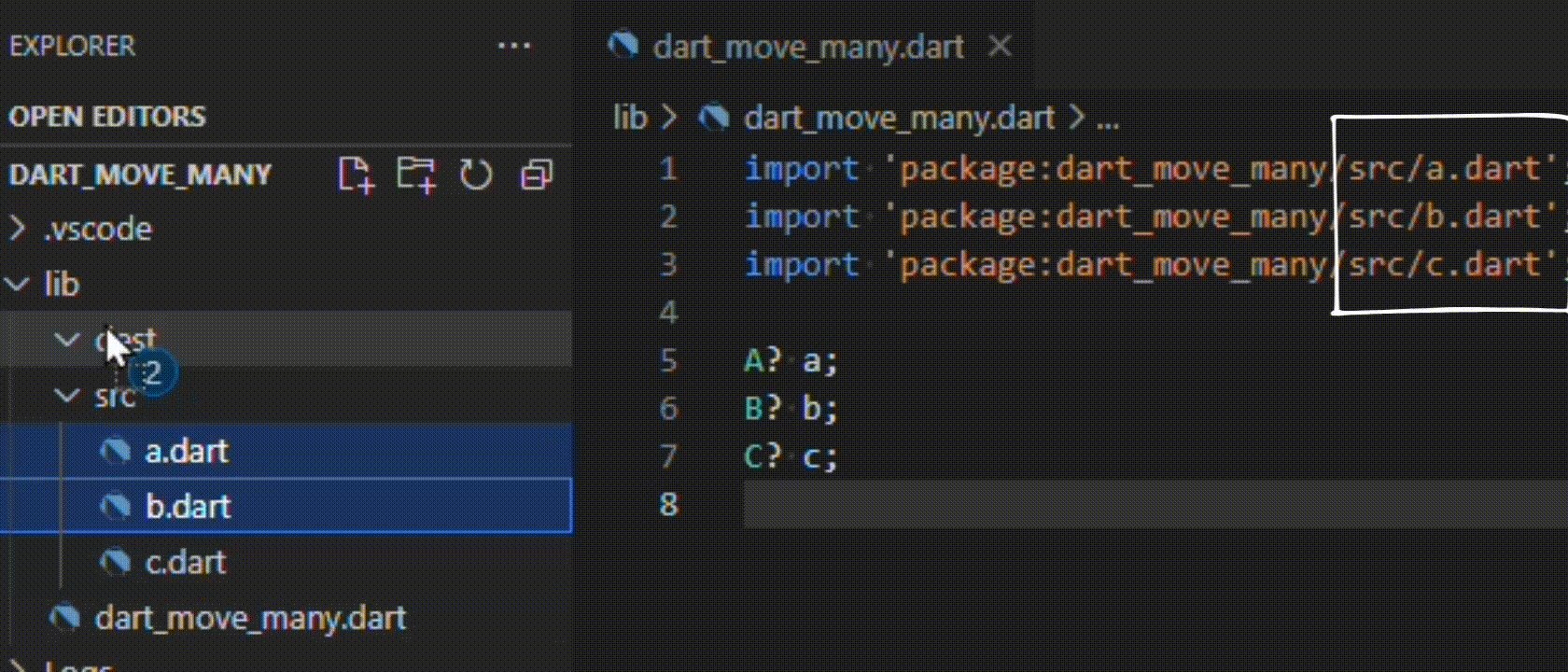
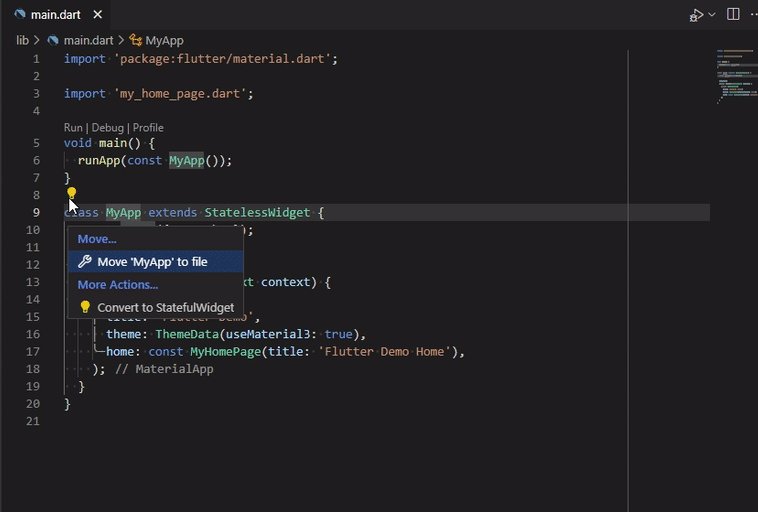
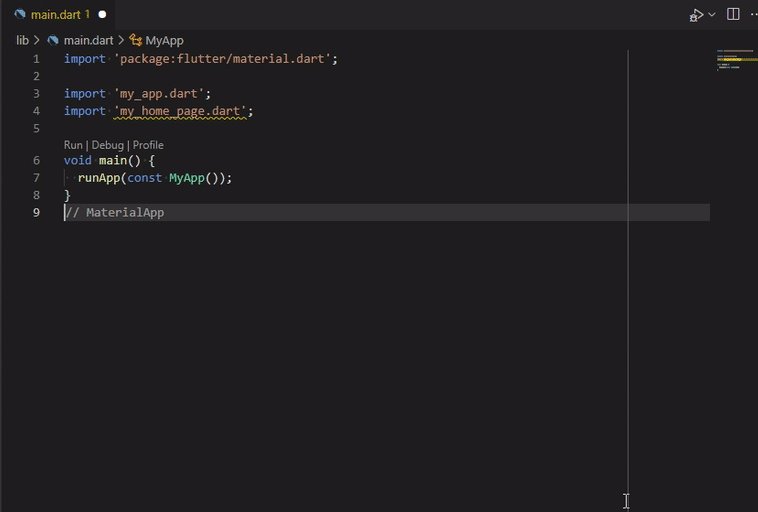
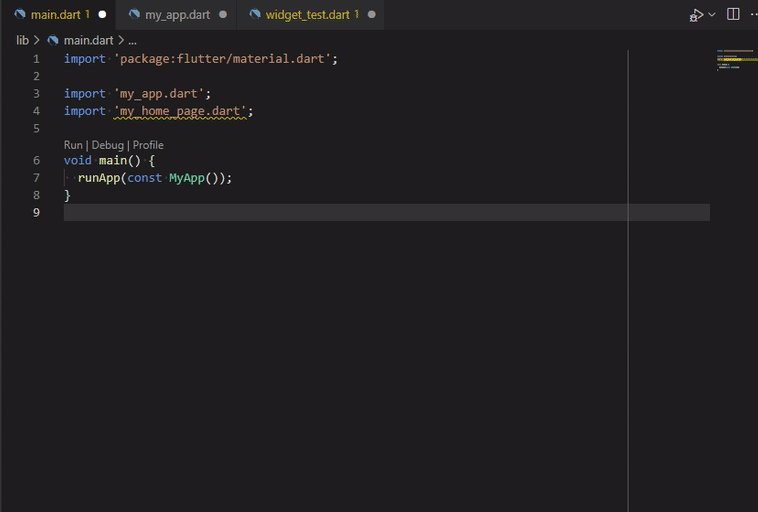
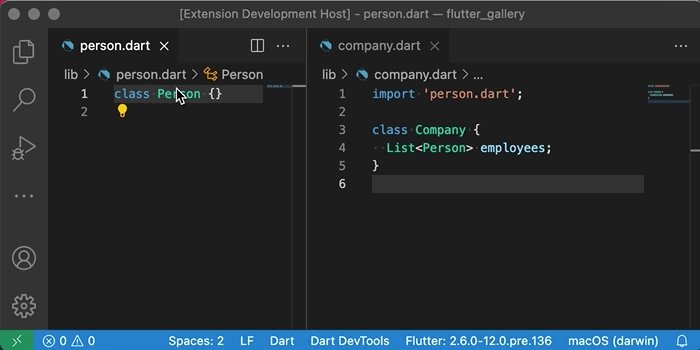
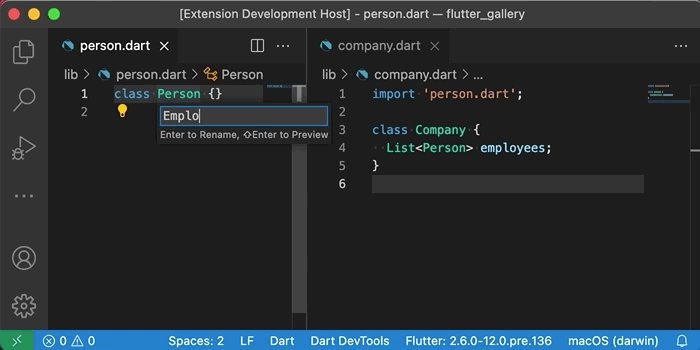
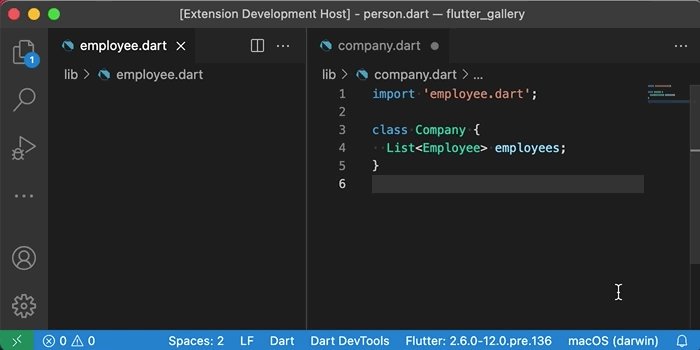
Move Multiple Files/Folders
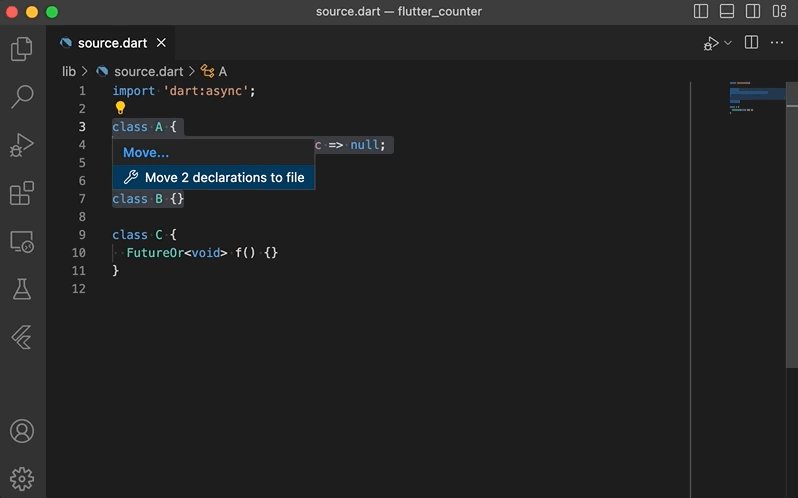
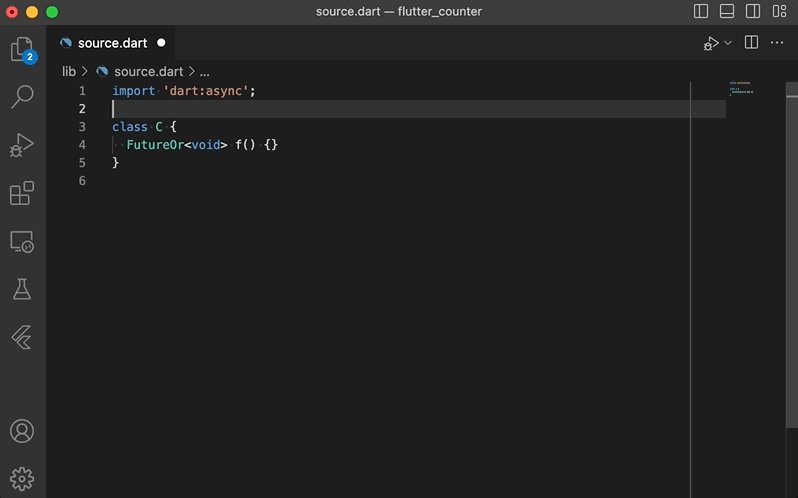
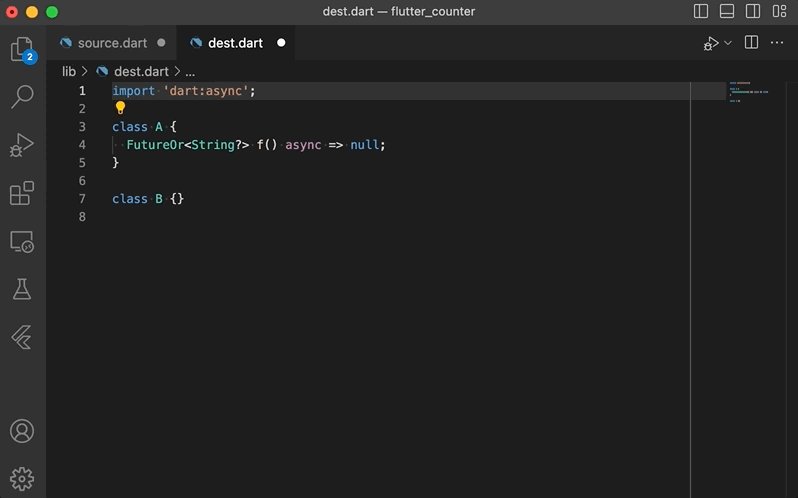
#4533: With Dart v3.3 / Flutter v3.19 it’s now possible to move multiple files/folders in a single action and have import statements updated automatically.

Flutter
- #4954: Improvements have been made to the built-in flow for downloading Flutter. The built-in Git extension will now be included when trying to locate
gitfor cloning and error messages have been improved.
Testing
- #4924: A progress notification is now shown immediately when starting a debug session. This should make it clearer when test sessions are starting up until the point that the test starts (and the test icon updates).
DevTools
- #5000: A new DevTools: Open DevTools in Web Browser command is available in the command palette that always opens DevTools in an external browser regardless of embed settings.
- #4997: When using the
dart.customDevToolssetting to run DevTools from source, errors starting DevTools are surfaced better.
Dart Tooling Daemon
- #4984/#4985/#5013/#5017/#5010: Support for the new Dart Tooling Daemon has been added. This daemon is aimed at simplifying communication between Dart and Flutter tools (including DevTools Extensions) in the future.
Misc
- #5001: Due to breaking changes in the code completion APIs, the
dart.useLegacyAnalyzerProtocolsetting is now ignored for Dart SDKs 3.3 and later. The LSP protocol will always be used for these newer SDKs.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #5002: Pressing
F2to rename a generic class with the class name selected or the cursor at the end of the class name no longer reports “The element can’t be renamed”. - #4995: Automatic
toString()invocations in the debugger (controlled by thedart.evaluateToStringInDebugViewssetting) now evaluate up to 100 values per request instead of 11. - #4877: The hover for
Enum.valuesno longer incorrectly reports the type asEnuminstead ofList<Enum>. - #4730: The Copy Value action in the Watch window no longer copies truncated values.
- #4780/#4931: For loops are now foldable.
- #4723: Function expressions are now foldable.
v3.82.0 2024-02-01
Editor
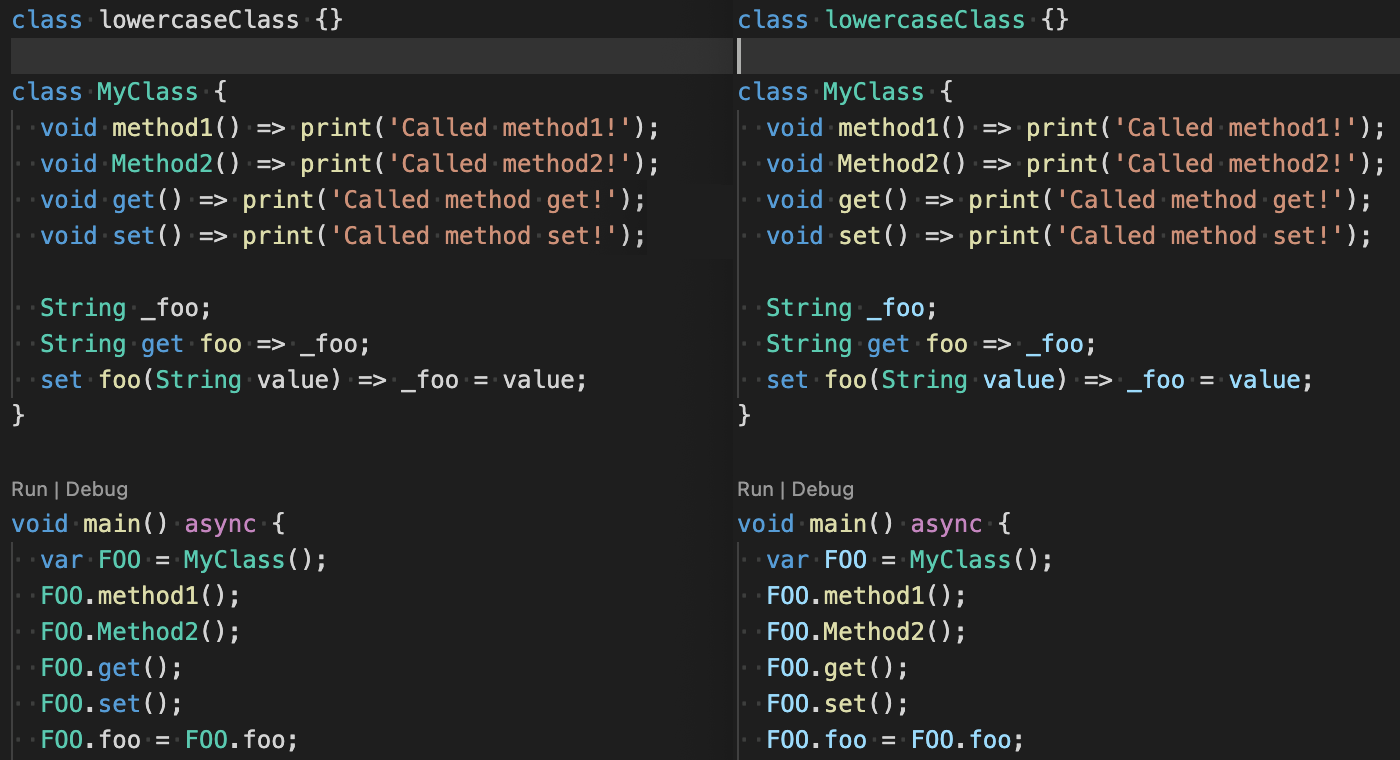
- #4552: The “Go to Super” command is now available on the editor context menu.
- #4957: Methods named
get/setthat have type arguments are no longer coloured like keywords when Semantic Tokens are disabled (or unsupported by the theme).
DevTools
#4387: The dart.devtoolsLocation setting has been updated to allow specifying different settings for each DevTools page.
Before:
"devToolsLocation": "beside" // "beside" | "external" | "active"
After:
"dart.devToolsLocation": {
"default": "beside", // A default used for any pages not explicitly configured
"cpu-profiler": "external" // Open CPU profiler externally always
},
Debugger
- #4966: The
dart.previewSdkDapssetting has been replaced by a newdart.useLegacyDebugAdapters. The new setting has the opposite meaning (truemeans to use the legacy adapters, whereas for the old setting that wasfalse). - #4930: Errors that occur when evaluating expressions (such as those triggered by Watch expressions that are no in scope) no longer trigger additional error notifications/toasts.
- #4926: An issue that could cause Flutter apps to freeze when modifying breakpoints was fixed and hot-fixed into Flutter 3.16.9.
Misc
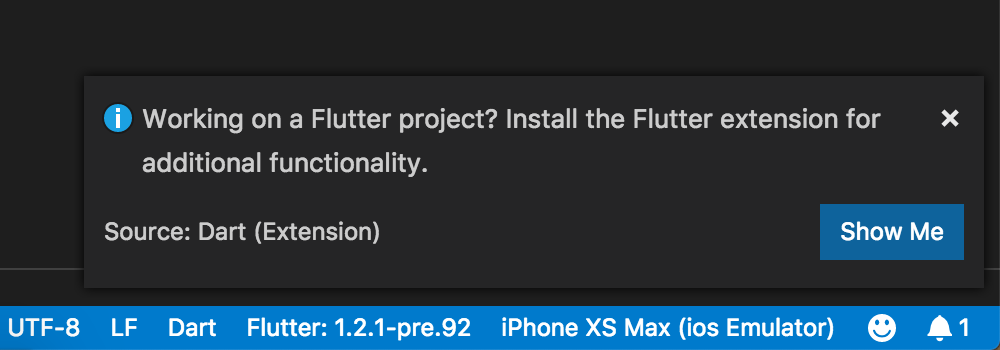
- #4705/#4847: Notifications may now be shown suggesting other VS Code extensions appropriate for the project and packages you are using.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #4953: Using
dart.customDevToolsto run DevTools from source should no longer fail if there is nodartonPATH. - #4932: Global evaluation no longer fails with “Unable to find the library” when the open file is inside the lib folder of a package.
- #4908: Fields on Record types are now colored the same way as fields on classes.
- #4907: A “No thread with threadId x” error that could occur when terminating a debug session has been resolved.
- #4899: The “Global evaluation not currently supported” message has been improved and no longer includes a verbose stack trace.
- #4835: DevTools extensions can be opened from the sidebar.
- #4952: DevTools extensions and other DevTools pages that are not specifically known to Dart-Code can now be opened embedded instead of only in an external browser.
- #4821: DevTools can now be opened in an external browser (regardless of the
dart.devToolsLocationsetting) from the sidebar. - #4967: The “Deep Links” tool in a future version of DevTools will now be launchable from the command palette.
v3.80.0 2023-12-27
Flutter
- #4867: Running a script with a
cwdset to another project no longer sometimes selects the wrong type of debugger (for example Flutter when trying to run a Dart CLI script from another project with thecwdset to a Flutter project) - #4904: The Flutter device daemon is now fully initialised before trying to query the supported platforms for a project. This may solve some race conditions that would prevent the correct devices from showing.
- #4885: For new versions of Flutter, launching an application will not overwrite any custom Pub root directories set via DevTools (by using the
addPubRootDirectoriesservice instead ofsetPubRootDirectories).
Editor
- #4896: The “Add ‘foo’ to dependencies” quick-fix will no longer appear duplicated when both
uri_does_not_existanddepend_on_referenced_packagesdiagnostics are produced. - #4808: Code completion now triggers automatically when typing inside an string interpolation expression.
- #4719: When editing
.arbfiles, a recommendation for the ARB Editor extension may be shown. - #4897: @hrishikesh-kadam contributed an update to the recommended settings to bring
editor.wordBasedSuggestionsinline with new values in VS Code 1.85.
Debugger
- #4906: The default files created at
bin/(project_name).dartin console applications are now treated as potential default entry points, just asbin/main.dartis.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #4891: Inlay hints are now shown for for-in loops and for elements in collections.
- #4865: Format document no longer sometimes adds blank lines in file that use
\nline endings after formatting another file using\r\nline endings. - #4863: Static types are now shown correctly in hovers for getters using generic types.
v3.78.2 2023-12-11
#4880: Using “Run” / “Run without Debugging” will now still connect the debugger to the Dart VM Service (but disable breakpoints and pause-on-exception). This restores some functionality that had become unavailable recently in Run mode, such as:
- #4878: Flutter Widget inspector navigating the code editor as widgets are inspected
- #4875: Logging from the
log()function indart:developershowing up in the Debug Console
#4876 has been opened to review (and document) the differences between Run/Debug going forwards. If you have an opinion on this difference, please comment!
v3.78.0 2023-11-30
Flutter Sidebar
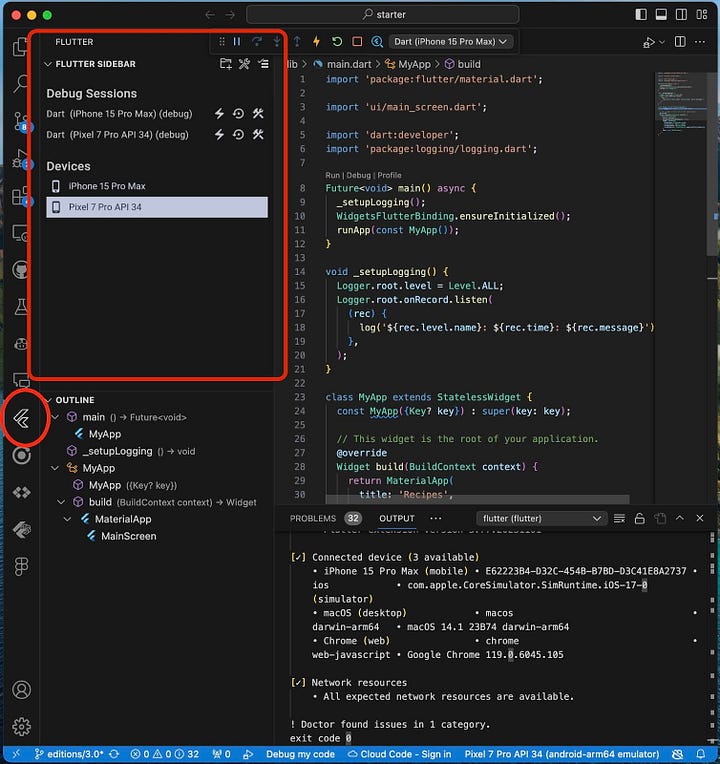
#4762/#4833 If you’ve upgraded to the recently-released Flutter 3.16 you’ll have access to a new sidebar panel in VS Code when working on Flutter projects:

The panel currently includes:
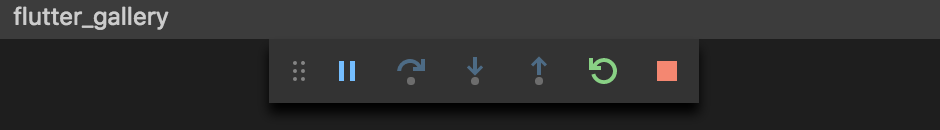
- a list of current running debug sessions with buttons to Hot Reload, Hot Restart, and to quickly launch DevTools features
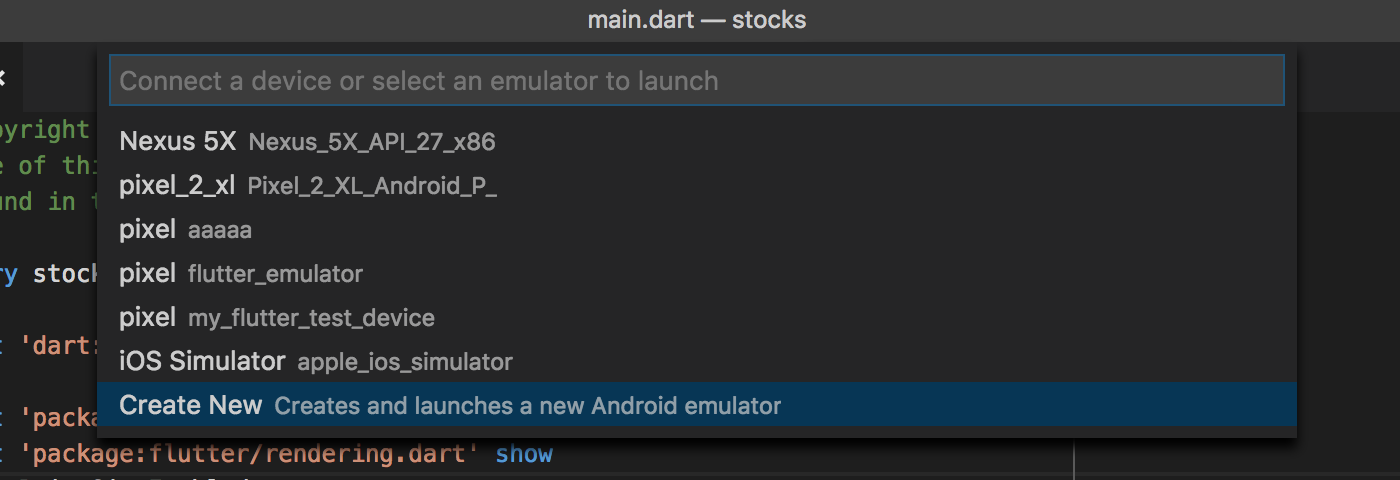
- a list of connected devices that you can use to launch your application on
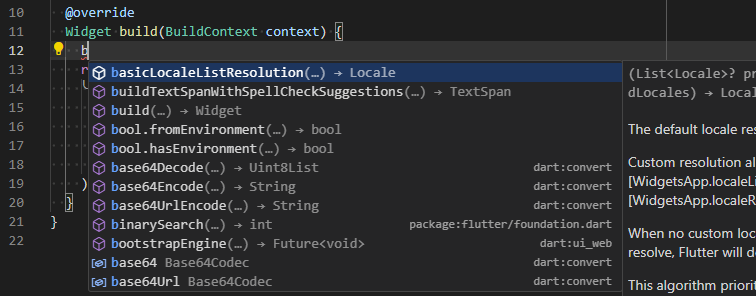
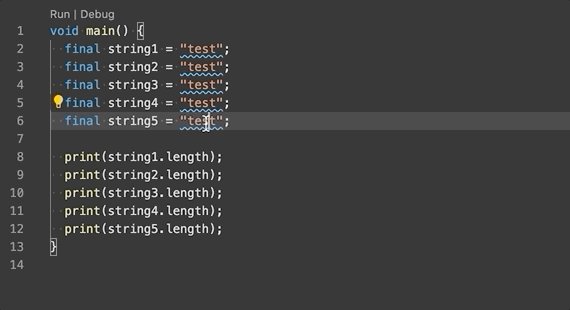
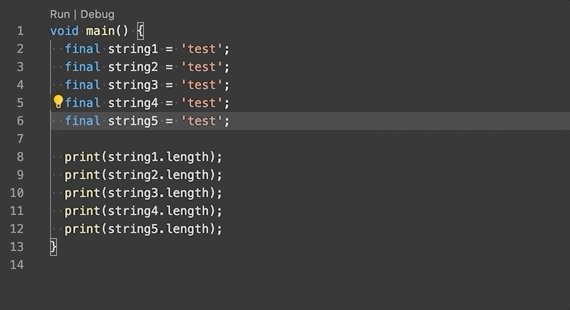
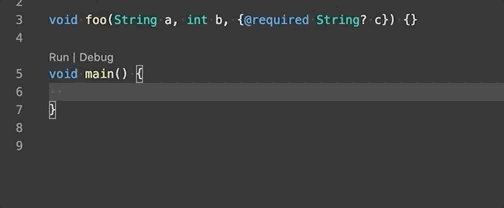
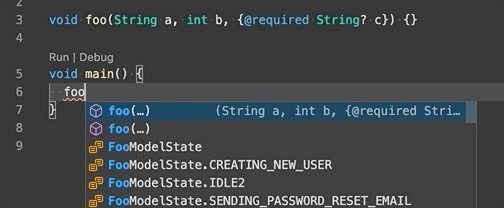
Code Completion Signatures
#2462: Also when using Flutter 3.16 / Dart 3.2, code completion has been improved to include more detailed signatures for all items instead of only the one currently selected.

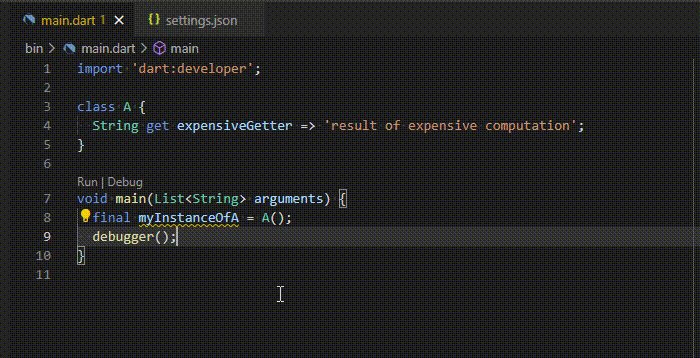
Lazy Getters in Debugger
#4234: Setting "dart.evaluateGettersInDebugViews": false will no longer completely hide getters in debug views, but instead provide a clickable button that will evaluate them lazily.

To completely hide getters you can use the new setting "dart.showGettersInDebugViews": false.
Flutter
- #4571: When using the new SDK debug adapters, formatting of Flutter errors in the Debug Console has been improved to have the same colouring and emphasizing of user stack frames in stack traces as the legacy debug adapters.
- #4823: The tooltip on the selected device in the status bar now updates correctly when devices change and includes counts of both all devices and those enabled for the current workspace.
- #4839: Failures to launch Android emulators are no longer silent and will be shown in an Output pane.
Editor
- #4624: Inlay hints are now included for patterns.
- #4837: An issue that caused closure code completions to stop showing up in Dart 3.2.0 has been fixed (and hot-fixed into Dart 3.2.2).
DevTools
- #4832: The “Open DevTools in browser” action should no longer sometimes fail when using the new Flutter sidebar panel.
- #4828: The
dart.customDevToolssetting now running DevTools from source now works on Windows (this setting is intended for contributors to DevTools to allow testing it embedded). - #4827: The
dart.customDevToolssetting now usesdevtools_tool serveinstead of the legacybuild_e2escript.
Debugger
- #4543: The new SDK debug adapters are now enabled for all users on recent Dart and Flutter SDKs.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They may be available to test in the current beta/master channels and will show up in future SDK releases.
- #4849: Rename and Go-to-Definition now work for for-each elements in top-levels and expression bodied functions.
- #4843: The “switch expression” snippet now shows up after the
returnkeyword. - #4836: The
Use imported library with prefixquick fix no longer puts the prefix at the wrong position when the member has annotations. - #4834: Closure code completions will now include the
requiredkeyword where necessary when completing functions. - #4186: Links in Flutter DartDocs (“See code in example/…”) are now correctly highlighted as links without having to Ctrl+hover.
- #4540/#4814: The “copy to clipboard” buttons in embedded DevTools are now able to write to the clipboard.
- #4820/#4831: The Flutter sidebar is now able to show platforms that have not yet been enabled, and trigger enabling of them.
- #4862: The error “Unable to edit document because the file was not previously opened” that could occur when using
"dart.onlyAnalyzeProjectsWithOpenFiles": trueand analyzer plugins has been resolved.
v3.76.1 2023-11-02
- New survey prompts have been enabled for a small number of Flutter beta users.
v3.76.0 2023-11-01
Flutter
- #4809: Running Flutter tests from a path that includes a
toolsegment within thetestfolder no longer usesdartand produces an error thatdart:uiis unavailable. - #4778: The
dart.envsetting now correctly sets environment variables for the Flutter device daemon process which addresses some issues with customCHROME_EXECUTABLEpaths.
Editor
- #4807: When clicking the “Open Settings” button after accepting Dart’s recommended settings or in warning notifications about invalid settings, the settings editor will now jump directly to the related setting.
- #4822: The error “Unknown Outline item! EXTENSION” is no longer be printed to the console when working in files that contain extensions.
- #4786: The change in #4749 to prompt for a variable name when extracted locals has been reverted because it prevented the analysis-server-suggested name from being used (forcing you to always type a name). A future release may re-introduce if it can be done in a way that preserves the server-suggested name as a default.
Commands
- #4789: The
Dart: Collect Diagnostic Informationcommand will no longer includeflutter doctoroutput for non-Flutter projects even if a Flutter SDK is available. - #4773: The Go to Test/Implementation File command now handles optional
srcsegments in paths to handle jumping betweenlib/src/foo.dartandtest/foo_test.dart.
Flutter Sidebar
The Flutter sidebar is currently available when using the latest Flutter beta and will be available in a future stable Flutter release.
- #4812: The
embedflag is now set correctly so that the IDE theme colors are used correctly in the sidebar. - #4819: Devices for platforms that are not enabled for the current project are no longer shown in the sidebar.
- #4818: Devices that are emulators will now show the emulator name (instead of device name) in the sidebar, matching what’s shown in other locations such as the device quick-pick.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. Some are already available in the current beta channels though some are currently only available on bleeding-edge builds and will show up in future beta/stable SDK releases.
- #4759: Assertion failures when debugging Flutter SDK code no longer show “Source not available” messages.
- #4813: The Fix All command now works correctly for
partfiles and no longer fixespart`s when invoked in the containing library file. - #4795: The “switch expression” snippet no longer appears in completion when accessing enum members imported with a prefix.
- #4792: The Add Import quick-fix is now available for the
comment_referenceslint. - #4788: Code completion now shows field types on members of records.
- #4787: The Extract Local Variable refactor no longer rejects variable names that match named arguments in the current scope.
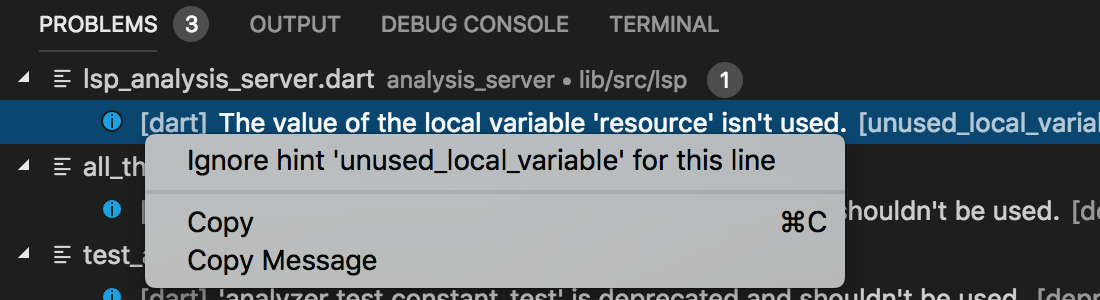
- #4775: The Ignore ‘lint’ for line quick-fix no longer inserts the ignore comment in the wrong location for a getter that has a dartdoc.
- #4772: Code completion no longer suggests private static class members from other libraries.
- #4712: Inlay Hints are now shown for type arguments for type names inside
if casestatements. - #4790: Inspecting a list that contains a
nullin the debugger no longer produces an error. - #4768: Location links shown on the right of the Debug Console now work for file paths even when running without debugging.
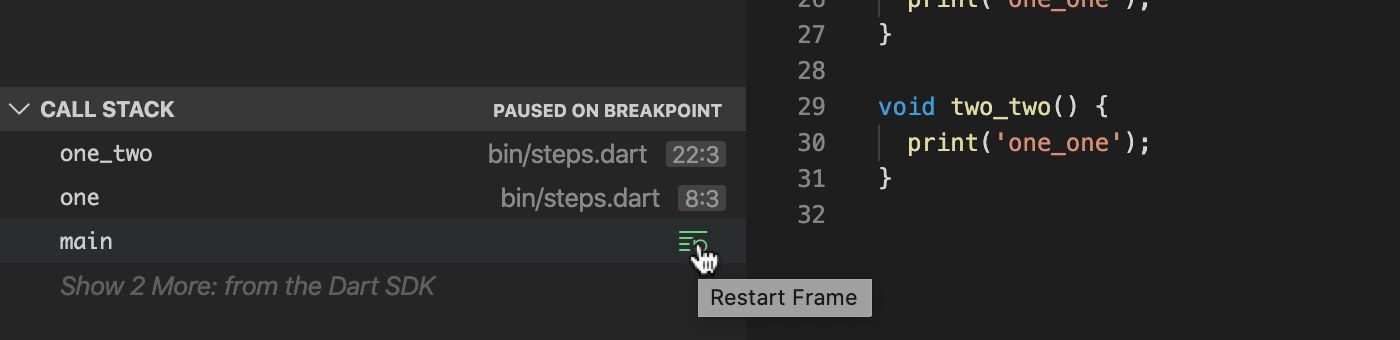
- #4359: When using the new SDK debug adapters, the Restart Frame functionality is available for frames before the first async boundary.
v3.74.0 2023-10-02
Editor
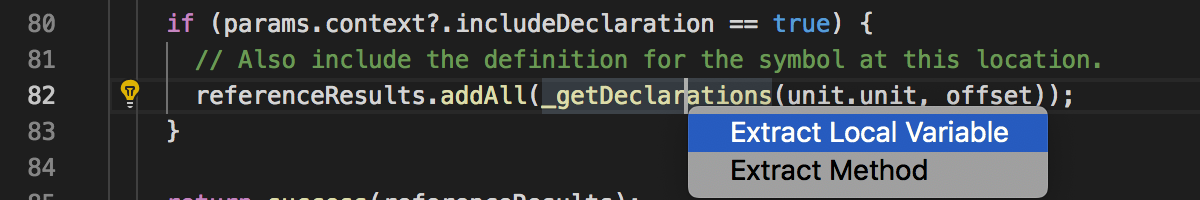
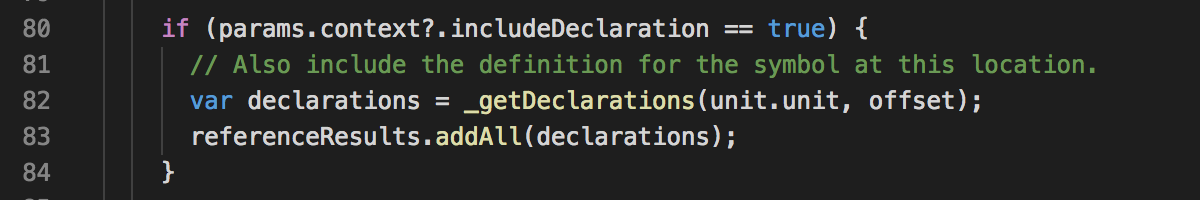
- #4749: The Extract Local Variable refactor now prompts for a name of the variable before extracting.
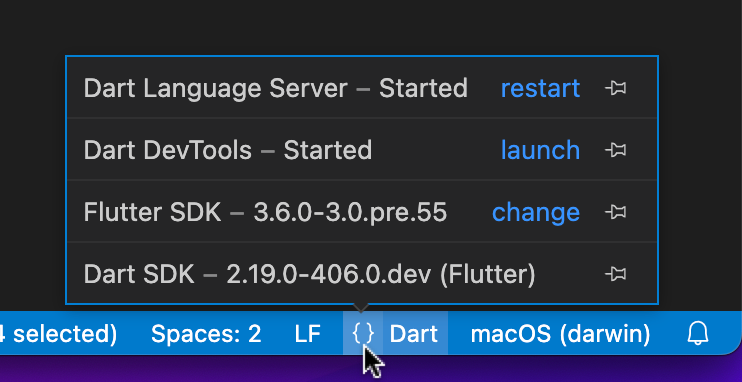
- #4741: The order of label/value in the language status area has been reversed to match other VS Code extensions.
- #4721: Violations of the
depend_on_referenced_packageslint now show the quick-fix to automatically add the dependency. - #4718: A summary of debug sessions now appears in the language status area, with a command to quickly copy the VM Service URI to the clipboard.
- #4615: The textmate grammar used for initial syntax highlighting has been updated to highlight
extension type.
Debugger
- #4746: Template launch configurations (using
"templateFor"inlaunch.json) now apply when running your project using the Run/Debug links in the editor title bar and from the explorer context menu.
Commands
- #4716: A new command Dart: Collect Diagnostic Information has been added to collect useful information (such as SDK version numbers and
flutter doctoroutput) for reporting issues. - #4708: When using the SDK switcher, paths written in to
dart.sdkPathanddart.flutterSdkPathwill now use~(and forward slashes) when the SDK is inside your home directory. This is aimed to simplify sharing settings across machines/platforms.
Testing
- #4410: The Test Peek window should no longer show duplicated output for failed tests.
Remote
- #4731: In remote workspaces (including web IDEs like Codespaces and IDX), the number of code completions included has been lowered to improve responsiveness. Typing additional characters will refresh the set of completions shown.
- #4729: In remote workspaces, full documentation is no longer included for all items in code completion to improve responsiveness. This can be overridden using the
"dart.documentation"setting.
Other
- #4722: External tools spawned by the extension (such as
dart devtools) will now automatically have theFLUTTER_TOOLenvironment variable set, which may allow them to locate the Flutter SDK in some situations where they previously could not (and will help ensure they use the correct Flutter SDK if it’s not the one onPATH). - #4739: An error is no longer reported if the dependency tree runs
flutter pub deps --jsonand triggers the first-run “Welcome to Flutter” notification.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. Some are already available in the current beta channels though some are currently only available on bleeding-edge builds and will show up in future beta/stable SDK releases.
- #4758: “Wrap with …” refactors no longer wrap an entire switch expression when only a single branch was selected.
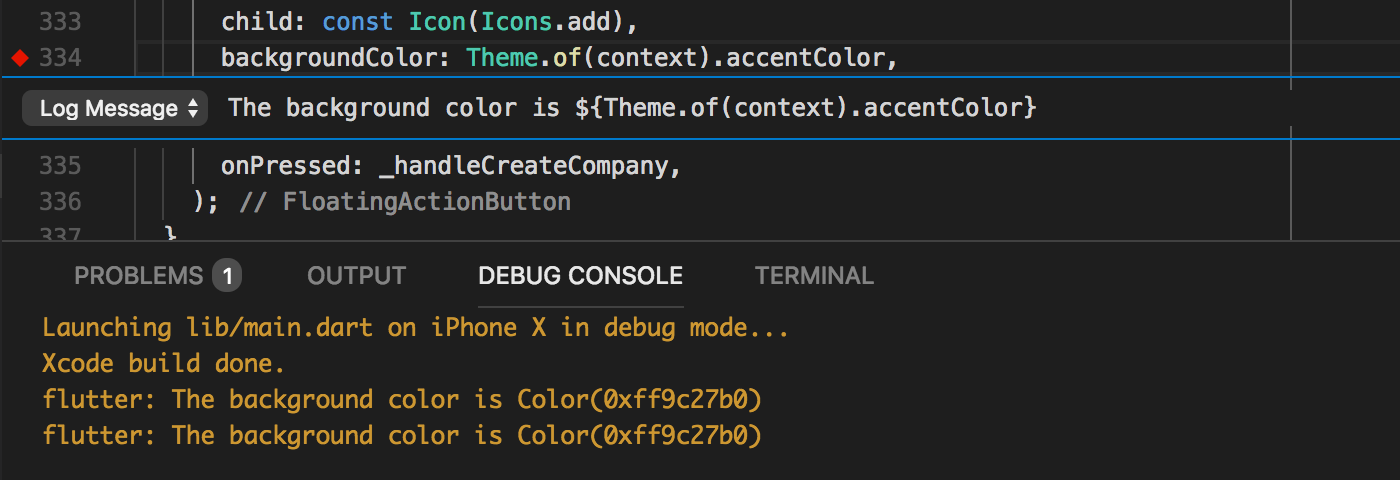
- #4757: Running Fix All with an unresolved
backgroundColorreference will no longer sometimes replacebackgroundColorwithcolorScheme.background. - #4732: The Inline Local Variable refactor no longer adds unnecessary parens when inlining an expression in a
switchstatement. - #4692: Stepping after an exception has occurred should no longer sometimes jump to the top of the file when the top stack frame is inside an anonymous closure.
- #4762: A new panel is available on the Flutter side bar for selecting devices and launching DevTools for each debug session.
v3.72.2 2023-09-06
- #4724: The
package:fluttersource code from the Flutter SDK repository is no longer incorrectly detected as a plain Dart package (which would prevent running tests).
v3.72.1 2023-09-04
- #4713: Extension no longer fails to activate with “Cannot access ‘domainRegex’ before initialization” when running in a workspace that provides a
remoteName.
v3.72.0 2023-09-04
Move to File Refactoring
#4518: When using the latest Flutter release (v3.13), the Move to File refactoring is available without setting any experimental flags.

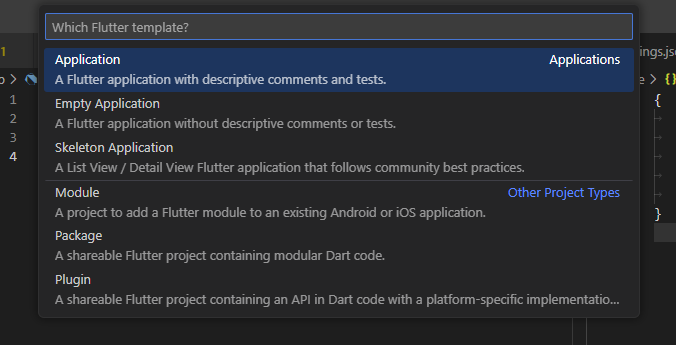
Improved “Flutter: New Project” Template Selection
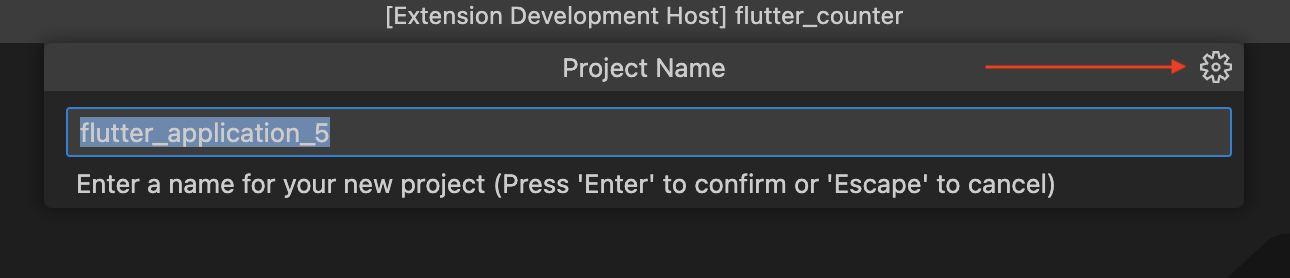
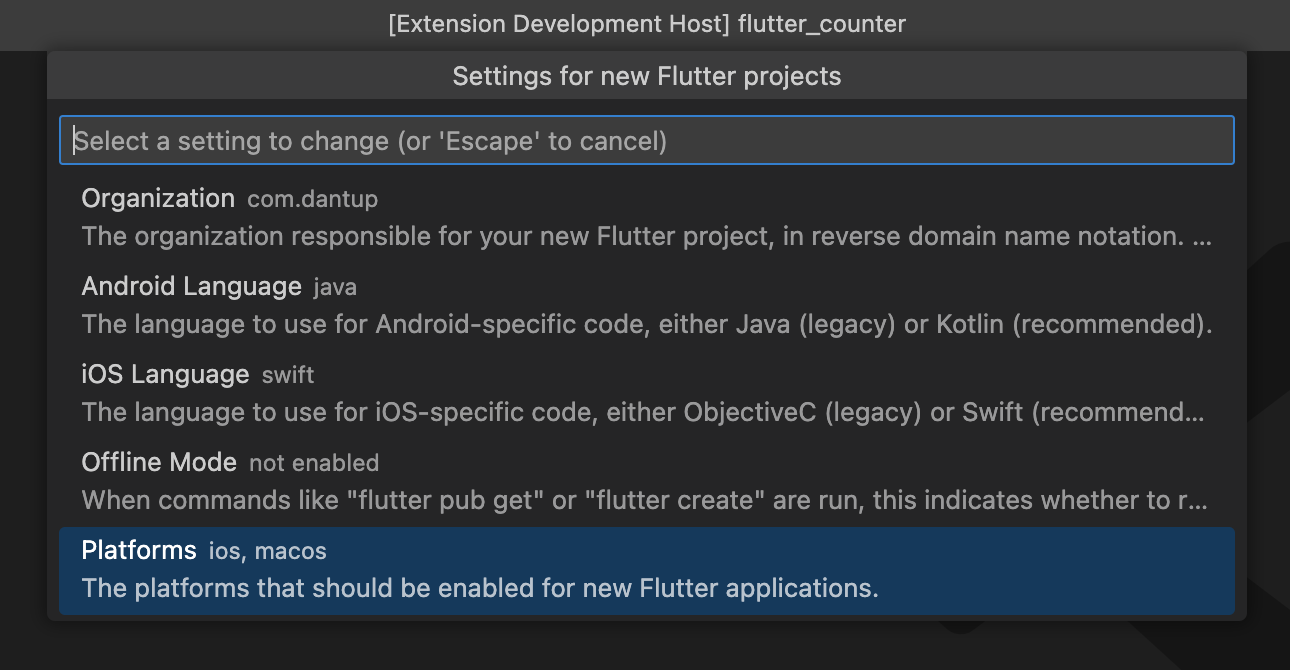
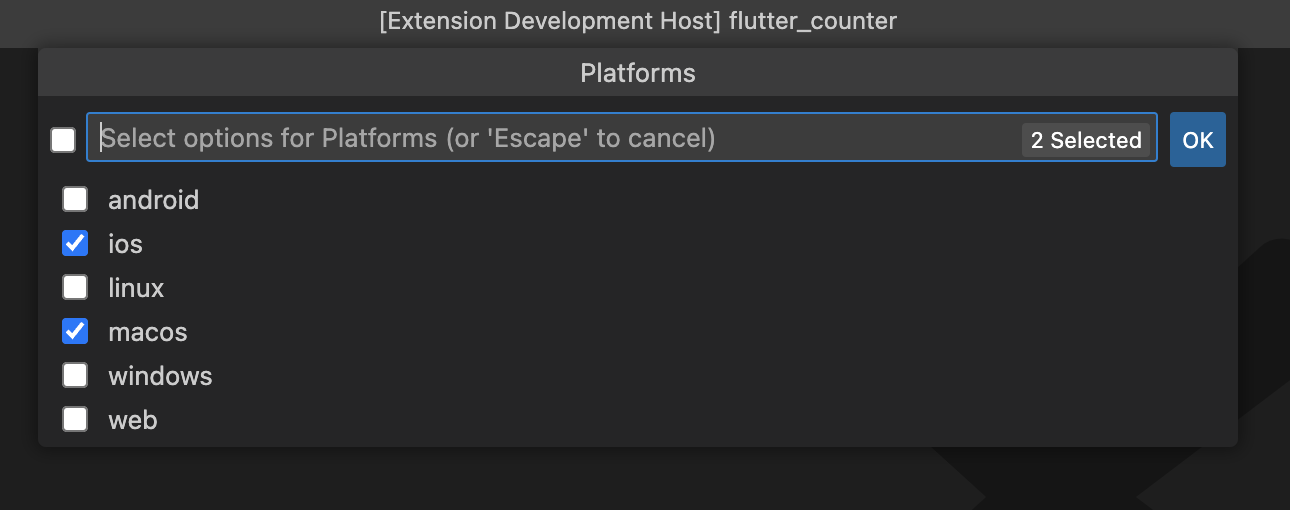
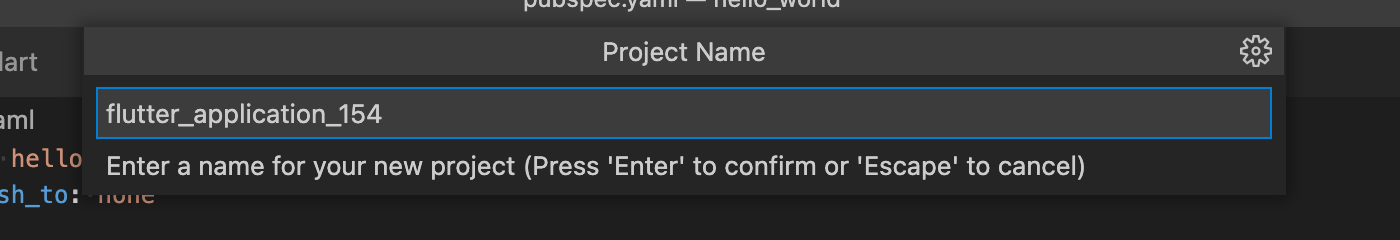
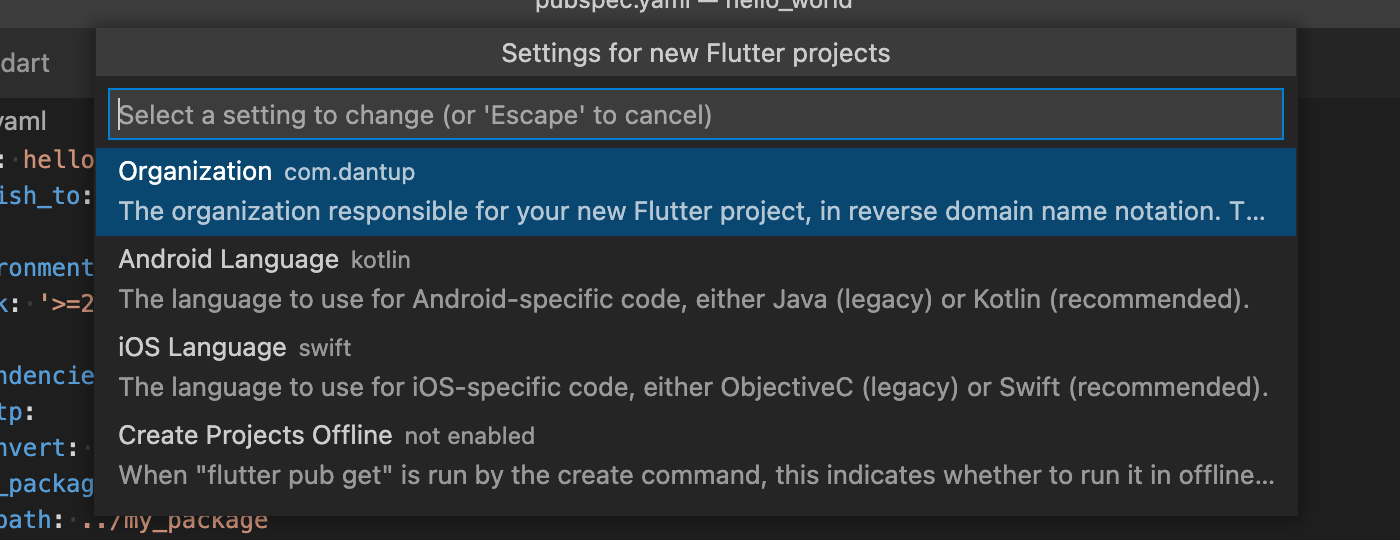
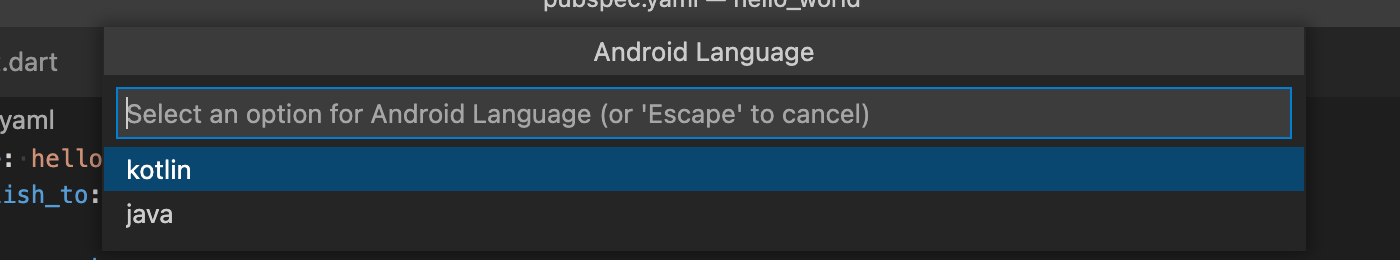
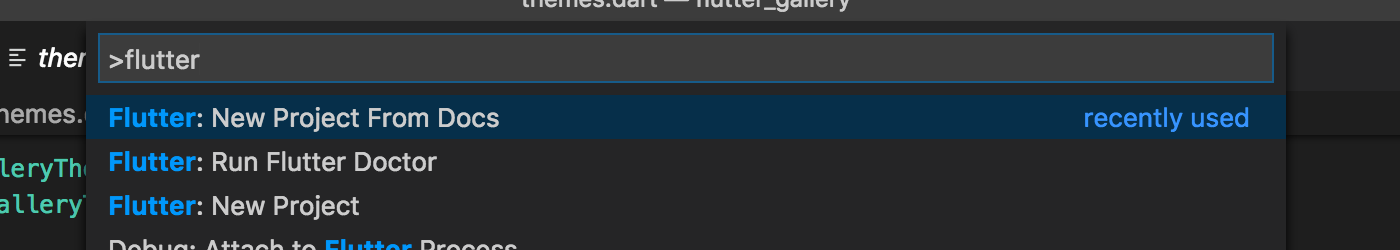
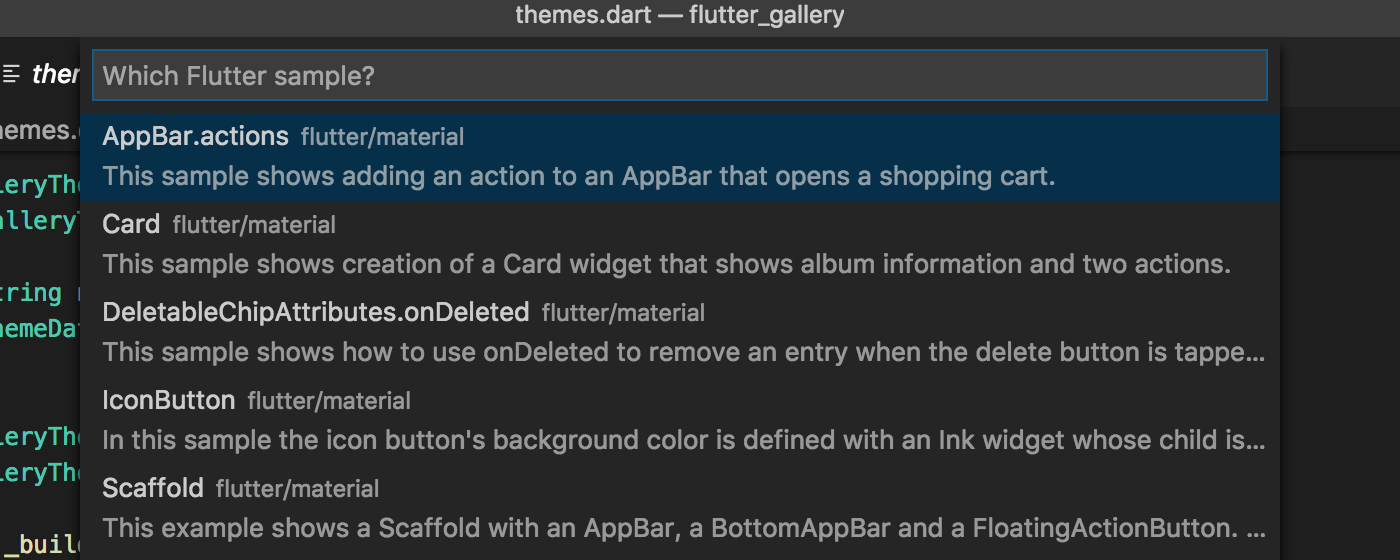
#4706: Project templates in the Flutter: New Project command have been updated to make it clearer which templates are applications and which are other project types.

Flutter
- #4686: Cloning the Flutter SDK as part of the “No SDK Found” flow no longer uses
--single-branchwhich prevented usingflutter channelto change channel. - #4685: Clicking the Hot Reload button on the debug toolbar will now automatically save all files before issuing the hot reload.
- #4702: Dart projects that reference the Flutter SDK in comments in
pubspec.yamlno longer cause the project to be treated as a Flutter project. - #4677: A new command
flutter.getSelectedDeviceIdis available which returns the ID of the currently selected Flutter device. This can be used intasks.jsonto pass the device ID to external tasks.
Testing
- #4681: Test failures in
tearDownAllare no longer attributed to the correct line but wrong file whentearDownAllis called from a file other than the one containing the test. - #4676: Folders excluded via
analysis_options.yamlare now treated like those indart.analysisExcludedFolders, including being excluded from the test runner.analysis_options.yamlis the recommended way to exclude files/folders nested inside a Dart project anddart.analysisExcludedFoldersis recommended for excluding larger folders that are not nested inside a Dart project for performance reasons (for example to excludenode_modulesfolders from non-Dart projects in the workspace). - #4710: The spinner indicating a test is running should no longer sometimes persist in the gutter even after the test run completes.
Commands
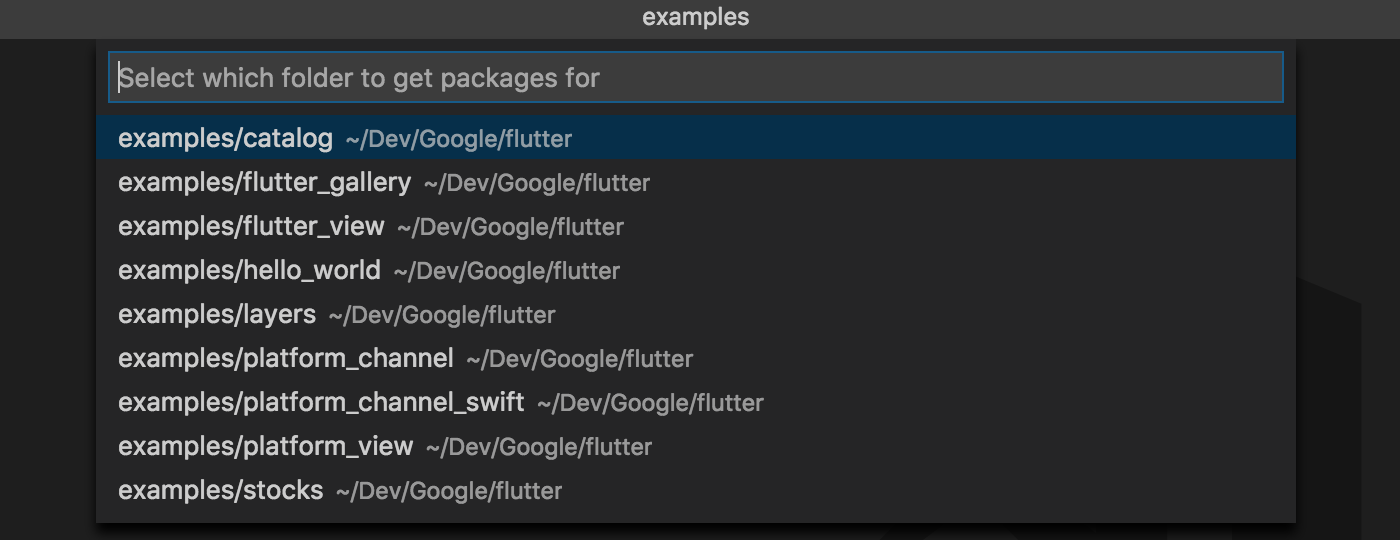
- #4709: The Get Packages commands will no longer cause any nested
examplefolders to have their packages fetched twice. - #4708: When using the SDK switcher, paths written into
dart.sdkPathanddart.flutterSdkPathwill now use~and forward slashes when the path is inside your home directory to help share config between teams (if they agree to store versioned SDKs in the same location). - #4698: A new command Dart: Copy VM Service URI to Clipboard will copy the VM Service URI of the current debug session to the clipboard.
- #4697: The Dart: Open Observatory command is now marked as deprecated and will be removed in a future update once removed from the SDK.
Editor
- #4701: Searching the Workspace Symbols list has been fixed when using the legacy analyzer protocol (
dart.useLegacyAnalyzerProtocol). The legacy protocol is not recommended (and will eventually be removed) - if you feel you need to use it please file an issue with the details. - #4631: The error “LanguageStatusItem with id ‘dart.analysisServer’ ALREADY exists” will no longer appear in the console sometimes when using the legacy analyzer protocol.
- #4583: A recent VS Code update prevented imports from being added automatically when completing code in
partfiles. This change was reverted and these imports should work again.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. Many are already available in the current beta channels though some are currently only available on bleeding-edge builds and will show up in future beta/stable SDK releases.
- #4640: Hovering over a wildcard pattern now shows its static type.
- #2462: Code completion now shows the signatures/return types for all items and not only the selected item.
- #4598: Breakpoints should no longer sometimes disappear when adding/removing breakpoints when there are multiple isolates running.
- #4668:
Find All Referencesnow works correctly on class declarations. - #4655: When using
editor.codeActionsOnSaveto runsource.fixAll, unused parameters will no longer be removed. They will still be removed if you invoke the Fix All command explicitly. - #4635: The
switch expressionsnippet no longer shows up when completing named arguments. - #4619: Go to Definition now works when you have a selection that ends at the start of a set of type arguments.
- #4564: Extract Method now correctly marks functions extracted from function expressions in static fields as
static.
v3.70.0 2023-08-01
Editor
- #4637: A new setting
dart.sdkSwitchingTargetallows you to configure the SDK Picker to modify the selected SDK globally, instead of only for the current workspace. - #4630: The “SDK configured in dart.[flutter]sdkPath is not a valid SDK folder” warning message now opens the specific settings file that configures the invalid path (instead of always User Settings).
Flutter
- #4632: The Flutter device picker now shows the IDs of devices so that two devices of the same kind can be differentiated.
Testing
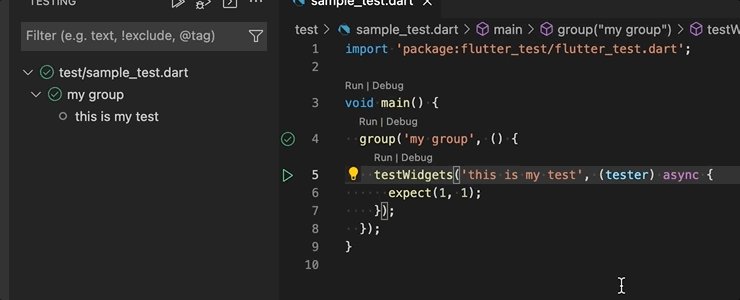
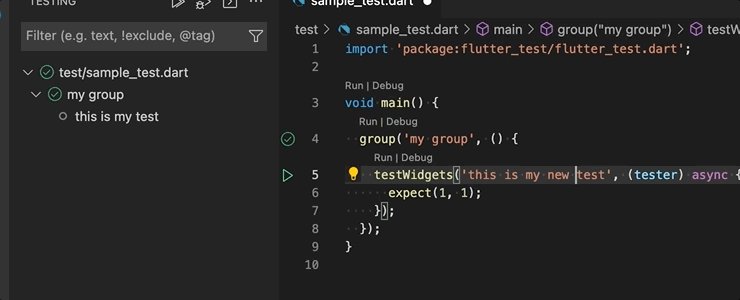
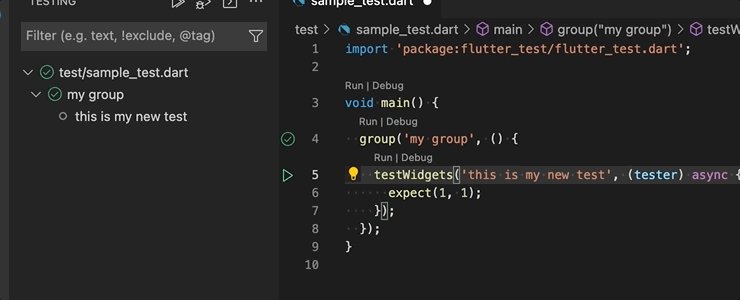
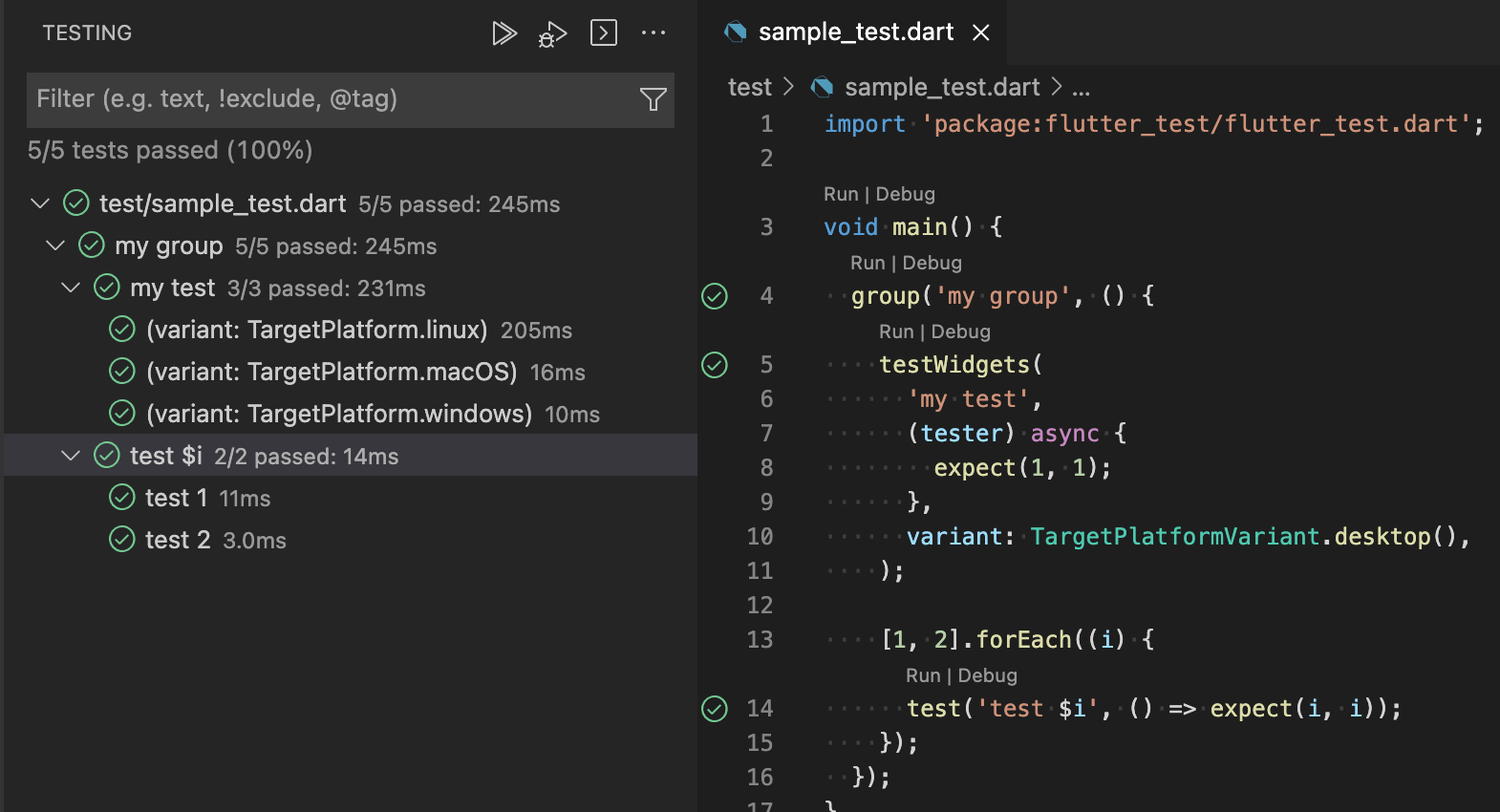
- #4586: Test gutter icons will no longer show on the wrong lines on Windows when using functions that wrap calls to
test()(such as Flutter’stestWidgets). This fix requires updating to the latest version ofpackage:testfor Dart projects, and will require a future Flutter SDK release for Flutter.
Misc
- #4652: Connecting to a remote Live Share session from Windows will no longer sometimes try to analyze your local disk.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. Many are already available in the current beta channels though some are currently only available on bleeding-edge builds and will show up in future beta/stable SDK releases.
- #4518/#4159/#1831: The new Move to File refactoring is no longer behind an experimental flag.
- #4573: Some stack traces printed to the Debug Console will no longer try to open files using incorrect relative paths when clicking on the filename on the right side.
- #4636: Basic evaluation support is now available from the Debug Console when execution is not paused.
- #4106: The Open Symbol in Workspace search is now significantly faster for workspace with large numbers of projects.
- #4364: Code completion inside files that are
part oflibraries with a large number of files is no longer extremely slow when the results contain snippet or@overridecompletions. - #4561: When the Fix All command (
"source.fixAll") is triggered automatically (for example because it was added to"editor.codeActionsOnSave"), removing unused imports is now excluded. If you want to remove unused imports on save, you can additionally add"source.organizeImports"to"editor.codeActionsOnSave". - #4576: The Fix All command now applies fixes iteratively, so if the result of applying one fix causes a warning that also has a fix, that will be resolved too.
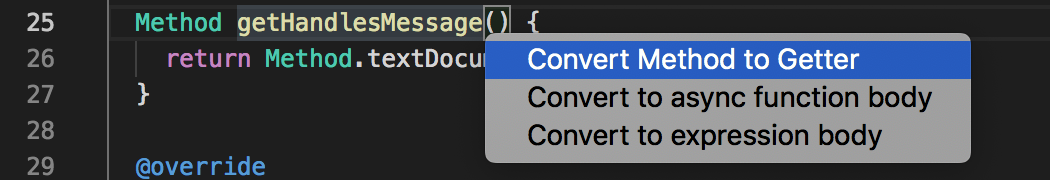
- #4621: The Convert to StatelessWidget refactor now correctly removes instances of
widget.inside function expressions. - #4627: Hovering over an identifier declared in a
forloop variable now shows the type.
v3.68.1 2023-07-04
- #4625: The new warning about invalid SDK paths in config will no longer appear when your SDK is a symbolic link.
v3.68.0 2023-07-03
Automatically Clone Flutter SDK
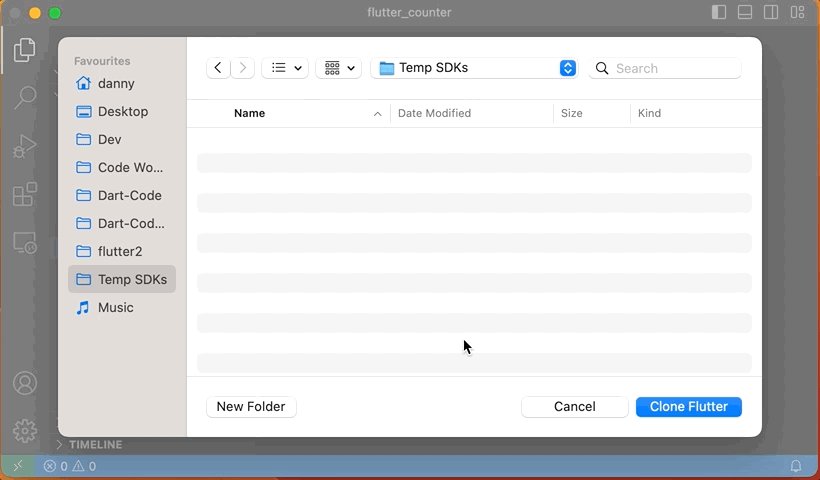
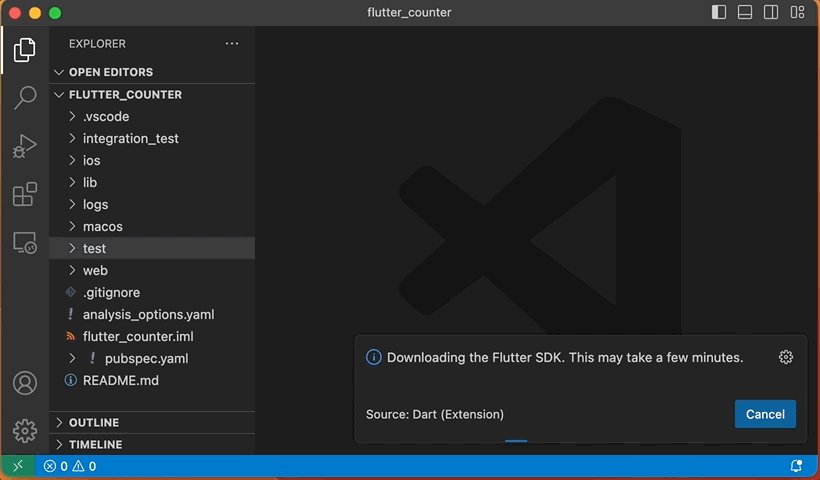
#4532: When no suitable Flutter SDK is found, the “Download SDK” button will now attempt to use Git to clone an SDK before launching the Download page from the Flutter website. You will be prompted for a location to download the SDK to and the path will automatically be written into the dart.flutterSdkPath setting.

Add Dart/Flutter SDK to PATH Environment Variable
#4604: New commands Add Dart SDK to PATH / Add Flutter SDK to PATH will attempt to add your current SDK to the PATH environment variable automatically. This is currently only supported on Windows, but other platforms will provide a link to additional information. You’ll be prompted for this automatically if you use the Clone Flutter SDK flow noted above.

Editor
- #4615: The textmate grammar for basic syntax highlighting has been updated to v1.2.2.
- #4384: Test icons in the gutter are no longer duplicated when pressing
<enter>in the first line of a test definition. - #4608: A warning will now be shown if
dart.sdkPath/dart.flutterSdkPathare configured but do not resolve to a valid SDK.
Commands
- #4606: The Dart: New Project and Flutter: New Project input boxes no longer close automatically if focus is lost. This allows you to tab away (for example to copy/paste values) without having to start over. Pressing
<escape>will still cancel project creation. - #4581: Folders that contain
__or\{\{are now excluded from automaticpub getchecks, since these are often template directories and not valid projects.
Testing
- #4602: Formatting of Flutter error messages in the Test Error popup has been fixed.
- #4594: Expanding a test file in the test explorer tree that is not open will no longer often fail to discover tests in that file.
- #4553: The “Run All Tests” action handles excluded suites better and now produces shorter command lines (reducing the chance of “Command line too long” on Windows).
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release in future. If you’re using a recent bleeding-edge version, these items should already be available to you and any issues should be reported on GitHub in the usual way.
All of these issues relate to using the new SDK debug adapters that are being gradually rolled out:
- #4599: Breakpoints in a file will no longer sometimes be left “unverified” when adding/removing other breakpoints in that file.
- #4420: The debug adapter now drops references to variables, scopes and stack frames when execution resumes to reduce memory usage over long debug sessions.
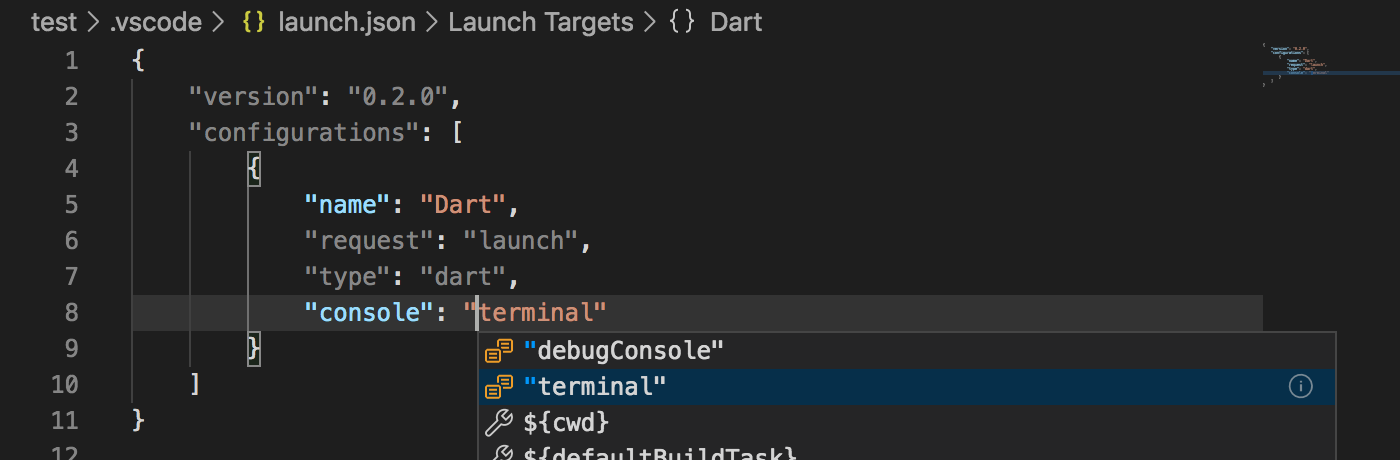
- #4287: Running Dart CLI apps using
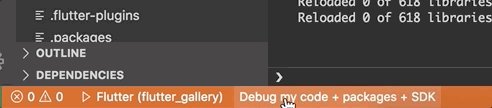
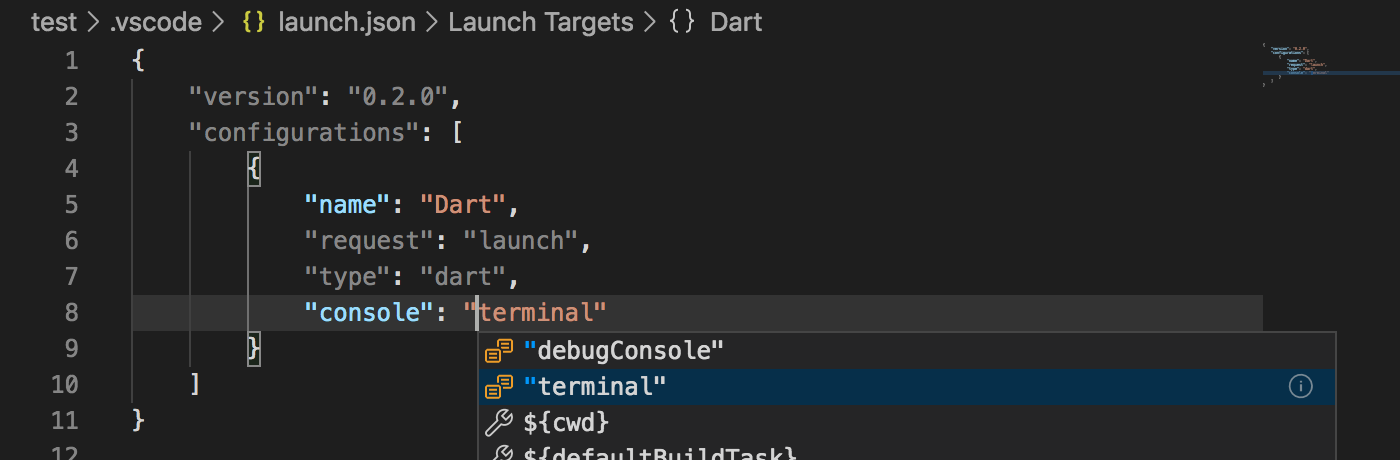
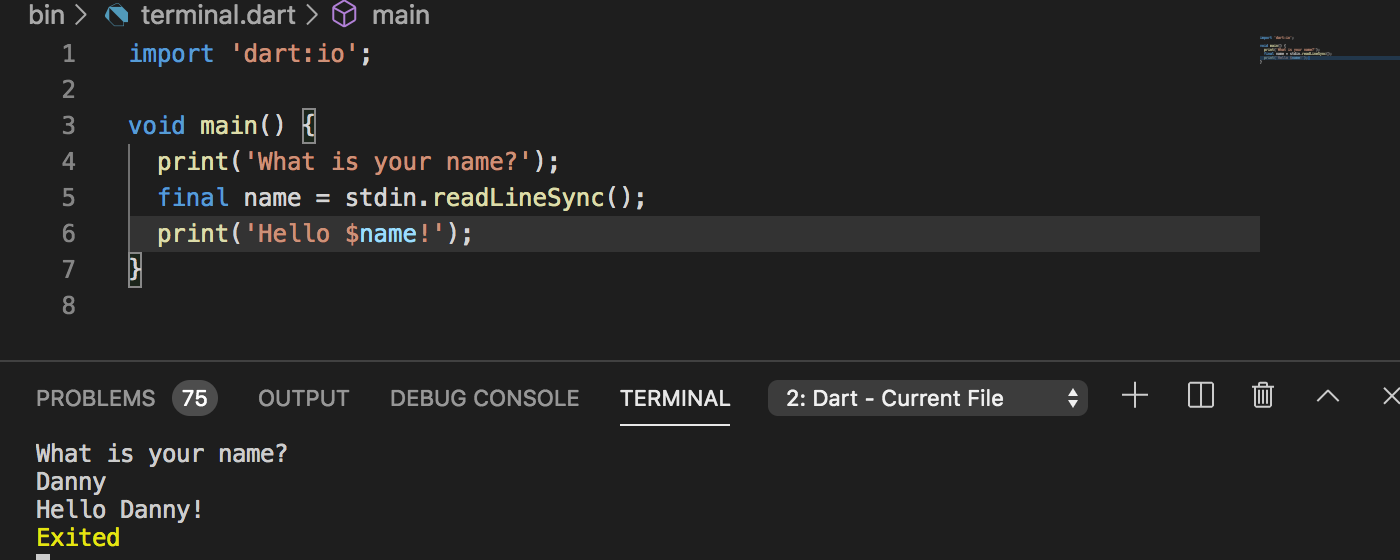
cliConsole=terminalwill no longer show the terminal and then switch back to the Debug Console when the app launches. - #4505: Skipped tests no longer show ticks which made them look like passing tests.
- #4542: Triggering a hot reload during application launch will no longer report “DebugAdapterException: app ‘null’ not found”.
- #4577: The Flutter debug adapter now supports the
vmServiceInfoFilefield which is useful for attaching debug sessions to Flutter instances started by other tools that can produce this file. - #4597: The pause action is now available.
v3.66.0 2023-06-01
Editor
- #4563: The Run/Debug editor button will no longer show for files that don’t have a
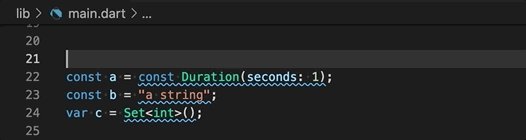
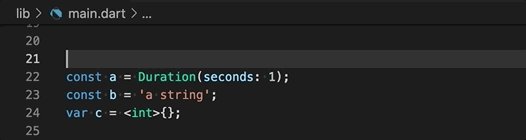
mainfunction unless they are known entry files. - #4520: Syntax highlighting (shown with semantic tokens are unavailable or have not yet been computed) has been updated to resolve some issues with comments inside type parameters.
Testing
- #4557: Multiple test suites are now run using relative instead of absolute paths. This reduces the chance of “Command line too long” errors on Windows when running a large selection of test suites (either explicitly, or because exclusions require each suite to be passed to
dart test/flutter testindividually). Further improvements to this will be made in a future release via #4553.
Terminal
- #4545: Setting
dart.addSdkToTerminalPathtofalsenow removes any SDK path that had already been added toPATHin the embedded terminal that VS Code would automatically re-apply after a restart.
Commands
- #4527: The default project names when using the Dart: New Project and Flutter: New Project commands have been updated to better reflect the kind of project. For example selecting the “package” template will provide a default name of
dart_package_1instead ofdart_application_1.
Debugger
- #4554: The Hot Reload option is no longer missing when using Run (without debugging) with the new SDK debug adapters.
- #4539: The
customToolfield in launch configuration is now detailed on the Dart-Code website and does not causing a warning in VS Code that it’s not valid. This field is for advanced use where thedartorfluttertool need to be replaced by another (compatible) tool.
Misc
- #4556: A new setting
dart.analyzerAdditionalVmArgsallows passing additional VM arguments when spawning the analysis server.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release in future. If you’re using a recent bleeding-edge version, these items should already be available to you and any issues should be reported on GitHub in the usual way.
- #4535: Go-to-References on initializing formals now correctly finds references in calls to the function.
- #4531: Go to Implementations no longer reports spurious results when implementations are provided by mixins in other files.
- #4530: Code completion for filenames is now available for conditional imports.
- #4521: Highlighting occurences of the selected variable now correctly includes variables declared by
for inloops. - #4506: Code folding is now available for
switchstatements. - #4499: Code completion no longer sometimes shows types as nullable if they have been restricted to being non-nullable by another
implemented type. - #4498: Classes and constructors declaration now have the
declarationsemantic token modifier to allow them to be coloured differently by themes. - #4495: Unnamed constructors now have the
constructorsemantic token modifier, matching named constructors. - #4473: The
classsnippet no longer shows up inside enum definitions.
v3.64.0 2023-05-10
Testing Improvements
#4021/#4487: A new setting "dart.testInvocationMode" has been added that allows you to choose how tests are executed from the test runner and CodeLens links.

Previously, tests were always executed using their name by issuing a command like:
dart test test/foo_test.dart --name "my test"
This could fail to run the correct test if groups/tests have dynamic names, unusual characters or similar/duplicated names. Selecting "line" in the new setting will instead (when supported by your version of package:test) run tests using their line number:
dart test "test/foo_test.dart?line=4"
This resolves a number of issues, including:
- #4250: Debugging tests fail if the description has an interpolated value and is composed of two concatenated strings
- #4168: Parens around test name prevents CodeLens links from working
- #4150: Tests with the same name except for an interpolated variable will all run together instead of only the selected test
- #4099: “No tests match regular expression…” when running tests using Glados property-based testing
- #3630: Test CodeLens cannot run tests that are outside of their
group()call in the source code
For now, the default setting remains "name" but you are encouraged to test out "line" and file issues if you find any places where it does not work as expected. In a future release "line" may become the default.
Go to Symbol in Workspace Improvements
#1903: A new setting has been added that allows excluding SDK/package symbols from the Go to Symbol in Workspace (cmd+T) search which can considerably speed up the search for large workspaces.

Experimental Refactors: Move to File
#1831#4159/#4467: A new setting "dart.experimentalRefactors" has been added to allow gathering feedback of new refactors.
The first available refactor (for Dart 3.0 / Flutter 3.10) is “Move to File” that allows moving top level declarations to another (new or existing) file.

Experimental refactors may be incomplete or not produce the correct code in all cases.
“Move to File” Known Issues:
- Imports added to the destination file may be to the declaration of moved references instead of the original imports being copied from the source file. This is a bug and a fix is in progress for a future release.
Debugger Format Specifiers and Hex view
#3940/#4365: When using the new SDK debug adapters (enabled for Dart and rolling out for Flutter), you can change the format of numbers in the Variables/Watch window between Hex and Decimal.
Additionally, you can add “format specifiers” to the end of evaluated expressions to affect how they are rendered:
,nq- don’t include quotes around strings,h- render in hexadecimal,d- render in decimal
Format specifiers apply to child values so adding ,nq to an expression that evalutes to a List<String> will suppress quotes for each value.

Debugger
- #4408: When using the new SDK debug adapters (enabled for Dart and rolling out for Flutter), Global Variables will be shown in the Variables pane.
- #4429: The Run/Debug editor buttons are now available for files outside of the
lib/bin/toolfolders. - #4515: The new
flutter debug-adapterdebug adapter should no longer sometimes throw “thread was not found” errors. - #764: When using the new SDK debug adapters, breakpoints are no longer marked as verified immediately and will appear grey until the VM resolves them.
Flutter
- #4511: Adding
"suppressWebServerDeviceBrowserLaunch": trueto a launch configuration will suppress the browser being automatically opened when using theweb-serverdevice. - #4494: @pouyakary modified Flutter UI Guides to have rounded corners.
- #4491: The Flutter device name is now automatically included in debug session names to make it easier to start multiple debug sessions for different devices.
- #4281: Clicking the Restart button during a Profile/Release debug session is now supported when using the new SDK debug adapters.
- #4510: The Flutter: Select Device command no longer silently fails if the Flutter device daemon has terminated.
- #4475: Trying to start a debug session after the Flutter device daemon has terminated no longer hangs.
- #3988: Flutter code snippets like
stfulandstlessthat add imports no longer import from a packages privatesrc/folder when a public import is available.
Other
- #4501: Developing in the Dart SDK repository checked out as a git worktree no longer triggers unwanted executions of
pub. - #4519: The extension no longer fails to activate on modern versions of Theia.
- #4484: The error “Cannot read properties of undefined (reading ‘logger’)” is no longer written to the console at startup.
- #4424: The dartcode.org website now lists information about the analytics collected by the extension. The extension also includes a
telemetry.jsonthat is included in the output of thecode --telemetrycommand.
v3.62.0 2023-04-03
Flutter
- #4437: The “Compiling…” notification when launching a Flutter web app using legacy DAPs no longer remains on screen after the app has started.
- #4427: The
FLUTTER_ROOTenvironment variable is now set automatically when working inside the Flutter repository, simplifying running/contributing toflutter_tools. - #4314: The new Flutter SDK debug adapter has been enabled by default again for recent versions (currently
master) of Flutter.
Testing
- #4441: Test suites are no longer duplicated in the test tree on Windows after running tests.
Commands
- #4474: When a prompt to run “pub get” or “pub upgrade” is shown, the extension log (accessible via the Dart: Open Extension Log command) will now record exactly what conditions triggered the prompt.
- #4456: Conditions for including the “Open in Xcode” context menu entry for
ios/macosfolders now behave consistently. - #4417: Support for project templates from the legacy Stagehand Pub package has been removed. The Dart: New Project command is now only usable with SDKs that support
dart create.
DevTools
- #4450: When using the
dart.customDevToolssetting to use a local development version of DevTools, a failure to start will no longer try to activate the legacy Pub version of DevTools.
Other
- #4397: The
dart.addSdkToTerminalPathsetting added in the last release is now enabled by default. This setting will cause built-in terminal windows to have the version of Dart/Flutter configured by the extension in theirPATH. Existing terminals may need to be reloaded for this to apply. - #4455: The VS Code developer tools console will no longer contain errors about creating quick-fixes for ignoring diagnostics if the document is modified while quick-fixes are being fetched.
- #3936: Legacy colour previews shown in the gutter have been removed. These were already hidden once the server was providing inline color picker versions, but the temporary display of them was confusing so has been removed.
- #4445: Linux keybindings for the Dart: Rerun Last Debug Session command have been fixed to use
Ctrl(notCmd). - #4377/#4457: @aitor-gomila contributed changes to migrate to VS Code’s new telemetry APIs for the extension. Any analytics collected by the extension will now show in the VS Code’s Extension Telemetry panel.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release in future. If you’re using a recent bleeding-edge version, these items should already be available to you and any issues should be reported on GitHub in the usual way.
- #4472: Upon opening a project or running “pub get”/”pub upgrade”, if your project has issues that could be fixed by the
dart fixcommand, a notification will be shown. - #4469: When using SDK DAPs, breakpoints will no longer sometimes become unresolved when adding additional breakpoints.
- #4464: When using SDK DAPs,
setLibraryDebuggableis no longer called much more than necessary, which could slow down reloads/restarts and new isolates starting. - #4447: Stopping a Dart CLI test session while at a breakpoint when using SDK DAPs now automatically resumes from the breakpoint instead of waiting.
- #4462: Code Actions are now available on all lines of a multiline diagnostic instead of only the first.
- #4451: Unnamed extension classes will no longer sometimes cause “Cannot read properties of undefined (reading ‘label’)” errors during code completion.
- #4440: The “Use curly braces” quick fix will no longer remove comments between the condition and body.
- #4436: Function types with unnamed parameters will no longer produce empty Inlay Hints, sometimes leading to “Character must be non-negative” errors in the VS Code developer console.
- #4354: Refactor Code Actions now use the new “inline” and “move” groups where appropriate, improving the grouping/sorting from other code actions.
- #4273: Trying to launch DevTools for an app that does not support it (such as in release mode) will now show a more detailed error message.
- #4414: Using the SDK DAPs for Flutter web apps will no longer fail due to an unsupported
ToolEventsstream used to communicate with the editor.
v3.60.1 2023-03-01
- #4413: Rollout of the SDK debug adapters for Flutter has been paused due to an issue debugging web apps when using current Flutter
master.
v3.60.0 2023-03-01
Flutter
- #4401: Saving a
.fragfile now triggers a Hot Reload. - #4374: Flutter tests with backticks in their name no longer fail to run from CodeLens links.
- #4370: Debug sessions will no longer get stuck “Waiting for connection from debug service” when running on Web devices using older Flutter SDKs.
#4314: Rollout of the new SDK debug adapters has been resumed for Flutter SDKs >= 3.8.0-16 (currently only theReverted in v3.60.1.masterchannel).
Terminal
- #737: A new setting
"dart.addSdkToTerminalPath"enables automatically adding your current SDK to thePATHenvironment variable for built-in terminals. This works with quick SDK switching and ensures runningdartorflutterfrom the terminal matches the version being used for analysis and debugging. To avoid losing terminal state, VS Code may require you to click an icon in existing terminal windows to restart them for this change to apply (this is not required for new terminals). This setting is opt-in today, but may become the default in a future release.
Testing
- #4398: Profiles for running tests from gutter icons should no longer show up in projects where
package:testis not supported (such as in the Dart SDK).
Debugger
- #4360: Detection of which packages come from Pub (used by the “Debug my code / Packages / SDK” options) has been updated to work correctly with Dart >= 2.19 when using the legacy debug adapters.
- #4379: Asserts are now enabled by default for “Run without Debugging” sessions. This was the original and intended behaviour but was lost in a recent refactor. You can use
"enableAsserts": falseinlaunch.jsonto change this behaviour. - #4390: Logging of debugging sessions is now (temporarily) only available if logs are being captured when the debug session starts. Forwarding VM Service logs can be expensive when there is lots of VM Service traffic (such as when spawning lots of Isolates) which was causing high CPU. A future release will allow this logging to be enabled dynamically without forwarding all logs when not capturing.
DevTools
- #4363: Pressing
Ctrl+A/Cmd+Ain embedded DevTools should no longer “select” the whole frame.
Other
- #4373: The initial startup prompt to use recommended settings will no longer be shown if there are already some Dart settings defined.
- #4378: Drive letters on Windows are now always normalised to uppercase when sent to the Dart Analysis Server to avoid some compatibility issues.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release in future. If you’re using a recent bleeding-edge version, these items should already be available to you and any issues should be reported on GitHub in the usual way.
- #4193: When using the new SDK debug adapters, “Inspect Widget” will now navigate the editor to the location that created the widget (as the legacy debug adapters already did).
- #4330/#4337: Calling
dart:developer’sinspect()now dumps a variable to the Debug Console in the new SDK debug adapters to match the legacy debug adapters. - #4376: Selecting a class/mixin/extension name in its declaration now highlights other references to the type.
- #4312: The “Add type annotation” action no longer incorrectly includes default values for function types.
- #4406: Inlay Hints for type arguments are now correctly nested so that each part of the type can be hovered over/navigated to.
- #4366: Inlay Hints are now shown for inferred type arguments on invocations and
List/Set/Mapliterals. - #4372: The
Nevertype is now correctly syntax highlighted. - #4320:
catchblock parameters are now correctly syntax highlighted. - #4352: Nested variables in the Variables panel now have accurate “evaluate names” assigned to them, allowing functionality like “Copy Expression” or “Add to Watch”.
- #4400: Errors in the Variables panel no longer show “unknown” instead of the exception text when using the new SDK debug adapters.
- #4358: Invalid debug configurations that pass invalid arguments to the Dart VM no longer appear to hang when using the new SDK debug adapters and instead show the full error message.
- #4266: The Dart: Capture Debugging Logs command now captures
flutter runtraffic when using the new SDK debug adapters. - #4280: The Dart Analysis Server no longer consumes significant CPU and memory on Linux if VS Code restores a dirty file buffer at startup for a file inside a folder that no longer exists.
v3.58.0 2023-01-25
Inlay Hints for Types and Parameter Names
#4154/#3609/#4156: Inlay hints are now available for types and parameter names. Hints will be shown while holding down Ctrl+Alt (or Ctrl+Option on macOS).

Hovering over an Inlay Hint will show the same hover information as if the hint had been written in the document.

You can change the behaviour with the editor.inlayHints.enabled setting for Dart:
"[dart]": {
// 'off' - never show
// 'on' - always show
// 'offUnlessPressed' - show only while shortcut keys are held down (default)
// 'onUnlessPressed' - show, but hide while shortcut keys are held down
"editor.inlayHints.enabled": "offUnlessPressed"
},
Note: This feature requires Dart 2.19 / Flutter 3.7 or later.
Type Hierarchy
- #2527/#4217/#3313: An improved Type Hierarchy is now available. It can be accessed from the editor context menu or using the Types: Show Type Hierarchy command in the command palette (
F1).

You can change the direction of the type hierarchy using the “Show Subtypes” / “Show Supertypes” button on the hierarchy menu bar.

Note: This feature requires Dart 2.19 / Flutter 3.7 or later.
Call Hierarchy
#612: A Call Hierarchy is now available. It can be accessed from the editor context menu, or using the Calls: Show Call Hierarchy command in the command palette (F1).
You can change the direction of the call hierarchy using the “Show Incoming Calls” / “Show Outgoing Calls” button on the hierarchy menu bar.

Note: This feature requires Dart 2.19 / Flutter 3.7 or later.
Flutter
- #4332: Explicitly selecting a device in the device selector will now save that device as the preferred device for that project. The preferred device will be automatically selected (if available) each time you open that project. This overrides the previous behaviour of always selected the last connected mobile device. You can switch back to the previous behaviour using the
dart.flutterRememberSelectedDevicesetting. - #4268: The Flutter: New Project command now has an additional template type “Application (empty)” which creates a basic Hello World app instead of the counter app.
- #4335: Icon previews are now available for recently-added icons.
- #4349: Icon previews no longer fail to load for icons that contain (but do not start with) numbers.
Editor
- #4143: Code completion auto-importing now works for extension members.
- #4119: A new setting
dart.documentationcontrols how much dartdoc documentation is shown in hovers/code completions. Options are"full"(the default),"summary"(showing just the first paragraph) or"none"(no dartdocs are shown). - #4279: Quick-fixes generated by the analysis server (including plugins) for
pubspec.yamlandanalysis_options.yamlwill now show up as expected.
Testing
- #4325/#4328: Running a test suite with a large number of tests should no longer take several times longer than running the tests from the command line.
- #4326: Opening a project with a large number of tests no longer triggers an “Unresponsive extension host” warning.
- #4341: The test explorer no longer sometimes shows old test names that have been removed/renamed but were never run.
Debugger
- #4353: Fields of record types (experimental) are now displayed in debugger views such as hovers, watch window, etc.
- #4213: List types from
dart:typed_datasuch asUint8Listare now displayed the same way as standardLists in debugger views if using the new preview SDK DAPs. - #3551/#4128: Dart SDK libraries are now correctly mapped to local sources when stepping if using the new preview SDK DAPs. This means breakpoints set in SDK libraries via the editors Go-to-Definition functionality when not debugging will work as expected.
Other
- #4350: It’s no longer possible to create new projects with invalid names using the Dart: New Project/Flutter: New Project by pressing
<enter>when a validation error is displayed. - #4307: Automatic fetching of packages when
pubspec.yamlis modified no longer silently fails if the initial prompt to fetch packages at project load was ignored (and left in the VS Code notification area).
v3.56.0 2022-12-21
Editor
- #4306: Variable names that include reserved words within them are no longer colored incorrectly when using a theme that doesn’t support semantic tokens (or are disabled).
- #4300: Functions and methods named
getorsetare no longer colored incorrectly when using a theme that doesn’t support semantic tokens (or are disabled). - #4216:
extends/implementsclauses for classes with type parameters are no longer uncolored when using a theme that doesn’t support semantic tokens (or are disabled).
Flutter
- #4294: Enabling a new target platform for a Flutter app through the device selector no longer silently fails to set up the platform.
- #4313: Enabling the new SDK DAPs for Flutter pre-release branches by default has been temporarily reverted pending a fix for https://github.com/dart-lang/sdk/issues/50802. The SDK DAPs can still be opted-in to using the
dart.previewSdkDapssetting.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release. If you’re using a recent beta or master version, these items should be available to you and any issues should be reported on GitHub in the usual way.
- #4177: The Extract variable refactor now includes an explicit type when the
always_include_typeslint is enabled. - #4296: When using the new SDK DAPs, debugger views (Watch, Variables) no longer include private getters that always fail if the current stack frame is from in the library that declares them. These getters were already filtered out by the original/legacy DAPs.
- #4291: When using the new SDK DAPs in a remote workspace, URLs hosting Flutter web apps and the debug proxy backend are now correctly exposed/mapped so they are accessible to the local client.
- #4292: When using the new SDK DAPs in a remote workspace, Flutter web apps will now be automatically opened on the client (as was the case with original/legacy DAPs).
- #4293: When using the web-server device with the new SDK DAPs, it will be clearer when Flutter is waiting for you to click on the Dart Debug extension button in the launched browser window.
v3.54.1 2022-11-30
- #4290: Running the Pub: Upgrade Packages command will no longer sometimes run
pub getinstead ofpub upgrade.
v3.54.0 2022-11-29
Improved Status Bar Information
#4257: Several items that used to have their own status bar entries have been merged into VS Code’s new language status area. This can be found from the {} icon next to the language in the status bar.

Clicking the “pin” icon against an entry will move it back to being always visible on the status bar.
Flutter: New Project Platform Defaults
#4284: When creating a new Flutter project using the Flutter: New Project command it’s now possible to set the default platforms that should be enabled for new projects. This can be accessed from the “cog” icon when entering the project name.



These can also be set directly via the dart.flutterCreatePlatforms setting.
Flutter
- #4089:
cmd/ctrl+clickis now supported onfile://andpackage:links in the test error peek window. - #4283: The Flutter: New Project settings editor now pre-selects the existing selected values in single-selection lists.
- #4276: The Hot Reload button and commands are now hidden if running your app in Profile/Release mode.
- #4272: The entries for enabling new platforms in the device selector are now listed after a seperator to make them easier to find.
- #4249: Chrome will no longer fail to be located if defined by
CHROME_EXECUTABLEwhen using the new SDK debug adapters.
Editor
- #4255: A new command Dart: Toggle Line Comment Kind has been added that cycles through no comment, double-slashes, triple slashes.
- #4253: An issue that prevented Pub package names (used by the Dart: Add Dependency command) from being cached locally has been resolved.
- #3547: The
dart.showTodossetting now accepts an array of strings and can be used to individually choose whichTODO-style comments (of those supported by the analyzer -TODO,FIXME,HACK,UNDONE) should be shown. This requires Dart SDK >= 2.18.
Commands
- #4261: Upon opening a project, if your Dart/Flutter SDK versions have changed since you last ran
pubyou will now be prompted to runpub upgrade.
Testing
- #4163: Gutter icons for helper methods that call
setUpAll/tearDownAllwill no longer appear on the wrong line. - #4286:
setUpAllandtearDownAllresults will no longer appear as runnable tests (which error if attempted to run). They still appear in the gutter/test tree to indicate their success/failure, but have no Run or Debug actions.
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release. If you’re using a recent beta or master version, these items should be available to you and any issues should be reported on GitHub in the usual way.
- #4279: Some quick-fixes are now available for
pubspec.yamlandanalysis_options.yamlfiles. - #4119: A new setting
dart.documentationallows selecting what level of documentation (none,summary,full) should appear in hovers and code completion. The default isfullto match previous behaviour. - #4268: A new ‘Application (empty)’ template is available when creating Flutter applications which is a stripped down version of the standard ‘Application’ template without all of the explanatory comments and test stubs.
- #4136: Use of
Container()has been changed toPlaceholder()in many Flutter snippets. - #4116: Code completion for overriding methods now includes members that have unimported types in their signature. Additionally, code completion now supports adding multiple imports automatically to support the case where there are several unimported types in an override completion from different libraries that are not yet imported.
- #3787: Code completion now shows correct constructor documentation for class constructors that are not yet imported into the current file.
- #4144: Unimported extension members now show their documentation correctly in code completion.
- #4242: Several issues with nested/overlapping code folding have been addressed.
- #4269: Whole functions can now be folded (both parameters and body) in a single region.
- #4243: ‘.dill’ files will no longer sometimes be created alongside test files during test runs.
- #4185: The ‘Create Missing Overrides’ fix no longer includes invalid non-nullable types in the selector for choosing types.
- #4275: Analyzer plugins can now provide code completion entries that automatically import libraries.
- #4128: Dart SDK sources are now correctly mapped when running Flutter applications using the new SDK debug adapters (currently behind the
"dart.previewSdkDaps": trueflag, but enabled by default for pre-release SDK users).
v3.52.1 2022-11-02
- #4239: An issue introduced with #4197 that could prevent
cwdbeing inferred correctly in multi-root workspaces whenprogramwas a relative path has been resolved.
v3.52.0 2022-11-01
Debugger
- #4197: When launching debug sessions, if an explicit
programis supplied but nocwdin the launch configuration, only theprogram(and not the current open file) will be used to determine the best working directory. - #4209: Mapping call stacks while debugging has been optimised in a way that avoids some calls that could fail when running Flutter apps on the web using the current stable Flutter SDK (an issue that has been fixed for future Flutter SDK releases).
Flutter
- #4093: A new command Flutter: Inspect Widget (Auto-Cancel after Selection) behaves the same as Flutter: Inspect Widget but will automatically exit selection mode upon after selecting a widget and navigating in code.
Editor
- #4229: The legacy Type Hierarchy command no longer shows up in the command palette when using LSP (where it does not work). Integration with the new VS Code built-in Type Hierarchy will be available when using LSP in an upcoming Dart/Flutter SDK release (see below).
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically after you upgrade to the next (non-hotfix) Dart/Flutter SDK release. If you’re using a recent beta or master version, these items should be available to you now and any issues should be reported on GitHub in the usual way.
- #4221: Refactorings like “Convert Getter to Method” no longer appear on references to symbols outside of your workspace which made it possible to accidentally modify Flutter SDK or Pub package sources.
- #4202: The “Extract Method” refactor no longer shows up on import statements.
- #4165: The “Extract Method” refactor no longer shows up on method declarations.
- #4215: Renaming enum constants will no longer sometimes show “The element can’t be renamed”.
- #4214: Changing the
"dart.showTodos"setting now applies immediately rather than only when a file is next modified (or a VS Code reload). - #4203: Quick fixes in the lightbulb menu are no longer sometimes ordered incorrectly with
// ignore:fixes appearing further up the list than intended. - #4156: Inlay hints for types (shown while holding
Ctrl+Option/Alt) can now be hovered to see documentation for that type. - #2527/#3313: VS Code’s built-in Type Hierarchy is now available (when using LSP) and can be found in the context menu.
- #4217: The new Type Hierarchy now includes Type Arguments in labels.
- #4206: Expression evaluation is now available in the Debug Console when running Flutter integration tests.
- #4213: Lists from
dart:typed_datalikeUint8Listare now rendered as lists (rather than objects) in Watch/Variables panels when using the new SDK DAPs. - #4204/#4205: Large lists in Watch/Variables panels are now paged when using the new SDK DAPs, avoiding long delays/hangs when trying to expand very large lists.
v3.50.0 2022-10-03
Flutter
- #3808: Attaching to a Flutter process started outside of VS Code no longer requires manual configuration of the
packagesfile in order for the debugger to correctly locate files while debugging/stepping. This fix applies only to the new SDK DAPs (which can be opted-in to using thedart.previewSdkDapssetting).
Editor
- #4152: The “Run”/”Debug” CodeLens links now appear on the line directly above the
mainmethod name, and not above the related DartDoc comments.
Other
- #4178: In a multi-folder workspace, running a debug session without an explicit
cwdor one that can be inferred fromprogramwill now use the nearest common ancestor of all open workspace folders (if one can be found that is not the drive root). - #4134: When using the Dart: Capture Logs commands, long lines are no longer truncated. Logs written to disk using the related settings are still truncated based on the
dart.maxLogLineLengthsetting.
Rollout of New SDK Debug Adapters
#4194: Several issues that led to pausing the rollout of the new SDK debug adapters have been resolved in latest bleeding-edge builds of Dart/Flutter. As such, rollout will continue when using an SDK version with these fixes (which is currently only users of the Flutter/Dart master branches).
Additionally, users of pre-release SDKs (with a sufficient version number to include the fixes noted above) will immediately be opted-in to the new DAPs (skipping the progressive rollout used on the stable branch). If you notice any unexpected behaviour while debugging (or while not debugging 🙂) please file issues which as much detail as possible!
Features/Fixes Enabled with Future SDKs
The following items depend on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or sooner if using beta/development channels - depending on the exact version).
- #612: Call Hierarchy is now available (
Shift+Alt/Option+H, or from the context menu). - #4154/#3609/#4160: Inlay hints are now available for inferred types and parameter names (shown while holding
Ctrl+Alt/Option). - #4143: Auto-imports now work when completing extension members.
- #4131: Renaming a symbol no longer updates DartDocs with unresolved identifiers of the same name.
- #4129: Go to Symbol in Workspace no longer navigates to the parent library file when using
parts. - #4121: Code folding regions that overlap the same line (such as parameter list and function bodies) have been adjusted since VS Code recently stopped supporting them.
- #4120: Hovering over a constructor’s parameters no longer show an oversized font for the type.
- #4114: Navigation/resolution of DartDoc qualified references that reference members from a base class now work as expected.
- #3182: Code completion now offers members that can be overridden when invoked in a completely empty class.
- #4184: The Create missing override(s) quickfix now shows in completely empty classes.
- #4181: Links for the “See code in” example links in Flutter no longer return additional unexpected results when trying to navigate with Go to Definition /
ctrl+ click. - #4169: The Remove widget assist is now available on widget calls prefixed with aliases.
- #4167: The Inline Method refactor no longer fails if the method has type parameters.
- #4157: Find References once again works when the caret is at the end of the symbol name (or the entire symbol name is selected). This issue only affected some recent pre-release versions of the SDK.
- #4141: Hot Reload and Hot Restart now show progress notifications when using new SDK DAPs.
- #4101: The Debug Console now focuses more quickly when launching an app using the new Flutter SDK DAP.
- #3966: DevTools no longer sometimes fails to open if a previous window had been closed within the last 30 seconds.
- #4149: Breakpoints will no longer fail to be hit on Windows when using SDK DAPs depending on the casing of the drive letter of the current working directory.
v3.48.4 2022-09-16
- #4162: The Inlay Hints setting has been overridden from VS Code’s default of “on” to “offUnlessPressed” for Dart. This prevents inlay hints showing up automatically for users on bleeding-edge/master SDKs that have support for this feature.
v3.48.3 2022-09-07
- Rollout of the SDK DAP for Flutter has been postponed due to a number of crash reports (https://github.com/flutter/flutter/issues/111045). The Flutter SDK DAP can still be enabled with
"dart.previewSdkDaps": truebut automatic rollout is paused.
v3.48.2 2022-09-06
- #4147: Rollout of new SDK debug adapters has been disabled for Windows users while an issue with breakpoints not working is addressed. All Windows users will continue to use the original debug adapters until this issue is resolved, when the rollout will resume.
v3.48.1 2022-09-05
- #4139: The Flutter: Hot Reload and Flutter: Hot Restart commands are no longer missing (and with them, reload-on-save functionality) when running without debugging if using the new SDK DAPs.
v3.48.0 2022-09-01
Folder Renames
#2483: When using Flutter 3.3 / Dart 2.18, moving or renaming a single folder will now update import statements the same way renaming a single file will. Renaming/moving multiple files/folders at once is not currently supported.

Flutter
- #3015: The “Wrap with widget” refactor now sets the selection to
widgetready to type a widget class name. - #4061: The other “Wrap with …” refactors now set the caret position to the opening paren rather than the closing paren (which may be many lines below).
Debugger
- #4074: Adding breakpoints in files that will not be hit because of debugger settings will now show a prompt even if debugger settings have previously been customised.
New Debug Adapters for Dart and Flutter
New debug adapters (which provide the interface for VS Code to communicate with a running Dart/Flutter app) are available when using Flutter 3.3 / Dart 2.18. These new adapters are written in Dart provide some bug fixes and performance improvements over the original Dart-Code TypeScript adapters and will be easier to maintain/fix going forwards.
Users will be switched to the new adapters gradually over the coming releases, but they can be explicitly enabled/disabled by setting the dart.previewSdkDaps setting to true (opt-in) or false (opt-out). If not set (undefined), the extension will decide when to enable the new adapters.
Some initial improvements in the new adapters:
- #4066: Running a Flutter app using “Run”/”Run without Debugging” no longer requires an active connection to the VM Service on the device running the app.
- #3551: Breakpoints set in Dart SDK libraries by navigating with Go-to-Definition are now supported for Dart applications (not yet for Flutter apps).
- #3522: Stepping through Dart SDK files when debugging Dart apps no longer opens duplicate copies of the SDK libraries (not yet for Flutter apps).
- #3921: Detaching from an attached Flutter process will remove breakpoints and automatically resume.
If you notice any unexpected differences when using the new SDK DAPs, please file an issue. You can tell whether you’re using the new SDK DAPs by using the Capture Debugging Logs command before launching your app and checking whether the log contains “Running SDK DAP” instead of “Running debugger via node”.
Editor
- #4112: The “You are modifying a file outside of your open folders” warning will no longer appear for non-Dart files.
- #4097: The
dart.useLspsetting has been replaced bydart.useLegacyAnalyzerProtocoland its meaning inverted. This setting will be removed in a future version. If you find that you need to enable use of the legacy protocol, please file an issue detailing why.
Testing
- #4125: Tests with more than one newline in their names will no longer fail to run from CodeLens links.
Other
- #4110: The
dart.runPubGetOnPubspecChangessetting has changed from a boolean to support “always”, “prompt”, “never”. The new “prompt” setting will force a prompt to be shown when pubspec changes before fetching new packages. - #4080: The
dart.customDevToolsUrisetting added in the previous release has been replaced with a newdart.customDevToolswhich can launch a local development version of DevTools itself to aid debugging the embedded view if contributing to DevTools. Using this setting is documented in the DevTools contribution guide.
Documentation
- #4126: Docs detailing all available launch configuration options have been updated to include
templateFor.
Features Enabled with Flutter 3.3 / Dart 2.18
Many features and fixes that previously required using pre-release versions of Dart/Flutter are now available after upgrading to stable Flutter 3.3 and/or Dart 2.18 SDKs.
- #3934: The ordering of diagnostics will now remain stable during typing (where the specific diagnostics do not change) to avoid VS Code’s Peek Error (
F8) functionality from changing the selected error during typing. - #3929: Opening loose
.dartfiles that are not part of a project (with apubspec.yamloranalysis_options.yaml) will no longer sometimes cause some “File is not being analyzed” errors during startup. - #3906: Code completion for the named argument
children: []will no longer insert[]if completion is invoked on thechildrenlabel and a value is already present. - #3892: Accepting code completion suggestions should no longer sometimes delete additional characters when the system is under load/slow.
- #3833: Go to Type Definition allows navigating to the definition of a type of a symbol without first needing to navigate to the symbols definition.
- #3952: Using
source.fixAllineditor.codeActionsOnSaveis no longer very slow (despite the command being very fast when run on its own). - #3975: Flutter Widget snippets now include
return Container()as a placeholderbuildmethod. - #3981: “Add curly braces” now shows as a Quick-fix for the
always_put_control_body_on_new_linelint. - #3970: Ctrl+Click/Go-to-Definition now works on filenames in “part of” directives.
- #3950: Code Actions such as Dart: Sort Members and Organize Imports will now fail silently if configured to run on-save (via
editor.codeActionsOnSave) and show errors if invoked manually. - #4020: Ctrl+Click on constructor declarations now automatically searches for references (depending on VS Code settings) as it already did for other types of declarations.
- #4017: The
funsnippet to create functions has been restored. - #4000: The Dart: Convert Method to Getter and Dart: Convert Getter to Method refactors will no longer show up in locations where they are not valid (and would error if selected).
- #4029: The Dart: Extract Method refactor no longer shows up for import prefixes.
- #4027: Code completion will no longer sometimes insert a literal
(...)instead of parameter placeholders. - #3943: Code completion for symbols that start with
$that are not yet imported will no longer insert duplicate$s when selected. - #3945: Error messages shown when trying to launch DevTools for a build that does not support it have been improved.
- #4039: When using SDK debug adapters (via the
"dart.previewSdkDaps"setting or automatic opt-in described above), exception popups now include the full exception text (matching the existing debug adapters). - #4053: The Extract Method refactor no longer incorrectly adds the
asynckeyword to synchronous code that contained asynchronous callbacks. - #4031: Several issues with Go to Definition not navigating correctly on
super/thisformal params have been resolved.
v3.46.1 2022-08-03
- #4083: Certain formats of exclusion rules in
analysis_options.yamlwill no longer cause more folders than expected to be excluded from project detection.
v3.46.0 2022-08-02
Editor
- #3055: Actions that cause the extension to reload the language server (such as modifying SDK settings, or changing the selected SDK) no longer generate errors like “edit.sortMembers is already registered”.
- #4050: The default formatter for Dart files is now set explicitly. This prevents the Dart formatter from being disabled if another formatter sets itself as the global default. If required, this can be overridden by setting the
editor.defaultFormattersetting inside the Dart-specific settings (“[dart]”).
Testing
- #4042: Tests that include
<or>in their names (but not immediately following quotes) no longer prevent tests from running using CodeLens links.
Debugger
- #4076: After updating the
pathof a dependency (or switching between apathand other type of dependency) inpubspec.yamland then Hot Restarting, the debugger will no longer continue to jump to the original sources paths when breaking/stepping in the dependency.
DevTools
- #3944: A new setting
"dart.customDevToolsUri"allows overriding the URI used when launching/embedded DevTools. This setting is intended for use by DevTools developers to simplify testing DevTools when embedded in VS Code.
Other
- #4028: Nested projects excluded from analysis using
analysis_options.yamlare now also excluded when locating projects, including when deciding whether to use a Dart or Flutter SDK. This prevents the Flutter SDK being selected for Dart projects that may include nested Flutter projects for testing purposes (such as the project for thelinterpackage).
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/development channels depending on the exact version).
- #4039: When using SDK debug adapters (via the
"dart.previewSdkDaps"setting), exception popups now include the full exception text (matching the existing debug adapters). Migration to the SDK debug adapters by default will begin in an upcoming release. - #4053: The Extract Method refactor no longer incorrectly adds the
asynckeyword to synchronous code that contained asynchronous callbacks. - #4031: Several issues with Go to Definition not navigating correctly on
super/thisformal params have been resolved.
v3.44.0 2022-07-01
Flutter
- #3993: A new setting
dart.flutterGenerateLocalizationsOnSaveallows the Flutter: Generate Localizations command to be run automatically when a.arbfile is saved. - #4036: The Wrap with widget refactor will no longer sometimes insert snippet placeholders like
${0:widget}in code. - #4002: The Wrap with… refactors will no longer sometimes remove escaping backslashes in the modified code.
- #4007: Running Flutter tests with multiline names on Windows no longer fails with “No tests match regular expression ‘test & exit /B 0’”.
- #4026: The Flutter: Check Elevations command has been removed because the underlying Flutter service was removed due to changes in layer positioning.
General
- #4001: @blaugold contributed nesting
pubspec_overrides.yamlunderpubspec.yamlwhenexplorer.fileNestingis enabled. - #3974: The default value of
dart.projectSearchDepthhas been increased from 3 to 5. This allows projects nested more deeply in your workspace to be found. Additionally, if the search for projects takes more than 1 second a progress indicator will be shown, allowing the search to be stopped early. Results from workspace searches are now also cached for a few minutes to improve performance. - #4011: Having folders from both Dart SDK repo and non-Dart SDK repo in the workspace no longer tries to use
pubordart test(which are not available for Dart SDK repo projects). - #3990: A new setting
dart.runPubGetOnNestedProjectsallows runningpub getfor nested parent/child projects when apubspec.yamlis modified. This may be useful where you have nested projects withpathdependencies (such as anexampleproject) where both projectspackage_config.jsonfiles need regenerating when adding dependencies to one.
Testing
- #4032: The Test: Run All Tests command no longer fails if the workspace contains integration tests that are not valid for the current device. Instead, they will be skipped.
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/development channels depending on the exact version).
- #3950: Code Actions such as Dart: Sort Members and Organize Imports will now fail silently if configured to run on-save (via
editor.codeActionsOnSave) and show errors if invoked manually. - #4020: Ctrl+Click on constructor declarations now automatically searches for references (depending on VS Code settings) as it already did for other types of declarations.
- #4017: The
funsnippet to create functions has been restored. - #4000: The Dart: Convert Method to Getter and Dart: Convert Getter to Method refactors will no longer show up in locations where they are not valid (and would error if selected).
- #4029: The Dart: Extract Method refactor no longer shows up for import prefixes.
- #4027: Code completion will no longer sometimes insert a literal
(...)instead of parameter placeholders (affected Dev builds only). - #3943: Code completion for symbols that start with
$that are not yet imported will no longer insert duplicate$s when selected. - #3945: Error messages shown when trying to launch DevTools for a build that does not support it have been improved.
v3.42.1 2022-06-01
#4003 v3.42.1 resolves an issue using bleeding-edge Dart/Flutter master where the language server could fail to start.
v3.42.0 2022-06-01
Dart: Add Dependency Improvements
#3811: It’s now possible to add multiple dependencies in one step using Dart: Add Dependency using commas between package names.

Flutter
- #3998: New icons added in Flutter 3.0 (such as
solar_power,safety_check) now have previews in hovers/completion. - #3997:
CupertinoIcons.locationno longer shows the wrong icon preview in hovers/completion. - #3949: A new Flutter task/command (Flutter: Generate Localizations) has been added (including in context menus/title bar for
.arbfiles) that runsflutter gen-l10n. - #3961: Support for initializing the Flutter SDK when installed by a package manager has been generalised to support package managers other than Snap (such as Hermit).
- #3968: The
dart.flutterShowEmulatorssetting now has an additional value"never"which always hides emulators from device selection picklists. - #3971/#3965: @nilsreichardt contributed a fix to move the call to
super.dispose()to the end of thedispose()method in thestanimsnippet. Note: When snippets are being provided by the language server, thedispose()call will still be at the start of the method until the next Dart/Flutter SDK releases.
Editor
- #3782: Documentation in hovers and code completion can now render basic HTML tags like
<b>,<i>,<blockquote>. - #3989: File nesting patterns have been added to nest several generated files like
pubspec.lockand.packagesunder thepubspec.yamlfile andfoo.g.dartunderfoo.dart. File nesting can be enabled using theexplorer.fileNesting.enabledsetting (and default state with theexplorer.fileNesting.expandsetting). - #3995: The
dart.hotReloadOnSaveanddart.flutterHotReloadOnSavesettings have been updated to include new values"manualIfDirty"and"allIfDirty"that will trigger hot-reload-on-save only if the saved file(s) are dirty. The default value remains"manual"to better support auto-save. The"always"setting has been renamed to"all". - #3996: Code Actions that generate code with suggested names (such as Assign value to new local variable) no longer insert snippet markup text into the file.
- #3969: Snippets like
forno longer fail to appear in apps with large dependencies (including Flutter apps). - #3954: When using Dart 2.17/Flutter 3.0 with LSP disabled, snippets will no longer fail to show up.
- #3946: If a language server request fails, the Output pane will no longer be automatically focused before clicking the “Go to Output” button.
Testing
- #3963: Improvements have been made to the recording of test messages that show up in the Test Error Peek window for failed tests. The final failure message should now show up instead of a generic “The test failed” message.
DevTools
- #3967: Using the
dart.devToolsLogFilesetting to log communication with the DevTools server no longer fails to record any traffic.
Docs / Website
- #3994: Descriptions on the
dart.sdkPathanddart.sdkPathssettings (and equivalent Flutter settings) have been improved tp make it clearer that thesdkPathssettings are used only for SDK switching and not for initial SDK searching. - #3824: Docs now contain additional examples for how to configured launch configurations for Dart (non-Flutter) web apps.
Features/Fixes Enabled with Flutter 3.0/Dart 2.17
A number of features/fixes noted from in previous release notes that relied on an updated Dart/Flutter SDK are now available to stable channel users that have upgraded to Flutter 3.0/Dart 2.17, including:
- #3873: Code completion for zero-argument functions no longer places the cursor inside the parens.
- #3872: The Extract Method code action will now check the extraction is valid before prompting for a method name.
- #3869: Some code actions like Surround with if now have improved snippet support and will provide better selections after inserting code.
- #3867: Holding
ctrlwhen hovering over paths to examples in Flutter dartdocs will no longer highlight significantly more of the file than included in the path. - #3864: “A request has failed” errors will no longer appear if you navigate to files that reference Flutter colors that are outside of the workspace (such as Flutter SDK sources or Pub package sources).
- #3846: The “Convert Getter to Method” assist now works for extensions.
- #3844: Code completion no longer inserts unwanted commas when editing argument names.
- #3823: A new “Convert to ‘package:’ import for everywhere in file” fix is available when using the
always_use_package_importslint. - #2492: The “Wrap with Column” refactor is now available when a Widget constructor is selected and not only when there is no selection.
- #3830: The “Invalid file path” message sometimes shown when analysis fails will be more specific rather than a catch-all for several types of failure.
- #3783: Code completion no longer activates while typing in standard double-slash comments that are immediately before a dartdoc triple-slash comment.
- #3778: A new
"instance"semantic token modifier has been added to instance members, allowing them to be themed/colored separately to other symbols. - #3770: The Create Method ‘xxx’ fix now includes the
requiredkeyword for required named arguments if the library is null-safe. - #1160: Hover tooltips now include the static type of a variable, which may be different to the declared type (for example if the variable is used in an
ischeck). - #3784: Code completion should now include members that can be overridden more reliably.
- #3440: New packages added to
pubspec.yamlshould now be available more reliably after saving and waiting for the *pub getcommand to complete. - #3438: Fetching packages in a Flutter project should no longer intermittently result in the
flutter_genpackage failing to resolve.
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/development channels depending on the exact version).
- #3952: Using
source.fixAllineditor.codeActionsOnSaveis no longer very slow (despite the command being very fast when run on its own). - #3975: Flutter Widget snippets now include
return Container()as a placeholderbuildmethod. - #3981: “Add curly braces” now shows as a Quick-fix for the
always_put_control_body_on_new_linelint. - #3970: Ctrl+Click/Go-to-Definition now works on filenames in “part of” directives.
v3.40.0 2022-05-02
Flutter
- #3913: Previews for Flutter icons that begin with reserved terms (like
try,class,new,switch) now appear correctly in Dartdocs. - #3912: When the
fluttertool is run for the first time by the extension, the Output pane containing welcome text will remain visible instead of closing automatically.
Debugger
- #3937: The Debug: Select & Start Debugging command now includes a launch configuration for each available device. Clicking the cog icon will create a specific launch configuration in
launch.jsonfor that specific device, regardless of the current selected device. - #3918: Hot Restart no longer sometimes causes errors to be written to the VS Code developer console when an application has more than one isolate.
Commands
- #3924: The setting
dart.flutterCreateOfflinehas been renamed todart.offlineand now passes--offlineto other commands (such aspub get) in addition toflutter create. - #3920: A new setting
dart.devToolsLocationreplacesdart.embedDevToolsto configure where DevTools should be launched. The default setting"beside"behaves the same as the previous embedding (opening in a tab beside the current editor)."active"open over the top of the current editor (which can be full-width)."external"opens in an external browser window.
Other
- #3922:
file:///links for Dart files in the embedded terminal are now detected more reliably and should not lead to “Invalid file path” errors after clicking. - #3938: Activations of the Dart extension in workspaces that do not contain Dart/Flutter projects (such as when VS Code requests dynamic debug configs while working on another project) will no longer trigger Dart SDK update notifications.
- #3919: Opening a project with no
pubspec.yamlwill no longer suppress the notification if a Dart SDK cannot be found. - #3933: The
dart-lang/sdkrepo is again detected correctly, disabling automaticpub getand related commands.
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/dev channels that already include the SDK parts of these changes).
Server-Provided Code Snippets
#3904: When using a new enough SDK, the local code snippets are suppressed and snippets will be provided by the Dart LSP server. Server-provided snippets are contextual and can adapt to your project settings and language version, including:
- #2059: Only snippets that are valid at the current location are shown (for example the
classorstfulsnippets are only shown at the top level, andifandswitchare not shown at the top level). - #3347: Nullability suffixes
?are only included when null saftey is enabled. - #3899: Super parameters may be used when available.
- #3582:
List<String> argsare not included inmain()functions for test files.
Go to Type Definition
#3833: Go to Type Definition allows navigating to the definition of a type of a symbol without first needing to navigate to the symbols definition.

Flutter
- #3921: When using the new SDK debugger implementations (
dart.experimentalSdkDaps), detaching from a Flutter process will remove breakpoints and automatically resume. - #3837: The
--multidex/--no-multidexflag now works correctly for launches offlutter runthrough the VS Code debugger (including defaulting to enabled).
Editor
- #3934: The ordering of diagnostics will now remain stable during typing (where the specific diagnostics do not change) to avoid VS Code’s Peek Error (
F8) functionality from changing the selected error during typing. - #3932: The
varkeyword is no longer highlighted differently when used in aforloop for some themes. - #3929: Opening loose
.dartfiles that are not part of a project (with apubspec.yamloranalysis_options.yaml) will no longer sometimes cause some “File is not being analyzed” errors during startup. - #3906: Code completion for the named argument
children: []will no longer insert[]if completion is invoked on thechildrenlabel and a value is already present. - #3892: Accepting code completion suggestions should no longer sometimes delete additional characters when the system is under load/slow.
v3.38.2 2022-04-08
- #3916 v3.38.2 resolves an issue where debug sessions could terminate prematurely after upgrading to VS Code 1.66 if breakpoints were set and the application spawns additional isolates.
v3.38.1 2022-04-05
v3.38.1 was a release of the Flutter extension only. It fixes an error reported in the VS Code developer tools console while activating the extension.
v3.38.0 2022-04-04
Flutter
- #3859: Projects with no valid target platforms will no longer show as if every target platform is valid.
- #3886: Several pick-lists in the UI that previously showed duplicates when there are multiple project folders open have been fixed.
- #3881: The
dart.flutterUiGuidescolor contribution now provides a default color for high contrast light themes. - #3879: Invalid values in the Flutter SDK version file no longer result in the extension failing to activate.
- #3877: The Wrap with widget code action no longer shows literal snippet placeholders with
$0and$1when using new (pre-release) SDK versions. - #3858: A new setting
dart.projectSearchDepthcontrols how deep the extension searches in the open workspace for Flutter projects. If you do not see the Flutter device selector in the status bar and your Flutter projects are nested deeply, you may need to increase this value. Doing so may increase startup time. - #3870: Trying to launch Flutter projects in a workspace that is not in “Flutter mode” (see
dart.projectSearchDepthabove) now provides clearer message.
Editor
- #3885: With new (currently pre-release) SDK versions, parameter hints will no longer fail to show automatically for some functions.
Debugger
- #3884: Local variables in debug window are now sorted alphabetically.
Commands
- #3882: Commands like Dart: Add Dependency now correctly detect the active project even if the Output pane has focus.
- #3875: The Open Observatory Timeline command has been removed. The DevTools commands now provide access to the same (and more) information.
Testing
- #3854: It’s now possible to override the Run/Debug launch configurations used by the Test Runner by specifying a
"templateFor"field on alaunch.jsonconfiguration. The value should be a path prefix for which tests it should apply to (an empty string means it applies to all tests). ThenoDebugfield should be set explicitly if the config should only apply to either Run or Debug, otherwise it will apply to both.{ "name": "Run/Debug Tests", "type": "dart", "request": "launch", // Env vars to always be set when running tests "env": { "FOO": "BAR" }, // toolArgs to always be set when running tests "toolArgs": ["--platform", "chrome"] // path: empty string applies to all tests // "integration_test" only to tests in integration_test folder, etc. // This field is required for this configuration to be used by the test runner. "templateFor": "" } - #3863: Tests with
<or>in their names will no longer sometimes cause “Couldn’t parse –name” errors when running those tests individually. - #3855: Running all tests should no longer sometimes fail on Windows with “The command line is too long” when there are a large number of test files.
- #3849: The Tests: Rerun Last Run command now works for test runs initiated through the Test Runner (note: it does not currently suport runs initiated from CodeLens).
- #3699: The
dart.suppressTestTimeoutssetting will now usepackage:test’s--ignore-timeoutsflag as long as you are using a new enoughpackage:test. This avoids the previous restriction of only working for tests without explicitly defaults and will now apply to all tests.
Other
- #3871: @guidezpl improved the ordering of Dart/Flutter’s groups in the VS Code settings editor.
- #3903: Running the analysis server with its VM Service enabled (useful for debugging some types analysis server issues) no longer fails to bind to the specified port.
- #3874: Following new VS Code guidelines, VS Code’s telemetry opt-out now also applies to the Dart/Flutter extensions. The
dart.allowAnalyticshas been deprecated/hidden (but if set tofalsewill still suppress analytics). This does not affect analytics sent by the Flutter tool which continue to be controlled byflutter config --[no-]analytics.
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/development channels depending on the exact version).
- #3873: Code completion for zero-argument functions no longer places the cursor inside the parens.
- #3872: The Extract Method code action will now check the extraction is valid before prompting for a method name.
- #3869: Some code actions like Surround with if now have improved snippet support and will provide better selections after inserting code.
- #3867: Holding
ctrlwhen hovering over paths to examples in Flutter dartdocs will no longer highlight significantly more of the file than included in the path. - #3864: “A request has failed” errors will no longer appear if you navigate to files that reference Flutter colors that are outside of the workspace (such as Flutter SDK sources or Pub package sources).
Experimental
These items also rely on changes to the Dart/Flutter SDKs that have not yet been released to the stable channels, but must also be opted-in to for now. If you’re using pre-release/master versions of Dart/Flutter, please consider enabling these and providing feedback!
- #3582/#2059 The
dart.enableServerSnippetssetting will switch to new context-aware snippets provided by the language server. This should prevent snippets showing up in contexts where they would not be valid (or examplestfulwill not show up inside functions/classes) and will adapt to your language version/lints (for example usingfinalinstead ofvaror using null operators). - #3769: The setting
dart.experimentalSdkDapsenables using new DAP implementations that will ship in the Dart/Flutter SDK. These are highly experimental and will only work with the latest development SDKs, but testing and bug reports are welcome. - #3894: The
dart.maxCompletionItemssetting allows reducing the number of code completion items that will be returned. When the list is truncated, the list will be refreshed as you continue to type. Lowering the value should result in faster completion responses although when typing quickly may briefly show less relevant items as additional items are provided by the language server. The default value is 2000 but will be reduced to something much lower over time (based on feedback).
v3.36.0 2022-03-01
Flutter
- #3838: Flutter Apps runs in profile mode will no longer start with paused isolates (which the debugger must unpause) which could make them appear to run more slowly.
- #3815: Running an app in Release mode has been simplified with the addition of a new command (Debug: Run App in Release Mode, an automatic launch configuration, and a launch configuration snippet), mirroring the same existing for Profile mode.
- #3655: Online devices and offline emulators are now clearly seperated in the device selector.
- #3827:
stful/stanimsnippets no longer generate public API using the privateStatesubclass. - #3843: Icon previews in hovers are no longer missing for newly-added icons or those that start with numbers.
- #3821: The “cold boot” emulator options now appear alongside their standard boot counterparts.
- #3819: After creating a new project, the prompt shown advising you to press
F5to start no longer notes that a device must be connected. - #3822: Generated debug session names no longer contain tags used to show icons in other parts of the UI.
- #3842: Some additional “flutter build” tasks have been added and are now filtered by platform.
- #3834: Having quotes around the
flutterdependency inpubspec.yamlno longer prevents the project from being detected as a Flutter project.
Debugger
- #3840: Errors during evaluation in the watch/variables panels no longer show “function errorString” instead of the actual error message.
- #3799: The VM Service URI used by DevTools will now be correctly mapped for use in remote workspaces (for example using VS Code’s Remoting extensions for SSH or Docker).
Commands
- #3852: Launching DevTools in an external browser no longer writes an error to the VS Code developer console when using the latest (
master) Flutter SDK. - #3817/#3818: @tomgilder contributed a new “Open in Xcode” short-cut for the
macosfolder in the explorer. - #3813: Using a new version of
pubthat does not create.packagesfiles will no longer result in additional spurious prompts to fetch packages.
Tasks
- #3848: Customizing a Task in a multi-project folder (monorepo) no longer loses the working directory.
- #1516: Running tasks automatically upon opening a project (using
runOptionsintasks.json) no longer sometimes fails on Windows. - #3847: Running
build_runnertasks on the latest stable SDK no longer prints “Deprecated. Usedart runinstead.”
Experimental
- #3769: A new setting
dart.experimentalSdkDapsenables using new DAP implementations that will ship in the Dart/Flutter SDK. These are highly experimental and will only work with the latest development SDKs, but testing and bug reports are welcome.
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/development channels depending on the exact version).
- #3846: The “Convert Getter to Method” assist now works for extensions.
- #3844: Code completion no longer inserts unwanted commas when editing argument names.
- #3823: A new “Convert to ‘package:’ import for everywhere in file” fix is available when using the
always_use_package_importslint. - #2492: The “Wrap with Column” refactor is now available when a Widget constructor is selected and not only when there is no selection.
- #3830: The “Invalid file path” message sometimes shown when analysis fails will be more specific rather than a catch-all for several types of failure.
v3.34.0 2022-02-01
Testing Improvements
- #3791: Tests in nested projects no longer run multiple times when using the Test: Run All Tests command (which often led to package resolution errors as they were running in the context of their parent projects).
- #3776: Using the
testGoldensfunction from the fromgolden_toolkitpackage will no longer cause issues when trying to run/view the results of tests in the tree. Tests may still appear duplicated in the tree if you are using a version ofgolden_toolkitthat does not include this PR (the fix for that is to upgrade thegolden_toolkitpackage). - #3803/#3705: It’s now possible to override the launch configuration used when running/debugging tests from the test runner. See the Debugger section below for an example.
Debugger
- #3759: Clickable paths in stack traces in the Debug Console now jump to the correct line number (instead of always line 1) for assertion failure errors.
- #3803/#3802: Creating launch configurations for the standard
Run/DebugCodeLens links has been simplified so that it can be done with a single field (and now also applies to executions of tests from the test runner):"configurations": [ { "name": "Tests (VM+Chrome, Static Seed)", "request": "launch", "type": "dart", // Set "templateFor" to a path for this config to be used for all // Run/Debug links on CodeLens, or running from the test runner. // Set to an empty string "" for it to apply to the whole project. "templateFor": "test", // everything in test folder "args": [ "-p", "chrome,vm", "--test-randomize-ordering-seed=12345", ], "env": { "MY_ENV_VAR": "foo" } } ] - #3749: The
customToolReplacesArgsfield in launch configurations (used to run custom tools in place ofdartorflutterwhen launching apps) can now be used to replace all tool arguments. However, custom tools must still be compatible with the tool they replace. Replacing/removing the--start-pausedargument does not remove the requirement for the custom tool to start the app paused, for example.
Editor
- #3804: Class fields are no longer incorrectly colored like methods/functions.
- #3788: The
dart.triggerSignatureHelpAutomaticallysetting has been removed in favour of the built-ineditor.parameterHints.enabledVS Code setting that does the same. - #3780: Pressing
<enter>after starting a triple-quoted string ('''or""") will no longer add unwanted indenting.
Flutter
- #3758: Flutter refactor commands in the context menu of Flutter Outline no longer fail on newer SDK versions.
- #3767: Trying to use
"console": "terminal"or"console": "externalTerminal"in the launch configuration for a Flutter app will now produce a notification that this is not supported (instead of being silently ignored). - #3756: The
customToolfield for launch configurations is now supported for Flutter apps.
Tasks
- #3795: Contributed tasks accessible via the Task: Run Task command can now be run for projects in sub-folders (eg. a monorepo) instead of only at the VS Code “workspace folder” level.
- #3801: The Dart: Generate Documentation command now uses the new
dart doccommand instead of the deprecateddartdocwhen using a recent enough SDK.
Pub
- #3764: Pub packages fetched by the extension (
devtools,webdev) will no longer be reactivated every session if the current latest published version has been retracted.
Docs
- #3798: The docs explaining the Dart: Use Recommended Settings command now make it clear that the command is only visible when a Dart project is open.
Features/Fixes Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using beta/development channels depending on the exact version).
- #3783: Code completion no longer activates while typing in standard double-slash comments that are immediately before a dartdoc triple-slash comment.
- #3778: A new
"instance"semantic token modifier has been added to instance members, allowing them to be themed/colored separately to other symbols. - #3770: The Create Method ‘xxx’ fix now includes the
requiredkeyword for required named arguments if the library is null-safe. - #3761: Using analysis server plugins such as
dart_code_metricswill no longer cause the servers view of a file to become out-of-sync with the editor, resulting in spurious diagnostic errors/warnings being reported. - #3697: The Dart: Sort Members command now correctly moves end-of-line comments along with the code on that line.
- #3422: A new lint
conditional_uri_does_not_existallows validating conditional import URIs to ensure they exist. - #1160: Hover tooltips now include the static type of a variable, which may be different to the declared type (for example if the variable is used in an
ischeck). - #3784: Code completion should now include members that can be overridden more reliably.
- #3440: New packages added to
pubspec.yamlshould now be available more reliably after saving and waiting for the *pub getcommand to complete. - #3438: Fetching packages in a Flutter project should no longer intermittently result in the
flutter_genpackage failing to resolve.
v3.32.0 2022-01-02
#3729: Pre-release channels are now available for the Dart and Flutter extensions. These channels will replace the manual vsix builds for preview/beta extension releases usually distributed via GitHub. These will usually be published a few times per month prior to stable releases.
If you’d like to help test new versions of the extensions before releases, you can switch to them using the buttons on the extensions pages within VS Code. You can switch back to the Release channel at any time.

While the VS Code marketplace doesn’t support pre-release version numbers, pre-release versions will be in the format x.ODD.YYYYMMDD format while release versions will be in the format x.EVEN.y. Pre-release channel users will always get the latest version of the extension, which may be a release version until a subsequent pre-release version is published after each stable release.
Testing
- #3714: The Test: Run All Tests command now works correctly without needing to first open the Testing tab.
- #3713: The names of Run All Tests test runs in the Debug Console panel will now use the projects folder name instead of just showing the name of the first file run.
- #3712: Tests that are more than 5 levels deep inside your workspace will now be detected as long as they are somewhere within a detected project folder.
Flutter
- #3727: The Tests: Run All Tests command no longer fails with “Integration tests and unit tests cannot be run in a single invocation” for projects with both types of tests. Instead, two debug sessions will be spawned - one running all unit tests, and one running all integration tests.
Commands
- #3746: Changing project settings while creating a new Flutter project will now be reflected in the UI immediately.
- #3735: The Dart: Add Dependency command now trims package names to make it easier to copy/paste from the Pub website.
Debugger
- #3741: Long lines printed with
dart:developer’slog()function no longer output additional surrounding quotes. - #3715: The Hot Reload and Profiler buttons are now available on the debug toolbar for non-Flutter applications and will run the Dart: Hot Reload or Dart: Open DevTools CPU Profiler commands respectively.
Editor
- #3731: Code completion for version numbers in
pubspec.yamlwill no longer sometimes return incorrect results after modifying the file. - #3728: The Add ‘{package}’ to dependencies fix no longer fails with “Cannot read property ‘replace’ of undefined”.
- #742: The
.dart_toolfolder is now included in VS Code’s watch exclusion list by default.
DevTools
- #3750: A new setting
dart.updateDevToolshas been added that allows disabling auto-updates of DevTools via Pub. This applies only to older SDKs that do not ship with their own bundled version of DevTools.
Features Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using development channels depending on the exact version).
- #3734: The Create constructor to call super() fix now includes required named parameters as well as positional parameters.
v3.29.0 2021-12-01
Editor
- #3682: Code completion now re-triggers automatically after completing an argument name (
foo:). - #3645: Signature help now triggers automatically after completing an invocation that has arguments.
- #3620/#3649: Go-to-Definition now uses cached data for improved performance when using the original (non-LSP) language server protocol.
Testing
- #3693:
toolArgsin a launch configuration are no longer ignored when running a single group/test from CodeLens. - #3687: A new setting
dart.suppressTestTimeoutshas been added that overrides the default test timeout to avoid timeouts while debugging. In the current form it only applies to tests that don’t explicitly override the timeout but in a future update the setting will use ‘package:test’s upcoming –ignore-timeouts flag to also ignore explicit timeouts. - #3665: For multi-project workspaces, running tests from multiple projects at once now shows the correct test counts instead of only the last projects tests that completed.
- #3537/#3673: The legacy test runner (and its associated commands) has been removed from the extension. All functionality should now be available through the built-in VS Code test runner and its own commands.
Debugger
- #3685: The
dart.vmAdditionalArgssetting andvmAdditionalArgslaunch configuration option have been updated to work for both CLI scripts run withdartand tests run withdart test. - #3691: A new setting
dart.cliAdditionalArgshas been added to inject args into only Dart CLI script invocations. - #3689: A new setting
dart.testAdditionalArgshas been added to inject args into onlydart testtest invocations. - #3637: A new setting
dart.reloadOnSavehas been added to suport hot reloading on-save for Dart projects. This is separate todart.flutterHotReloadOnSaveso behaviour can be configured independently and unlike Flutter, it defaults to off for Dart. - #3656: A new launch configuration option
customToolallows replacing the tool used when launching debug sessions (dartorflutter). The replacement tools must be compatible with the tools they replace. This may be useful for wrappingdart/flutterwith custom behaviour, or running throughbuild_runner. ThecustomToolReplacesArgsoption allows the custom tool to also replace the first x arguments from the constructed command.
Flutter
- #3647/#3650: @guidezpl added icons against devices in the device picker and status bar based on their types.
- #3676: The Flutter: Cancel Widget Inspection now correctly appears in the command palette when in Inspect Widget mode.
Commands
- #3635/#3683/#3684: @EhsanAramide contributed support for adding Git and path dependencies via the Dart: Add Dependency command. URLs and paths can be pasted directly into the input box, or you can select the option for path/Git URL for some additional options/a filepicker.
Other
- #3698: Running the analysis server with VM Service enabled using the
dart.analyzerVmServicePortsetting no longer fails when running in LSP mode. - #3608/#3652: @guidezpl grouped all extension settings into categories in the VS Code settings UI.
- #3657: A single complete changelog for all versions of the extensions is now available at dartcode.org/releases.
Features Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using development channels depending on the exact version).
#3240: Color previews are now shown in more places, including user-defined constant fields. Additionally, the VS Code color picker can now be used to change Flutter colors in source code.


- #3646: Flutter widget refactors are now sorted correctly in the Code Actions menu.
- #3598: Library-level annotations like
@Timeoutare no longer sorted (or removed) incorrectly when sortingimports. - #3669: Completions that insert
imports automatically will now use relative imports (instead ofpackage:URIs) when theprefer_relative_importslint is enabled. - #3632: The Dart: Hot Reload command now works when using the (experimental, upcoming) Dart SDK debug adapter.
- #3631: A previous fix for Hot Restarting hanging if exceptions occur during the restart has been applied to the (experimental, upcoming) Flutter SDK debug adapter.
- #3672: Completing a method/constructor name with no prefix typed no longer inserts parenthesis if they already exist after the cursor.
- #2167: Color previews are no longer shown for code that is commented out.
v3.28.0 2021-11-01
Automatic Test Discovery
#3591: It’s no longer required to open or run a test file for tests to be discovered. Test files will be discovered automatically at startup and expanding them will discover the tests within.

Non-Error Test Output
#3606: All output from tests is now recorded in the test history, rather than only error output:

Hot Reload for Dart
#2708: A new command Dart: Hot Reload allows hot reloading in Dart (non-Flutter) programs.

Other Test Runner Improvements
- #3595, #3599: The Run Tests button in the VS Code test runner now runs tests more quickly in a single debug session when running full suites (match performance of the legacy Dart: Run All Tests command), even if there are excluded (hidden) test files.
- #3597: The Run Tests button in the VS Code test runner is no longer restricted to only tests in the
testfolder (for example tests inintegration_testcan be run). - #3605: The locations of dynamic tests in the runner are now kept up-to-date more reliably, so Go-to-Test should no longer sometimes go to the wrong location after modifying the test file.
- #3596: Running multiple test files no longer prompts to run for each file if you have unresolved analysis errors.
- #3643: The test runner now consistently uses
\for path seperators on Windows.
Flutter Improvements
Editor Improvements
- #3633: Angle brackets around type arguments are no longer colored inconsistently for some VS Code themes.
- #3589: @Ascenio improved the snippet for a
mainmethod to include a return type. - #3640: @rlch contributed a new setting
dart.onlyAnalyzeProjectsWithOpenFilesthat runs the LSP server in a mode that does not analyze the whole workspace, but only projects for open files. This may improve performance for large workspaces but may limit some functionality.
Other
- #3613: The
dart.previewLspsetting has been renamed todart.useLsp. LSP is no longer considered a preview and should be used by everyone. This setting (and support for using the old server protocol) will be removed in an future release so if you believe you have a need to disable LSP, please file an issue on GitHub with details. - #2098: The
dart.useKnownChromeOSPortssetting has been removed as it is no longer required to use specific ports on ChromeOS.
Documentation
- #3571: The description of the
dart.completeFunctionCallssetting has been improved to make it clearer which arguments will have placeholders inserted.
Features Enabled with Future SDKs
These items rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using development channels depending on the exact version).
- #3638: Setting
dart.onlyAnalyzeProjectsWithOpenFilesshould no longer prevent the analysis server from fully initialising. - #3621: The identifier part of an annotation now has a modifier
"annotation"so that colors can be customised with"editor.semanticTokenColorCustomizations"(for example to allow matching the colour of the annotations@tag). - #3618: Class fields now have semantic token type
"property"instead of"variable"to match guidelines in the VS Code docs. - #3583: Using the Format Selection command or
"editor.formatOnSaveMode": "modifications"to format only modified lines will no longer fail to format the leading indentation of the first line of a range. - #3584: DevTools is now started using the
"dart devtools"command instead of"pub global"for new SDKs. This means the version will match what is shipped in the SDK and not what’s published to Pub.
v3.27.2 2021-10-11
- #3603: The Dart: Run All Tests command will no longer sometimes add test results to the wrong file in the tree depending on the timing of tests in Flutter projects.
v3.27.1 2021-10-08
- #3594: The “Run Tests” button in the VS Code test runner will no longer sometimes only show results for the first suite that ran in the tree.
v3.27.0 2021-10-04
Test Runner Improvements
#3574/#3572: Integration with the new VS Code Test Runner is now enabled by default. Some additional improvements have been made to the integration.
The test tree previously only populated from the file contents when it was first opened, and subsequently only when tests ran. Now the tree updates periodically as the file is modified, including removing tests that have been removed from the file without needing to re-run the whole file or clear the test results.

Dynamic tests (those with variables in their name or using features like Flutter testWidgets variants) are now grouped under a parent node using the name of the test from the editor. As well as being easier to manage, these can now be removed from the tree if the test definition is renamed rather than remaining until you re-run the entire file.

Failed tests will now show their failure message with an expandable Peek window containing the output and history for the test (this requires VS Code 1.61).

Running multiple tests from a gutter icon/tree node are now grouped together by suite so that they run more quickly rather than a seperate debug session per-test.
Flutter
- #3580: Running commands like Flutter: New Project in an empty workspace will now correctly initialize the Flutter SDK automatically.
- #3564: The colour of the Flutter UI Guides (preview) can now be controlled with the
"dart.flutterUiGuides"color in the"workbench.colorCustomizations"setting. - #3585: Flutter UI Guides (preview) are now offset by 2px from VS Code’s indent guides to avoid obscuring them.
- #3554: The various Flutter: New XYZ Project commands have been folded together into a single Flutter: New Project command that lists the available templates. Included in this list is the new “skeleton” project template added in Flutter 2.5.0.
- #3552: If a platform has been disabled (for example by running
flutter config -no-enable-android) the “Enable Android for this project” option in the device manager will now offer to enable it globally before enabling it for the project.
Debugger
- #3576: Running Dart scripts with no specific folder open in VS Code has been improved. Instead of requiring a
launch.jsonor the script to be inside abin,libortoolfolder, loose files will just be run directly when pressingF5or clicking the Play/Debug icons on the editor title bar.
Editor
- #3546: Nested multiline comments will longer cause the following parts of the document to be colored as comments.
- #3236: A new setting
"dart.normalizeFileCasing"has been added that will normalize all file casing when interacting with the analyzer. This may resolve issues where the thefile_nameslint still triggers errors because VS Code continues to use the original casing in its API. This setting is disabled by default because there is a small performance hit to hitting the filesystem to find the natural case of a file.
Commands
- #3561: The Dart/Flutter: New Project commands now default to the folders last used when invoking these commands.
- #3545: All commands/actions that call
pubwill now usedart pubsince the top levelpubcommand is being deprecated.
Docs / website
- #3578: Documentation for how to pass
--dart-define(Flutter) and--define(Dart) in launch configurations has been updated/improved.
Other
- #3577: The
"dart.useKnownChromeOSPorts"setting now defaults tofalseas it should no longer be required. This setting will be removed in a future update so if you find you need to re-enable this, please file an issue on GitHub with details.
Features Enabled with Future SDKs
These features rely on changes to the Dart/Flutter SDKs that have not yet been released to stable channels. They will show up automatically when you update your SDK in future (or if using development channels depending on the exact version).
Renaming Files with Classes
#3354: A new setting "dart.renameFilesWithClasses" has been added that allows automatic renaming of files (and updating imports) when classes are renamed if the class/filename match. The allowed options are "never", "prompt" and "always". "never" is the default and disables renaming. "prompt" will ask on each rename, and "always" will rename without prompting.
For the rename to work, the class name and the filename must match (apart from differences in PascalCase for class names and snake_case for files).

New TODO Comments Types
#2364: In addition to TODO, several new comment prefixes are recognised and generate diagnostics - HACK, FIXME and UNDONE. These can be controlled with the analysis_options.yaml file.

Editor Changes
- #3555: Code completion will no longer show duplicates if an analysis server plugin is enabled that is interested in Dart files.
- #3542: The
Assign value to new local variablecode action will usefinalinstead orvarwhen theprefer_final_localslint is enabled.
v3.26.0 2021-09-01
Preview: VS Code Test Runner Integration
#3147/#3538: Initial support for VS Code’s new test runner is available behind the dart.previewVsCodeTestRunner preview setting.
The test runner in VS Code provides consistency across all languages and has some additional functionality that is not possible to build in extensions. In the coming releases the custom test runner in Dart-Code will be removed in favor of the VS Code runner.
The VS Code test runner looks a little different to Dart-Code’s and will persist results across sessions (this means you may see results from the last time you ran a test, even if it was in another VS Code session).

The VS Code test runner also adds new gutter icons showing the last state of a test that can be clicked to run the test (or right-clicked for a context menu).
![]()
Many of the existing Dart-Code test commands are available as built-in VS Code test runner commands (and in future, the Dart versions of these commands will be removed).

Improved Version Completion in pubspec.yaml
#2078: Version number completion in pubspec.yaml has been improved. Previously version numbers only showed up if you had previously completed that packages name, but now also show up for all packages that are in the saved version of pubspec.yaml. Versions maybe be annotated with latest or latest compatible to indicate whether there are other package constraints preventing you from using the latest.

These changes require an updated SDK so may not be available yet depending on your SDK channel and also may be unavailable if LSP is disabled (with "dart.previewLsp": false in your VS Code User Settings).
Settings for Flutter: New Project
- #1153/#1339: To improve discoverability, settings that affect creating new Flutter projects (such as the Organization name used in bundle identifiers and which languages to use for iOS/Android parts) are now available from a new Settings button when creating the new project. Changes made here will update your VS Code settings automatically, persisting across sessions.



Flutter
- #3540: You’ll now be prompted to fetch packages if you open a Flutter project where
flutter pub getwas last run using a different Flutter SDK to the one you have selected. This will also appear after you switch Flutter SDK using the status bar.
Editor
- #3502: Fixes and assists produced by Dart analysis server plugins are now available when using LSP (requires SDK update).
- #3270: Several issues that may have contributed to the formatter running endlessly have been addressed (some require an SDK update). If you continue to experience this issue after the next major Dart/Flutter SDK release, please file new issues on GitHub.
DevTools Integration
- #3517: tomgilder contributed support for opening external links from embedded DevTools views. This change also requires a related update in DevTools so will not work until that fix is also released and your DevTools has been updated.
Commands
- #3501: The “Add Dependency” command now lists packages from the Flutter SDK (like
flutter,integration_test,flutter_driver) instead of only packages listed on Pub.
v3.25.1 2021-08-03
- #3511: Hot Reload no longer stops working after a Hot Restart.
v3.25.0 2021-08-02
Improved Dependency Management
- #3306/#3474: Two new commands Dart: Add Dependency and Dart: Add Dev Dependency have been added to simplify adding new dependencies to your
puspec.yaml. The commands will provide a type-to-filter list of packages periodically fetched from Pub.

The commands are also available from context menus and the title menu in the dependencies tree.

The commands can also be invoked as quick-fixes on unresolved import 'package:' statements.

#3500: Finally, direct and dev dependencies can be removed directly from the context menu in the dependencies tree.

Note: Some of these features rely on an update to the pub deps command so may not be visible until a future SDK update depending on your SDK channel.
Fix All Command
#3445/#3469: The “Fix All” command is now available for Dart files and can fix all of the same issues as dart fix for the current open file in one step.

This can also be set to run on-save by adding "source.fixAll" to the "editor.codeActionsOnSave" VS Code setting.
Note: This feature relies on changes in the Dart SDK so may not be visible until a future SDK update depending on your SDK channel. It is also only available when running in LSP mode (so you must not have set "dart.previewLsp": false in your VS Code settings).
Flutter
- #3498: The root widget of your Flutter app should no longer build multiple times on first startup when launching in debug mode from VS Code.
- #3482: When using the
variantparameter oftestWidgets, you should no longer recieve “No tests match regular expression…” errors when trying to run using CodeLens (requires SDK update). - #3441: @Semvrij contributed support for color previews in the editor for the css_colors package.
- #3483: @Semvrij contributed a fix for missing color previews when using an uppercase
Xin hex values for theColorconstructor. - #3487: The “Toggle Platform” command has been replaced with “Override Platform” and now allow selecting the platform to emulate rather than only toggling between Android and iOS.
- #3465: Flutter web apps should no longer sometimes start up showing just a white page.
- #3454/#3463: Flutter apps should once again respond to changes in your system theme (when not overridden using the Flutter: Toggle Brightness command) rather than being locked to the theme applied when the debugger connected.
- #3477: The DevTools inspector button on the debug toolbar should once again appear in debug mode.
Editor
- #3442: Links to error documentation are now available from the Problems tag when using LSP.
- #3124: Some settings like
dart.lineLengthnow work at the workspace-folder level instead of only at the workspace level when using LSP (requires SDK update). - #542: “Convert getter to method” and “Convert method to getter” refactors are now available when using LSP (requires SDK update).
- #2056: Syntax highlighting is now more reliably for interpolated strings that contain additional braces and quotes inside their expressions.
Other
- #3481: @iChenLei migrated the extensions tests from the deprecated
vscode-testNPM package to@vscode/test-electron.
v3.24.2 2021-07-05
- #3462: Using
argsin aflutter testlaunch configuration no longer fails to run with an error.
v3.24.1 2021-07-04
- #3459: Fixed handling of
dart.flutterTestAdditionalArgssetting.
v3.24.0 2021-07-01
Dependencies View
#3095: The dependencies view now has tooltips that show the shortest path from your package to a transitive dependency to help you understand where it comes from.

Note: This feature relies on an update to the pub deps command so may not be immediately visible depending on your SDK channel.
Launch Configurations
#3414: The explorer context menu now includes a command to quickly create a launch configuration in launch.json for a script and open it for editing. This makes it easier to switch between launching different files at the top of the Debug side bar.

Debugger
- #3426: Flutter debug toggles like
Toggle Debug Paintingare now correctly restored after a hot restart. - #3434: The
"console"field inlaunch.jsonthat controls where Dart CLI scripts run now accepts an additional value"externalTerminal"that will spawn the script in an external terminal rather than using VS Code’s integrated terminal. - #3431: Using the
"args"field inlaunch.jsonfor anattachrequest no longer reports that the field is invalid.
Flutter
- #3423: The Enable {platform} actions in the Flutter device selector now enable only the selected platform rather than all available platforms.
- #3410: A notification is now shown if the Flutter device daemon terminates during startup (for example if the
dart.flutterAdditionalArgssetting contains arguments not valid forflutter daemon). - #3366/#3381: @Hamdor contributed showing an option to cold boot Android emulators in the Flutter device selector.
- #3364: Colors using the
Color.fromRGBOconstructor now show color previews in the
Editor
- #3412: Method calls on unresolved/invalid variables are consistently uncolored (requires SDK update).
- #3407: The “ignore {lint}” quick-fix now correctly appends to existing ignore comments instead of inserting new ones that would prevent the original ignores from working (requires SDK update).
- #3395: Conditional imports are now syntax highlighted.
- #3385: Code completion now automatically triggers when completing the
import '';snippet or selecting a folder when using LSP (requires SDK update). - #3374: The name part of named constructors are now coloured the same as methods (instead of classes) when using LSP (requires SDK update).
- #3357: Hover tooltips now format method/function signatures over multiple lines as if formatted with trailing commas (requires SDK update).
- #3335: A new “ignore {lint} for file” quick-fix allows ignoring a lint for an entire file in one go (requires SDK update).
- #3308: The
voidkeyword now has a semantic token modifier to allow its color to be customized differently to other keywords (requires SDK update). - #3269: An
exportdirective that references a non-existent file now has a quick-fix to create the file (requires SDK update). - #3268: The quick-fix to create files from a
partdirective now prefills the library filename in the created file (requires SDK update). - #3259: The error message reported when failing to resolve includes in an analysis_options.yaml file now includes information about the project being used to resolve the package URI (requires SDK update).
- #3071: Go-to-Definition on a conditionally imported filename now jumps directly to the file instead of showing a picker of all files in the directive (requires SDK update).
- #2834: Invoking Signature Help/Parameter Hints in type arguments now shows the type parameters and their constraints (requires SDK update).
- #1808: Status bar entries added by the Dart extension can now be individually shown/hidden using the context menu.
- #1619: A new command Toggle Dartdoc Comment is available for key-binding that will toggle triple-slashes
///for the current selection (similar to the existing Toggle Line Comment command but with an extra slash).
Docs
v3.23.1 2021-06-17
- #3413: Opening the DevTools Performance page no longer shows “The performace screen is not available for this application” for some versions of Flutter.
v3.23.0 2021-06-01
Profile Mode Improvements
#765: Running your Flutter app in Profile mode has been made simpler:
Profile CodeLens
A new Profile CodeLens shows against the main function in a Flutter app. Clicking this will run your app in profile mode and also automatically launch the DevTools performance page.

Debug: Profile Flutter App Command
A new command has been added that also runs your app in profile mode and automatically launches the DevTools performance page.

Launch.json Configuration Snippet
A snippet has been added to quickly add a profile mode configuration to your launch.json. This should be used if you need to customise arguments or environment variables for your app. You can also use a launch configuration to replace the built-in Profile CodeLens link (see issue #3311 noted below).

Additionally:
- Creating a new launch.json using the create a launch.json file link in the Run side bar will now include both a debug and profile configuration.
- The automatic debug configurations accessible from the show all automatic debug configurations link on the run side bar and through the Debug: Select and Start Debugging command now also include a Flutter Profile Mode option.
Improved Dependencies Tree
#3202: The dependencies tree is now split into seperate folders for direct, dev and transitive dependencies (this relies on SDK changes that have not yet reached the stable channel so may not appear immediately).

DevTools Integration
- #3365: DevTools windows will now inherit the font size set in VS Code’s
editor.fontSize(requires DevTools update).
Editor
- #3332: LSP now has support for the Expand Selection command and will expand to method and constructor invocations (requires SDK update).
- #3329: LSP now correctly highlights escape characters in strings (requires SDK update).
- #3318: Syntax highlighting for complex expressions in interpolated strings has been improved when using LSP (requires SDK update).
- #3297/#1201: Parameter lists that span multiple lines can now be folded (requires SDK update).
- #2937: Quick-fixes that create constructors now honor the
sort_constructors_firstlint when picking where to insert the new constructor (requires SDK update). - #1890: A new “Wrap with builder” code action has been added that works like “Wrap with widget” (requires SDK update).
- #3340: Workspaces that contain virtual folders (such as LiveShare) are now able to load the Dart extension. This restores previous behaviour that was disabled by a VS Code update requiring extensions to explicitly opt-in to this behaviour.
Debugger
- #3338: The “Starting debug session” toast notifications should no longer stay around after the app starts when running in profile/release modes.
- #3326: Error text in the debug console no longer uses custom colours that could result in low contrast when using custom themes with some background colors.
- #3311: Custom CodeLens links can now replace the built-in Run/Debug/Profile links by using
"Run","Debug","Profile"or"${debugType}"as theirtitles. - #3169: A new setting
dart.cliConsoleallows setting the default console (debugConsoleorterminal) for Dart CLI apps. - #3353: Launch configurations can now use the
serviceInfoFilefield for Flutter applications to aid attaching to apps spawned by custom embedders. - #3358: Restarting the debug session for a Dart CLI script no longer results in the “Terminating debug session” toast notification staying around.
Flutter
- #3315: A new setting
dart.flutterShowEmulatorscontrols whether emulators are hidden from the device selector in remote workspaces. This may be useful if your remote workspace is a local container and you can interact with emulator processes spawned inside it. - #3352: @Delgan contributed updating the Launch Emulator command to also take the
dart.flutterShowEmulatorssetting into account. - #3347: The
stful,stlessandstanimFlutter snippets have been updated to assume null-safety and no longer generate warnings when used in projects created with the latest stable Flutter SDK. - #3343: The “Convert to StatefulWidget” code action no longer adds an additional underscore if the class already contains one (requires SDK update).
- #3376: Icons previews now work for many new Icons added to Flutter.
Other
- #3361: The dependencies tree will no longer highlight project folders in red if the project has errors.
- #3304: The Dart extension now only activates at workspace-open if a pubspec/Dart file is found in the top 3 levels. Previously a full workspace search would be done which could be slow and would often trigger a 7 second timeout in VS Code which caused it to pre-emptively activate. This could result in the Dart extension running for large non-Dart workspaces. If your workspace does not have a Dart file within the top 3 levels the extension will still activate if you open a Dart file further down the tree.
- #3348: Adding additional folders to the workspace with File -> Add Folder to Workspace will no longer generate errors in the console when using LSP.
v3.22.0 2021-05-03
Flutter Integration Testing
#3009/#3133: Flutter tests inside an integration_test folder are now recognised as tests and run on the selected device. See flutter.dev/docs/testing/integration-tests for more information on using the Flutter SDK’s package:integration_test.

New Refactors
#547/#545: New refactors have been added for Inline Method and Inline Local Variable (requires SDK update).

Editor
Items here marked “(requires SDK update)” also rely on changes in the Dart/Flutter SDKs so may not be immediately visible depending on your Dart/Flutter SDK channel.
- #3303: When using LSP and the
completeFunctionCallssetting, code completion will no longer insert additional parenthesis/argument placeholders when they already exist in the document (requires SDK update). - #3289: Brackets around references in dartdoc comments are no longer colored inconsistently when using LSP with Semantic Tokens (requires SDK update).
- #3281: Code completion no longer incorrectly returns results when invoked in a comment right at the end of a file.
- #3253/#3250: Renaming files that do not need to update any
importstatements will no longer trigger the VS Code refactor prompt (requires SDK update for LSP, not for non-LSP). - #3227: Code completion no longer shows duplicate classes when multple libraries are imported that re-export the same symbols (requires SDK update).
- #3225: Code folding now works for Enum bodies (requires SDK update).
- #3211: Code completion now intelligently triggers automatically for LSP when typing imports/slashes/interpolation(requires SDK update).
- #3248: A new setting
dart.automaticCommentSlasheshas been added to control the new automatic comment marker behaviour added in the previous release. - #3174: Code completion now includes
?in the display of nullable types in signatures and descriptions.
Flutter
- #3302: Custom emulators (using
flutterCustomEmulators) now show error messages if they fail to launch. - #3267: Custom emulators (using
flutterCustomEmulators) can now define additional environment variables using theenvkey. - #3258: Automatic Flutter initialization now works even if you have no other Dart SDKs on
PATH. - #3246: When using embedded DevTools,
dart.openDevToolswill now open the embedded Inspector page for Flutter apps instead of opening a separate browser. For non-Flutter apps, DevTools will still be launched in a browser.
Debugger
- #3294: Custom CodeLens templates can now use exact file paths in their
pathfilter instead of only folders.
Commands
- #3275: Embedded DevTools is now disabled for IDEs like Theia that do not support iframed webviews.
- #3274: Embedded DevTools are now supported for Remote VS Code sessions where the necessary ports can be forwarded.
- #3261: VS Code shortcut keys (like the command palette) now work even when embedded DevTools has focus (requires DevTools update).
Other
- #3301: The experimental
flutterDisableVmServiceExperimentalsetting has been removed. - #2853/#3292: Snap support has been simplified and should now work more reliably if you have never run
fluttersince installing the Snap package. - #3257: The New Project commands now spawn in the current window instead of opening new windows.
- #3256: LSP will no longer be enabled by default for editor versions that do not meet the minimum required version for the LSP client.
- #3183: Settings that are considered experimental (and may have significant issues) are now more clearly marked in their descriptions.
- #3300: Enum settings now have improved descriptions for their values when using the VS Code settings UI.
v3.21.1 2021-03-31
- #3245: A bug in the change for #3203 that caused only double-slashes
//to be included after a triple-slash///comment has been fixed.
v3.21.0 2021-03-31
Editor
Many of these editor changes rely on changes in the Dart/Flutter SDKs so may not be immediately visible depending on your Dart/Flutter SDK channel.
- #3143/#3215: The “Wrap with widget” action now correctly pre-selects the text “widget” when LSP is enabled.
- #3214: LSP code actions that insert multiline text using “snippets” now indent correctly.
- #3203: Pressing
<enter>on a comment line (starting with//) now auto-inserts//on the next line, matching the existing behaviour for triple-slash///comments. - #3177: The
dart.autoImportCompletionssetting is now supported by LSP, allowing auto-import completions to be disabled. - #3159: Renaming a variable to match the name of a constructor called in the same scope no longer returns a confusing error message about shadowing variables.
- #3170: Code completion no longer incorrectly triggers in comments at very end of a file.
- #3160: Code completion no longer sometimes returns stale results based on the version of a file first opened in the session.
- #2873: The performance of Ctrl+Clicking symbols when LSP is enabled has been improved.
- #101: Code completion is now able to suggest package names in the
dependenciesanddev_dependenciessections ofpubspec.yaml.
Commands
- #3216: New commands Pub: Upgrade Packages –major-versions and Flutter: Upgrade Packages –major-versions will upgrade packages using Pub’s
--major-versionsflag that updates constraints inpubspec.yaml. - #3213: Output panes no longer disappear then reappear (causing a visible flicker) when running new commands.
- #3212: The Flutter: Screenshot command works again with the latest versions of Flutter.
- #3237: Clicking the Get Packages button in the editors menu bar for a Dart project’s
pubspec.yamlin a workspace that also contains a Flutter project will no longer runflutter pub getinstead ofpub get. - #3179/#3238: The Dart: New Project command now uses
dart createinstead of Stagehand for Dart SDK versions >= v2.10.0.
Testing
- #3151/#3157: The Run Skipped commands/buttons added in the previous version now also work for Flutter tests when using a new enough Flutter SDK (this does not include stable at the time of the release).
- #3098: Test Discovery no longer sometimes inserts additional unknown test nodes into the tree if you open the test file immediately after starting a test run.
Debugger
- #3224: Fields now correctly show in debug tooltips when
evaluateGettersInDebugViewsis set tofalse(only getters are excluded). - #3210: Widgets in local (
path) packages are now shown correctly in the DevTools inspector summary tree. - #3198: The DevTools server address is no longer passed multiple times with
--devtools-server-addresswhen launching Flutter apps. - #3195: Attaching to Dart or Flutter apps now correctly shows the
stdoutstream in the Debug Console. - #3188: The editors run/debug title buttons have been moved to the new VS Code
editor/title/runmenu, allowing them to appear before other buttons and overflow better. - #3187: Frames that cannot be restarted from (the top frame, and frames after an async boundary) now show the button disabled instead of reporting an error if clicked.
Flutter
- #3196: Flutter gutter icons now work for expressions that use conditionals
expr ? widget1 : widget2. - #3217: A new setting
dart.flutterShowWebServerDeviceallows enabling the web-server device even when running locally. Using the web-server device requires the Dart Debug extension and the Chrome device is still the recommended way for non-remote development.
v3.20.1 2021-03-03
- #3173: LSP Support is now enabled by default for some users. This will be extended over coming releases to include all users though can be opted-out by explicitly setting the
dart.previewLspsetting tofalse.
v3.20.0 2021-03-01
Testing
#3048/#3131: The ability to run Skipped tests (--run-skipped) has been added to the test runner toolbar and context menus. This is currently only supported for Dart projects but will be enabled for Flutter projects in a future version. This allows a tests to be run even if they are annotated with skip: true to check their status without needing to modify the code.

#3097: Additionally, running a specific test from CodeLens links will always pass --run-skipped when supported, making it easy to run skipped tests directly from the editor.
Other test runner changes include:
- #3156: Test suite/group nodes overall status now only shows as Skipped if the whole group is skipped (if a group has a mix of pass/skip the overall status will show as Passed).
- #3146: Viewing test output from the last run of a test has been moved to the context menu rather than automatically opening when clicking on a test in the tree (this caused some confusion due to switching from the Debug Console to a pseudo terminal).
- #3119: Newlines in test/group names are now removed to show more of the name in the test tree node.
- #3154: Test output is now cleared on each new run, so only output from the last is shown.
Flutter
#3110/#3122: The hot-reload-on-save setting now has an additional option to reload on all saves (including auto-saves) as well as just manual saves.

- #3118/#3123: The
hotReloadProgressno longer (incorrectly) applies to build progress. Build progress will once again show as notifications regardless of this setting. - #3149: When Flutter needs initializing at project load (for example after an SDK update), a different Dart SDK version (for example from
PATH) will no longer be selected instead of the one provided by the Flutter SDK.
Editor
Items here marked “(requires SDK update)” rely on changes in the Dart/Flutter SDKs so may not be immediately visible depending on your Dart/Flutter SDK channel.
- #3141: The Create file quick-fix on
imports no longer fails to create files when using LSP (requires SDK update). - #3104: New
imports inserted by fixes or code completion will no longer be inserted above file-wide annotations such as@TestOn()(requires SDK update). - #3103: The Extract Method and Extract Widget refactors now prompt for names when using LSP.
- #3074: Changes made to generated Flutter localizations (in the synthetic
l10n_genpackage) are now detected by the analyzer without a restart (requires SDK update). - #2998: Code completion now supports “insert mode” (
Shift+Enter) when using LSP (requires SDK update). - #2854: The warning “Code actions of kind ‘quickfix ‘requested but returned code action is of kind ‘refactor.extract’.” is no longer shown in the console when key-binding specific fixes.
- #584: Refactors/fixes that insert multiline code generate correct indentation when using LSP.
- #2816: Renaming a named constructor no longer adds an additional dot in Dartdoc comments, breaking the reference to the constructor (requires SDK update).
- #3161: When using LSP with semantic tokens, the
@of annotations are now coloured the same as variables by default.
Debugger
- #3167: Launching non-Flutter web apps no longer fails with an error about “devtools-server-address” if DevTools has been started for the current session.
Commands
- #3162: The current DevTools version is now shown in a tooltip when hovering over DevTools in the status bar.
- #3158: The Dart: Reanalyze Project and Open Diagnostic Server commands no longer fail when using LSP.
- #3145: The Flutter: Run Flutter Doctor command no longer reports a spurious error if Flutter failed to initialize at startup.
- #3138: Activating global Pub packages like
devtoolsandwebdevwill no longer report failures if the latest published stable version is not compatible with your current SDK.
Other
- #3142: DevTools is no longer eagerly/background-activated for non-Flutter workspaces.
- #3120: New releases of DevTools are now detected and installed even when DevTools is eagerly/background activated.
- #3135: Failing to send analytics no longer reports an error and disables sending analytics for that whole session.
v3.19.2 2021-02-06
- #3125: Windows users should no longer see spurious “Your Dart SDK has been updated” messages, believed to have been caused by the SDK’s
versionfile being accessed and not modified.
v3.19.1 2021-01-29
Test Runner
- #3060/#3100: The Run/Debug Failed context menu items are now available on group nodes in the test tree in addition to suite notes.
- #3093: Test suites should no longer be re-sorted during runs causing them to move around. If their status changes to failed, they will still be promoted to the top.
- #3058: The “Run All Tests” command now correctly removes stale tests after completing (for example, tests that had been renamed).
- #3052: Test Discovery should no longer result in duplicate nodes in the test tree on Windows.
- #3038: Skipped tests can now be hidden from the test tree.
- #3049/#3053: A new command Clear Test Results removes all test results from the test tree until they are next run/discovered.
- #3050/#3084: New toolbar buttons and a menu have been added to the top of the test tree for running tests, clearing test results and for toggling visibility of hidden tests.
- #3094: Test icons have been (slightly) updated.

LSP Semantic Tokens
#2202: LSP’s Semantic Tokens are now supported by Dart Code. In order to use semantic tokens you need:
- Dart Code v3.19.0 or later
- To have the LSP Preview enabled (see the
dart.previewLspsetting) - A Dart SDK v2.12 or later or a Flutter SDK containing the same (these changes are not in the stable channels at the time of the Dart Code release)
Semantic tokens fix a number of inconsistencies in syntax highlighting that were not easily addressed using the original textmate grammar. Below is a screenshot comparing the original colouring (left) and new colouring (right).

Some specific issues this addresses:
- #2241: Allow highlighting unknown/invalid types differently to known types.
- #2237: Allow variables to be themed.
- #1900: Allow changing the color of named parameter labels in themes.
- #1688: Allow coloring different types of variables/fields differently in themes.
- #311: Variable names starting with uppercase characters should not be coloured as types.
- #2748: Methods named
getorsetare incorrectly colored as keywords.
LSP Improvements
Items here and in subsequent sections marked “(requires SDK update)” rely on changes in the Dart/Flutter SDKs so may not be immediately visible depending on your Dart/Flutter SDK channel (these changes are not in the stable channels at the time of the Dart Code release).
- #2761: Imports are now updated when moving/renaming files when using LSP. This is currently only supported for single-file moves/renames (requires SDK update).
- #3081: Flutter gutter icon previews no longer sometimes fail to render the first time you open a file.
- #3079: Flutter UI Guides no longer sometimes fail to render the first time you open a file.
- #2951: The “Extract Local Variable” refactor is now available for LSP (requires SDK update).
- #2653: Holding
Cmd/Ctrlwhen hovering over a symbol will now show the correct code preview in the hover popup. - #2896: Flutter icon previews now show up in completion and hovers for LSP.
Flutter
- #3045: The Enable <platform> entries in the device picker now show up for platforms for which there are available emulators, even if there are no active devices. For example, Enable Android will show up if your current project is missing its Android folder/dependencies if you have Android emulators, even if you have no active Android devices.
- #3034: On Flutter’s first run, when the Initializing Flutter… notification appears, output will be streamed to the output window to make it clearer what’s happening and/or why it’s taking a long time.
- #3022: Platform-specific options are now hidden when that platform is disabled, for example with
flutter config --no-enable-android(requires Flutter SDK update). - #3020: If the Flutter SDK’s
versionfile changes while the analyzer is running, you’ll now be prompted to restart it using the new SDK version.
Editor
- #2973: Code completion will no longer sometimes stop returning most results after running a Flutter app on Windows (requires SDK update).
- #3067: Cupertino icon previews now show in code completion/hovers in addition to Material icons.
- #3066: Icon variants (such as outlined, rounded) now correctly render previews.
- #3030: Multi-line TODO comments are now supported when subsequent lines are indented by an extra space (requires SDK update).
- #2800: Comments that span multiple lines can now be collapsed using code folding (requires SDK update).
- #2982: Code completion no longer fails to suggest type names after the word
staticin class field definitions (requires SDK update).
DevTools Integration
- #3064: DevTools can now be started without an active debug session, allowing you to connect to an application not launched from VS Code.
- #3063: The Open DevTools command is now listed in the Flutter category in addition to Dart.
The following items rely on changes in the Flutter SDK and DevTools so may not be immediately visible depending on your Flutter SDK channel (these changes are not in the stable channels at the time of the Dart Code release).
- #3086: VS Code now shares its DevTools instance with Flutter to support deep linking.
- #3088/#3087: Some types of Flutter widget errors (initially render overflow errors) will trigger warning notifications including a quick way to inspect the erroring widget.

Debugger
- #3033: Hot-reload-on-save no longer fires for Save events triggered by VS Code’s auto-save feature. Pressing Save manually will still trigger a reload even if there are no unsaved changes.
- #2974: The debuggers request for the top stack frame is now satisfied using the VM pauseEvent’s topFrame, reducing latency when the debugger breaks; this is a performance optimisation that mostly affects web.
Documentation
- #3046: @kagouda updated references to the Flutter: New Project command in docs to the new name Flutter: New Application Project.
- #2824: The build_runner tasks have been added to the Tasks page with a link to build_runner documentation.
v3.18.1 2021-01-07
- #3029/#3051: URLs used to spawn DevTools have been updated to support the upcoming release that renames Timeline to Performance and Performance to CPU Profiling.
v3.18.0 2020-12-24
LSP Improvements
Several improvements have been made when running with the LSP Preview. Many of these rely on changes in the Dart language server so may not be immediately available depending on the Dart/Flutter channel you are using. At the time of writing, they have not yet reached the Flutter stable channel.
- #3010:
TODOcomments now show in the problems list ifdart.showTodosistrue. - #2808: Placeholders for parameters marked with the
requiredkeyword are now inserted when completing a function/method whendart.completeFunctionCallsis enabled. - #1960: Placeholders for parameters marked with the
@requiredannotation are now inserted when completing a function/method whendart.completeFunctionCallsis enabled. - #3006: Selecting
setStatefrom completion no longer inserts two function placeholders. - #2992: Completions for some auto-import functions no longer fail to include parens/arguments when
dart.completeFunctionCallsis enabled. - #2975: Code completion no longer inserts unnecessary tabstops for some functions that could prevent code completion from working if
editor.suggest.snippetsPreventQuickSuggestionshas not been disabled.
Flutter
- #3016/#3026: New settings
dart.flutterRunAdditionalArgsanddart.flutterAttachAdditionalArgshave been added that behave likedart.flutterTestAdditionalArgsbut injecting args intoflutter runandflutter attachcommands run by the debugger respectively. - #2999/#3000: A new setting
dart.flutterWebRendererallows easily setting Flutter’s web renderer at the global (User Settings) level or per-workspace. - #2963/#3004: New commands have been added to create module, plugin and package Flutter projects. The original Flutter: New Project command is now named Flutter: New Application Project to avoid ambiguity.
Editor
- #2984/#2991: The “Dart from Flutter” label no longer shows in the status bar when the active file is HTML.
- #2575: Syntax highlighting no longer colors unicode characters following a variable/expression as part of the variable.
Commands
- #3013/#3014: Folders inside
.dart_toolthat containpubspec.yamlfiles will no longer show up in the project list. - #2989/#2994: The New Project commands now allow selecting a folder before entering a name and will pre-populate the name with a placeholder that does not already exist on disk.
Testing
- #2832: A warning will now be shown when running individual tests using CodeLens if multiple tests are run (as a result of having multiple tests with the same name).
v3.17.1 2020-12-10
- #3001: Using bleeding-edge analysis server code built with v3.16 of the LSP spec no longer reports “Invalid params for initialize: params.capabilities.textDocument.rename.prepareSupportDefaultBehavior must be of type PrepareSupportDefaultBehavior”.
v3.17.0 2020-12-04
LSP Improvements
Many enhancements have been made when running with the LSP Preview. Many of these rely on changes in the Dart language server so may not be immediately available depending on the Dart/Flutter channel you are using. At the time of writing, they have not yet reached the Flutter stable channel.
[LSP] Apply-all Fixes
#2926: Some quick-fixes are now able to be fixed for the entire file in one go.

[LSP] Complete Function Calls
#2823: A new setting dart.completeFunctionCalls will cause code completion on functions/methods to include parentheses and argument placeholders for required arguments.

[LSP] Format Selection
#812/#2790: It’s now possible to format only a selection of code (or also only lines modified according to source control).

[LSP] pubspec.yaml and analysis_options.yaml Code Completion
#114/#2110: Basic code completion is now available for pubspec.yaml and analysis_options.yaml files. This includes static identifiers and also lint names. It does not include Pub package names.

Editor
- #1626: Formatting files over 100k in size will no longer result in selections and breakpoints losing their positions.
- #1590: The Dependencies tree now starts from package roots rather than the
libfolder, simplifying opening files outside of thelibin dependencies. - #2964: The
dart.analysisExcludedFolderssetting is now also used to exclude projects from project detection and project selection inputs. This means an excluded Flutter project will not force a workspace into using a Flutter SDK if all other projects are only Dart. - #2740: A new command Dart: Linkify Selected Text will print the selected text to the terminal with
package:links/filenames linkified. This is useful if you have a text stack trace (eg. in a log file) that you’d like to quickly linkify to be able to navigate. - #2960: [LSP] Duplicate code actions no longer appear in the lightbulb menu when two diagnostics have similar fixes on the same line.
- #2945: [LSP] Enum members now use the EnumMember SymbolKind.
- #2653: [LSP] The range of code shown when holding Cmd/Ctrl while hovering a symbol should now more accurately reflect the actual code range.
Flutter
- #2723/#2718: VS Code tasks are now contributed for additional commands like
flutter installandflutter buildand can be customized by copying totasks.jsonusing the Cog icon in the Tasks: Run Task picker. - #2958: The error shown when Flutter fails to initialize now includes a Show Log button.
- #2929/#2935: The
dart.flutterAndroidXsetting has been removed. This support has been enabled by default for some time.
Debugger
- #2933: Debugger stack traces are now fetched in batches of 20 frames to improve performance.
- #2970/#2971: A new setting
dart.hotReloadProgresscontrols whether Hot Reload and Hot Restart progress is reported in the status bar or as a large notification (defaults to notification). - #2950/#2956: Dart tests will be run with
dart run test:testwhen using a Dart SDK >= v2.12. - #2910: Large stack traces in the debug console are no longer excluded from linkifying.
- #2783/#2954: Debug Adapters now require fewer variables be passed to
launchRequest, simplifying their use by other editors.
Testing
- #2934: The Test tree should no longer show duplicate nodes after running tests many times concurrently.
- #2915/#2916: @bencehornak contributed a new
dart.flutterTestAdditionalArgssetting that allows injecting arguments to call invocations offlutter test(eg. to always run with--coverage).
Commands
- #2944: Fetching packages now uses
dart pub getinstead ofpub getfor Dart SDKs >= 2.12. - #2931: DevTools can now be opened in an external browser from the status bar even if it is already open in an embedded view.
Other
- #2930: @timsneath Contributed improved descriptions for all settings and added links to docs where appropriate.
- #2917: The extension no longer fails to activate if there are folders in your workspace that cannot be read due to permissions errors.
- #2919: Dart-Code extension code is no longer minified, improving the locations reported in unhandled errors in its own code.
- #2928: “MaxListenersExceededWarning: Possible EventEmitter memory leak detected” leak no longer occurs after multiple silent extension restarts.
- #2927: “Cannot read property ‘dispose’ of undefined” no longer occurs when reloading after an SDK-not-found error.
Tasks
- #2923:
build_runnertasks now work reliably if run from the recent tasks list. - #2921: The
previewBuildRunnerTaskspreview flag has been removed andbuild_runnertasks are now always available.. - #1284: Errors from
build_runnertasks are now handled more reliably and will produce diagnostics in the Problems pane.
v3.16.0 2020-10-30
Language Server Protocol Preview
In an upcoming release Dart-Code will switch to using the Language Server Protocol for communicating with the Dart language server. Please consider enabling this now to help find any remaining issues before the switch.

Testing Improvements
#2357/#2828: A new command has been added to allow re-running all failed tests.

This is also available on the context menu for individual test suites.

#2826/#2892: Opening a test file will now automatically discover available tests without having to first run them. This functionality only works when using LSP (see above) and can only discover groups/tests with static names (without interpolated variables).

- #2825: Clicking on a Test node now shows the test output in a pseudo-terminal window instead of an output pane, allowing file/package paths to be linkified.
- #2835: The test tree should now scroll to the first test failure in a test session more reliably.
- #2840: Running tests that have interpolated string names from CodeLens when using LSP no longer fail with an error.
Editor
- #2885: The Refactor context menu is now available when using LSP.
- #2857: Color previews in the gutter are now more reliably constrained to known Flutter color classes.
- #2500: Hovering over an error sends repeated requests for quick fixes.
- #2899: The “Dart Analyzer has terminated” messages will now appear immediately upon the server terminating rather than only on the next interaction with the server.
- #2898: The “Dart Analyzer has terminated” message now works when using LSP instead of failing silently.
- #2897: The “Dart Analyzer has terminated” message will no longer flash/re-appear on every interaction with the server (for example while typing) and will remain visible after clicking the “Show Log” button.
The following fixes apply when using LSP and require an updated Dart SDK so may not be immediately available unless you’re using a dev/master release of the SDK.
- #2745: Refactors that would generate invalid code (for example renaming a variable to become private that is used outside of its library) will now show a confirmation allowing you to proceed rather than immediately aborting.
- #2125/#2693: A new setting
dart.previewCommitCharactersenables(as a code-completion commit character, allowing you to use(to both accept the selected completion item and also insert the parens.
Flutter
- #2239/#2870: Flutter UI Guidelines will no longer appear tilted around multiline comments when using some specific combinations of fonts and VS Code themes.
- #2886/#2891: The default location for installing the Flutter SDK using Snap on Arch Linux is now included in default search paths.
- #2856: The “Initializing Flutter” step seen after first installing/upgrading Flutter now correctly logs to captured log files to help diagnose issues if it fails.
- #2842: An experimental launch.json field (
flutterDisableVmServiceExperimental) has been added that allows launching Flutter apps without a direct connection to the VM Service. This may help in some remote scenarios (such as some cloude IDEs) to allow basic launching of apps without debugging where proxies prevent a connection to the VM service.
The following fix requires an updated Flutter SDK so may not be immediately available unless you’re using a dev/master release of the SDK.
- #2844: The “Start iOS Simulator” option is no longer missing from the device selector when an Android SDK is not installed.
Terminal
- #2858: The terminal link provider now detects line/column numbers that are seperated from the path by a space.
Debugger
- #2597: Larger build/hot reload notifications have returned! 🎉
- #2855: Variables/watch/evaluations no longer fail with “The method ‘-‘ was called on null” when debugging web projects.
Other
- #2789/#2875: Additional Dart: Capture Logs commands have been added that automatically select which categories to log (for example Capture Analysis Server Logs) to simplify collecting the right information when reporting issues.
- #2872/#2876: Log files created with the Dart: Capture Logs commands now include which log categories are being recorded.
- #2836/#2889: A new setting
dart.showDevToolsDebugToolBarButtonsallows toggling DevTools buttons on the debug toolbar. - #2841: Several tweaks have been made to improve compatibility with Theia-based cloud IDEs that do not implement the full VS Code API surface.
- #2912: Starting with this version, both Dart and Flutter extensions are being published to open-vsix.org for easier use by non-VS Code editors.
v3.15.1 2020-10-15
- #2877: Large strings printed to the console while debugging will no longer consume significant amounts of CPU in the debug adapter.
- #2880: Stack frames printed to the debug console with no line/column information will no longer result in the URI/filename disappearing.
v3.15.0 2020-09-30
Terminal
#2099/#2581/#2817: package: links are now detected in the built-in terminal and automatically linked as long as they are referenced by one of your projects.

Stack Trace Improvements
- #2795/#2796: Relative paths and
dart:libraries are now detected in stack traces printed to the debug console. - #2794: Stack traces printed to the debug console while running tests are now detected and linked.

Flutter
- #2793/#2809: Errors for
requiredparameters (like “vsync is not detected as a named parameter”) should no longer appear after using the Flutter: New Project command. - #2776: Icons previews have been updated to support new rounded/outline variants and many new Cupterino icons.
Editor
- #2813: Code-fixes that include suggestion drop-downs will no longer generate incorrect code when one of the suggestions contains a comma.
The following changes include changes in the SDK and therefore may only apply when you are using a new enough SDK version. Those marked LSP may only apply when using the LSP preview ("dart.previewLsp": true in your VS Code settings).
- #2818: Refactor error messages will no longer show an empty string
""for unnamed libraries, instead showing a relative path. - #2781: Signature help will now show “required” against parameters that are marked with the
requiredkeyword. - #2766: “Create missing overrides” will no longer sometimes generate invalid code on Windows.
- #2762: The Dart: Sort Members command will no longer sometimes delete comments alongside
imports. - #2680: The
dart.analysisExcludedFolderssetting is now supported for LSP. - #1132: The signature information popup will now appear automatically when typing
(and,in appropriate places (LSP). - #602/#2764: Loose
.dartfiles can now be opened without a workspace folder (LSP). - #2727: The “Convert quotes” quick-fixes are now available for interpolated strings.
Commands
- #2807: A new command Dart: Generate Documentation has been added to run
dartdoc. This is also available when editing adartdoc_options.yamlfile and as a VS Code Task. - #2777: The error “Unable to execute Stagehand. SyntaxError” will no longer appear the first time you run Dart: New Project after upgrading your SDK.
DevTools
- #2226: A new setting (
dart.devToolsBrowser) allows launching DevTools in your default browser instead of Chrome.
Debugger
- #2784: Hitting a breakpoint in a web app now jumps to the currect source code.
v3.14.1 2020-09-07
- #2774: The Flutter SDK is now correctly located from a projects packages file when packages are read from
.dart_tool/package_config.json.
v3.14.0 2020-09-03
Test Tree Improvements
- #2623/#2731: The test tree now includes a summary of test states and total durations on Suite and Group nodes.

Flutter
- #2697/#2725: A new command Flutter: Toggle Brightness allows toggling between Light/Dark themes (when using
ThemeMode.system) while debugging your app. - #2638/#2743: If your Flutter SDK is missing its
versionfile or Dart SDK (for example after a fresh clone or upgrade), activation of the extension will now be delayed while components are downloading (showing a progress notification) rather than reporting an error and requiring a restart.
Debugger
- #2750: Running CLI apps using
"console": "terminal"on Windows will no longer show “The terminal process terminated with exit code: 1”. - #2746: The message “Cannot read property ‘thread’ of undefined” no longer appears sometimes when ending a debug session.
- #2699: When using “Debug my code” and an exception occurs with a call stack containing no user code, the top frame will now be selected to make it obvious that execution has paused.
- #2690/#2730: Flutter scripts inside a folder named “web” are no longer incorrectly launched using the Dart-web debug adapter.
- #2365: Automatic launch configurations (and those created with the “create a launch.json” option) will now scan your workspace for real projects instead of assuming your workspace is a single project at the top level.
- #1876/#2711: Debug adapters now run out of process from the extension host. This should improve responsiveness when running many concurrent debug sessions as well as reduce the chances of some classes of bugs (shared state or leaking memory past the end of a debug session).
- #1608: The Hot Reload command (and debug toolbar button) now only shows once an app has loaded the appropriate VM service extension.
Editor
- #2744: The warning about modifying files outside of your workspace now also appears when using LSP mode.
- #2734: The warning about modifying files outside of your workspace has been split into separate warnings for the Pub cache folder with its own setting (you can now set
dart.warnWhenEditingFilesOutsideWorkspaceanddart.warnWhenEditingFilesInPubCacheindividually). - #2696: CodeLens links should no longer cause the editor text to jump around during quick typing in the editor.
Commands
- #2738: Output for commands like Flutter: Get Packages will now automatically be shown if the process is still running after a number of seconds.
- #2698: A new command Dart: Reanalyze Project has been added that is intended to replace Dart: Restart Analysis Server (which will be removed in a future version). As with the restart command, frequent use of this command may indicate a bug in the analysis server and should be reported.
- #2580: DevTools now runs embedded by default. This can be changed with the
dart.embedDevToolssetting.
Tasks
- #2721/#2660: @szotp contributed fix for the error “The task provider for ‘pub’ tasks unexpectedly provided a task of type ‘flutter’” when using build_runner tasks in a Flutter project.
LSP and Analysis Server
These items only apply when running with the dart.previewLsp setting enabled and may require a very recent (or dev) SDK build. LSP will become the default in future, so please try it out and send feedback!
- #2703: The Dart: Renalyze Project command is now available when running in LSP mode.
- #2672: Code completion when using LSP is no longer empty when the cursor is in the whitespace before an identifier.
- #1800: Editor lag/stuttering when using a VS Code extension that intercepts keypresses (for example Vim) should be significantly mitigated when running in LSP mode.
Documentation / website
- #2115: Docs for add-to-app have been updated with a sample
launch.jsonto allow attaching using a launch configuration (which unlike Flutter: Attach to Flutter on Device can includepreLaunchTasks and other custom configuration).
v3.13.2 2020-08-05
- #2702: Running Flutter apps using v1.20.0 of the SDK will no longer immediately fail printing “Exited (64)”
v3.13.1 2020-08-01
- #2691: Hot Restart/Reload will no longer fail when using the debug toolbar button or command palette commands.
v3.13.0 2020-07-31
Improved Debug Discoverability
#2216/#2677: Launch configurations for common cases are now contributed dynamically based on the contents of your project. These show up when clicking the Show all automatic debug configurations link on the Run side bar when there’s no launch.json or by running the Debug: Select and Start Debugging command.

The configurations that show up are conditional based on your project (for example whether it’s a Flutter project, and whether it has tests). Clicking the cog icon will copy the launch configuration into your launch.json to allow you to customize if required.

#2676: Following new VS Code guidelines, a Run and Debug icon will appear in the editor toolbar when the active file can be directly run/debugged by the Dart extension.

Improved Handling of Unsupported Platforms
#2602/#2651: If the Flutter project you have open does not support a platform simply because its project files are missing (for example you have enabled web or desktop previews but are missing the web/macos folders), the relevant device will now show up at the bottom of the device selector as “Enable (device)”.

Selecting the device will allow you to easily run flutter create . in the project to create the missing files.

Embedded DevTools Improvements
#2655/#2661: When the Embedded DevTools preview is enabled, clicking Dart DevTools in the status bar will now allow you to select which DevTools page to open, or load DevTools in an external browser.


#2679: Additionally, DevTools will now use the same background color as VS Code as long as it’s dart/light enough to not cause contrast issues. This change requires a Dart DevTools release too so may not be visible immediately.
Test File Creation
#2650/#2662: The existing Go to Test/Implementation command has been extended and now also appears as a context menu entry labelled Go to Tests in the explorer tree.

If the related test file does not already exist, you will be prompted to create it.

The file created will contain a stub test that uses package:test or package:flutter_test depending on the type of the open workspace.

This functionality works best if your test files match the paths of your implementation files, swapping lib for test and adding a _test suffix to the filename.
Flutter
- #2600: Quick-fixes like “Wrap with Column” now work correctly for multiline selections instead of only wrapping the widget from the first line.
- #2606/#2615: Color previews in the gutter will now show only the first preview on a line instead of the last.
- #2639: When using a new enough Flutter SDK, a small debounce delay when performing hot-reload has been removed (and instead moved to Flutter with a shorter delay).
- #2586/#2599: A race condition that could cause a Flutter app run in Profile mode to hang on a white screen at startup has been resolved.
Editor
- #2625: A new setting
dart.enableSnippetsallows disabling the built-in Dart and Flutter code snippets. - #2539: CodeLens links now appear above test methods even if
package:testis added to thepubspec.yamlafter the file was opened for the first time. - #2454: CodeLens links will no longer jump around as you type on the line above.
- #2590:
pub getno longer runs automatically for pubspecs modified inside dot-folders or thebuildfolder.
Debugger
- #2665: The limit on the number of
toString()methods the debugger will call when inspecting values has been increased from 15 to 100. - #2635/#2637: A new setting
dart.debugExtensionBackendProtocolallows switching from WebSockets to Dart SSE for the debug extension backend when debugging web apps using the Dart Debug extension and Flutter web-server device. - #2611: VS Code should no longer report “Timeout after 1000ms” when terminating a debug session.
- #2683/#2684: szotp contributed a change to show full
dart:developer log()messages without truncation.
Testing
- #2619: Test durations shown in the test tree are now accurate and do not show the time taken since the start of the entire run.
- #2609/#2614: Tests run from the
test_driverfolder will now automatically have theVM_SERVICE_URLenviroment variable set if an instrumented app is running.
LSP Preview
These items only apply when running with the dart.previewLsp setting enabled. This will become the default in future, so please do try it out and send feedback!
- #2634: The analysis server log now includes the arguments used to launch the server in LSP mode.
- #2633: When running in LSP mode, any output to the servers
stderrstream is now correctly logged to the log file.
Other
- #2627: The position of the Hot Reload button on the MacBook touch bar has been corrected.
- #2636: A new command Dart: Open Extension Log provides an easy way to access the main extension log.
- #2663: A new command Dart: Restart Analysis Server has been added. Please file bugs if you find yourself using this!
Docs
- #2641: Using
--dart-definein a launch configuration is now documented with an example. - #2514: Running Flutter in verbose mode is now documented.
- #2497: Additional documentation was added for:
v3.12.2 2020-07-08
- #2613: Flutter SDKs installed using Snap (
snap install flutter --classic) will be automatically detected (and initialized, if required) on Linux.
v3.12.1 2020-06-30
- #2592/#2597: The change to use standard DAP messages for debugger progress events caused events taking less than 500ms to not show (for example Hot Reload/Restart requests). This change has been partially reverted (pending a change in VS Code), though notifications will still only show in the status bar by default.
- #2595: Log files will now correctly show activation status of the Flutter extension instead of always “(not activated)”.
v3.12.0 2020-06-25
Preview: Embedded DevTools
#1488/#2578: A new setting (dart.previewEmbeddedDevTools) has been added that allows running DevTools embedded inside the VS Code window. This feature is experimental and requires DevTools v0.2.6 or later.

DevTools will become disconnected when you stop a debug session but if you leave the window open, it will be automatically reconnected when you start a new debug session.

Cupertino Icons and Colors
#2150/#2149: Cupertino icons and colors are now rendered in the gutter in addition to Material icons and colors.

Debugger inspect()
#2137/#2560: Calling dart:developer’s inspect() function will now print the object to the Debug Console in an expandable form allowing properties to be examined similar to the variables/watch panels.

Note: This only works for non-Widget classes as the Widget Inspector also uses this function in order to navigate source code.
Improved Outlines
#2475/#2515: Both the Flutter Outline and standard Outline trees have been updated with some additional labels (including return values and text/icons for Text/Icon widgets).

Update Imports on Rename
#2482/#2507: The update-imports-on-rename functionality added in the last release is now enabled by default. Set "dart.updateImportsOnRename": false in your VS Code user settings to disable this.
Editor
- #2579: Colors constructed using hex values (for example
Color.fromARGB(0xff, 0xff, 0xff, 0xff)) will no longer show the wrong color in the gutter. - #2529: “Unknown Outline item! MIXIN” will no longer show in the debug console when editing documents containing mixins.
- #2487/#2506: BootBlock enabled the “ignore lint quick-fix” by default (set
"dart.showIgnoreQuickFixes": falseto disable these). - #2163: The
dart.previewNewCompletionPlaceholderssetting has been folded into thedart.insertArgumentPlaceholderssetting. - #1946: A one-time prompt will be shown offering to write the recommended Dart settings to your VS Code user settings file.
Commands
- #2503: The
PUB_HOSTED_URLenvironment variable is now used when checking for new versions of DevTools/webdev/Stagehand (this prevents update checks failing for some users - for example in China).
Flutter
- #1850: Flutter’s structured error messages are now enabled at startup flag, avoiding a race condition that used to exist when enabling them after the app started.
- #2582: Devices will no longer sometimes fail to be detected if another Flutter process had the Flutter startup lock when the device daemon was spawned.
Debugger
- #2554: Restarting a dynamically started Dart debug session (for example from CodeLens or a test runner command) will no longer sometimes start a debug session using configuration from
launch.jsonwhen clicking the Restart button. - #2541: BootBlock contributed a fix to stop sending multiple kill signals to the same process when ending debug sessions.
- #2531: The prompt for a VM Service URL when attaching to processes now supports
wsandwssprotocols. - #2528: The “You have a breakpoint outside of your workspace” warning will no longer appear when you have set the debugger to break in SDKs/packages.
- #2518: Debugger tooltips when hovering over a closure no longer show errors.
- #2513: Running a Dart script in the terminal without debugging will no longer leave the debug session around even after the process ends requiring you to click Stop.
- #2082: Running all tests using
"program": "test/"inlaunch.jsonfor Flutter apps will now automatically run without debugging (debugging while running all tests is not supported for Flutter). - #2496: When using the Web-Server device (and the Dart Debug extension) a better message will be displayed when waiting for the debug extension to connect.
- #2516:/#2540: BootBlock switched the debuggers custom
dart.progressevents for standard debug-adapter-protocol progress events improving interopability for other editors using Dart-Code’s debug adapter.
LSP
Some issues have been fixed in the LSP server in the Dart SDK. These fixes only apply when using the preview LSP support ("dart.previewLsp": true in your VS Code user settings) and when using a new enough version of the Dart/Flutter SDKs (which may not yet include stable channels).
- #2572: Go-to-Definition on an
importthat has an alias will no longer show multiple locations (one being the alias) and instead jump straight to the file. - #2535: Go-to-Definition on a
var/finalkeyword will no longer show multiple locations (one being the variable name) and instead jump straight to the definition for the type of the varxiable.
Other
- #2501: Many references to “Observatory” have been updated to “VM Service” to distinguish between Observatory (the Dart debugging web app) and the VM Service (an API for the VM).
- #2565: A regression in VS Code v1.46.0 caused some “run without debugging” sessions to incorrectly run with debugging. This was fixed by the v1.46.1 release of VS Code.
v3.11.0 2020-05-29
Preview: Update Imports on Rename
- #548/#1740: A new setting (
dart.previewUpdateImportsOnRename) has been added to enable automatically updatingimportstatements when files are moved/renamed.
This feature currently only works for files (not folders) and only a single file at a time (please add thumbs up to this VS Code issue!).
Improved Custom CodeLens for Tests and Main Functions
Improvements have been made to custom CodeLens for launch configurations. The existing template field on launch configurations has been deprecated and replaced with a new codeLens field.
- #2459/#2466: A single launch configuration can now contribute multiple CodeLens links using
codeLens.for. - #2458: A launch configuration can now specify that CodeLens links should only be shown within a sub-folder using
codeLens.path.
For example, to add CodeLens for a launch config that sets a RELEASE_MODE=true environment variable to tests in test/integration_tests:
{
"name": "Current File (release mode)",
"type": "dart",
"request": "launch",
"codeLens": {
// Types of CodeLens to inject
"for": [ "run-test", "run-test-file", "debug-test", "debug-test-file" ],
// Restrict to certain folders
"path": "test/integration_tests",
// Text for CodeLens link (${debugType} will be replaced with "run" or "debug")
"title": "${debugType} (release)"
},
"env": { "RELEASE_MODE": true }
}
This will insert additional CodeLens links into tests, groups and main functions:

Global Expression Evaluation
- #906/#1062: Expression evaluation in the Debug Console now works when not paused at a breakpoint/exception.

Evaluation is not currently scoped to the file/class you have open in the editor.
Commands
- #2436/#2437: DevTools and other pub package updates are now correctly detected if they only vary by build metadata (
+xyz), as described in Pub’s versioning scheme. - #2430/#2432: If DevTools fails to launch, the error notification now includes a button to try re-activating the package.
- #2414/#2418:
pubandfluttercommands will no longer show.batsuffixes in the output window on Windows.
Debugger
- #2428/#2469: When setting breakpoints in locations that will not be hit (for example in the Dart SDK when
dart.debugSdkLibrariesis set tofalse) a warning will be shown offering to change debug settings. - #2424/#2467: It’s now possible to attach to processes using a
--write-service-infofile. This allows running arbitrary commands to spawn Dart processes that Dart-Code does not support (as long as they can use--write-service-info) and attach to them in a single step using a launch configuration with apreLaunchTask. - #2471: When starting a debug session, the VM Service URL is now printed to the Debug Console.
- #2448: Conditional breakpoints with expressions that evaluate to numerics now work for web apps.
- #2423: When using a new enough Dart SDK (v2.9.0 onwards) it’s now possible to debug internal Dart libraries, such as
dart:http.
Editor
- #2468: Code completion now shows full documentation instead of only a summary.
- #2426: Flutter Icons are now shown in the gutter when running in LSP mode.
- #2425: Flutter UI Guides are now shown in the editor (if enabled) when running in LSP mode.
Flutter
- #2453: For web apps, the Chrome device will now be picked over the Web-server device by default.
Testing
- #2417: The test tree now shows test durations of the last run alongside the name.
Misc
- #2422/#2427: More of the work to find project roots at startup is now async, reducing the chance of triggering “Extension causes high CPU” warnings in VS Code.
- #2476/#2481:
pub getwill no longer automatically run when saving apubspec.yamlfile in a Bazel workspace.
v3.10.2 2020-05-16
- #2464 Debugging apps using recent bleeding-edge builds of the Dart/Flutter SDK will no longer fail with
Request must contain a "jsonrpc" key.
v3.10.1 2020-05-03
- #2413
Ctrl(/Cmd)+Shift+F5is no longer bound to Dart: Rerun Last Debug Session when already in a debug session, which prevented using the default Restart Debugging shortcut.
v3.10.0 2020-05-01
Main Function CodeLens
#2356/#2359/#2373 CodeLens links are now available on main() methods for both applications and test scripts. This allows running the current file even if the current launch configuration specifies another script. These links can be toggled using the dart.showMainCodeLens setting.

The template field in a launch config (see below for an example) has been extended to support templating these CodeLens.
run-testapplies totest()andgroup()CodeLens, runs without debuggingdebug-testapplies totest()andgroup()CodeLens, runs with debuggingrun-test-fileapplies tomain()CodeLens in test files, runs without debuggingdebug-test-fileapplies tomain()CodeLens in test files, runs with debuggingrun-fileapplies tomain()CodeLens in non-test files, runs without debuggingdebug-fileapplies tomain()CodeLens in non-test files, runs with debugging
Run Tests on Device
#2363/#2374: A new launch config flag runTestsOnDevice has been added that allows you to create launch configurations that will run tests with flutter run on the select device instead of using flutter test.
Using the two features above together, you can add CodeLens links to easily run test scripts on a device:
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter App",
"request": "launch",
"type": "dart"
},
{
"name": "Debug Tests on Device",
"request": "launch",
"type": "dart",
"runTestsOnDevice": true,
// This adds this config to CodeLens for test files
"template": "debug-test-file"
}
]
}

Pub: List Outdated Packages
#2322/#2350: A new Dart: List Outdated Packages command has been added that runs pub outdated. It’s also available on the context menu and editor toolbar for the pubspec.yaml file.
This command will only show up when using >= v2.8 of the Dart SDK.

Custom Emulators
#1553/#2360/#2319: It’s now possible to add third party emulators that don’t show up in flutter emulators to the device selector using the dart.flutterCustomEmulators setting. The emulator must still show up in flutter devices once it’s been launched for it to be used to launch an app:
"dart.flutterCustomEmulators": [
{
"id": "my-emu",
"name": "My Emulator",
"executable": "/path/to/emulator",
"args": ["--launch"]
}
]
This setting also allows the command/args used to launch existing Flutter emulators to be overridden by using the same ID. For example, to force an existing Android emulator with the ID Pixel_2_XL_API_29 to run with -gpu host you can override its command/args:
{
"id": "Pixel_2_XL_API_29",
"name": "Pixel 2",
"executable": "/Users/danny/Library/Android/sdk/emulator/emulator",
"args": ["-avd", "Pixel_2_XL_API_29", "-gpu", "host"]
}
Editor
- #1991: Holding
<shift>when accepting code completions will now always insert completion text (rather than replacing text immediately to the right of the cursor). Which mode is default can be controlled by setting theeditor.suggest.insertModefor[dart]in your user settings. - #2387: Errors and lints will now have clickable error codes (where available) to open a web page containing more information about the error/lint.
- #2169: Key-binding is now available for both fixes and refactors (see refactorings and code fixes, though note that all IDs may not work unless you’re using a very recent SDK version).
- #956: Closing Labels will now appear/disappear more reliably when enabling/disabling without restarting the editor.
- #2323: Symbols are no longer doubled in the workspace symbol list if
dart.additionalAnalyzerFileExtensionsincludes.dartor duplicates. - #2378: The Dart: Sort Members command now works when the LSP preview is enabled.
Debugger
- #2146:
Mapswith complex keys (such asDateTimes) are now shown correctly in debug views like Watch and Variables. - #1990: The debugger
Copy valueaction no longer adds"around string values. - #1246: Debug views will now automatically call
toString()on complex types. This can be controlled with thedart.evaluateToStringInDebugViewssetting. - #1021: The watch window will now show “not available” instead of an error message for variables that are not available at the current location.
- #2389: Clicking the debugger Stop button too soon after starting a Flutter debug session should no longer result in the app continuing to build and launch. However, there may be a short delay before the process terminates.
- #2403: Evaluating invalid expressions in the Debug Console will now show more specific error messages than “Expression compilation error”.
- #2404: Trailing semicolons will now be ignored when evaluating expressions to avoid unnecessary expression compilation errors.
- #2361: A warning will now be shown when launching an app if the casing of the
cwd/programfields do not match the casing on the underlying file system.
Testing
- #2380: Clicking Stop when paused in a test will now show a more obvious “Waiting for test to complete” notification.
- #2385: Clicking Stop when paused in a test will now automatically disable breakpoints and resume the test to allow it to complete and the session to end cleanly.
- #2362:
test()s andgroup()s with variables in the name are now runnable from CodeLens links with some caveats. - #2349: Running tests from the test tree and with the Dart: Run Test at Cursor command is now possible even if another debug session is running.
- #2351: The
flutter_testpackage is no longer incorrectly marked as user-code so will not be debuggable when in Debug my code mode. - #2343: Running tests in the Dart SDK repo now (again) uses the VM directly.
- #2335: Running tests in a folder named
testfor a non-web project will no longer show a spurious error about not being supported.
Commands
- #2336: The Flutter: Run Flutter Doctor command no longer writes to an output window that is hidden by default.
- #2377: The Dart: Run all Tests command now works when your projects are in sub-folders of the open workspace.
- #2285/#2369: BootBlock contributed a new Dart: Rerun Last Test Session command which works like Dart: Rerun Last Debug Session but only considering recent test debug sessions.
Remoting Support
- #2376: Joining a Live Share session will no longer show a warning about editing loose Dart files.
- #2092/#2353: Flutter web debugging works when in a VS Code remoting session via the Dart Debug extension. This requires >= v1.18.0-5.0 of the Flutter SDK.
Other
- #2310: Invalid log paths (eg. copied from other machines) no longer result in activation failures with cryptic error messages.
v3.9.1 2020-04-06
- #2333: Previews of Flutter icons in gutter/hover tooltips have been restored.
v3.9.0 2020-04-03
Flutter: New Project Offline Mode
#1957/#2311: @ejabu Contributed a new setting dart.flutterCreateOffline that will cause Flutter: New Project to run in offline-mode.
Dart CLI Terminal Improvements
#2256/#2230/#2315/#2305/#2313: Running CLI apps in the terminal has received some improvements over the original release. Apps now run as real processes in a standard VS Code Terminal (instead of using a Pseudoterminal). This should resolve issues with certain keys (like backspace) not working correctly.

Note: You must be using Dart SDK v2.7.1 or later for this functionality to work.
Debugger
- #2282/#2283: The debugger should no longer get stuck in the running state if it pauses very quickly after being resumed.
- #2314: The debug adapter now users the debug adapter protocol’s
runInTerminalRequestfor terminal mode instead of proprietary events, improving compatibility with other editors.
Commands
- #2289: Dart: Run Test At Cursor is now a little more lax about the positions of the cursor, including the whole start/end line for a group/test.
- #2280: When running commands like Pub: Get Packages, the Output tab when no longer be shown automatically unless errors occur.
Editor
- #2296: Code snippets should no longer force the editor into “snippet mode” unnecessarily, preventing code completion from working.
- #2228/#2272: Flutter Outline now updates more reliably for files outside of your workspace.
- #2218: Color previews now appear in the gutter for colors using the
Color.fromARGB/Color.RGBOconstructors. - #2140/#2270: Format Document should no longer break some unicode characters in long documents.
Testing
- #2312: The Dart: Run All Tests command can now be used if you’re already in a debug session.
- #2160: A new setting
dart.allowTestsOutsideTestFoldercontrols whether files ending_test.dartoutside of the test folder will be considered tests.
Preview: LSP
#2238/#2297: As part of ongoing work to migrate to the language server protocol, a new setting dart.previewLsp will force the analyzer to using the LSP protocol. This mode is not yet complete and has some known issues.
v3.8.1 2020-02-06
- #2248: Completing simple named arguments will no longer trigger “snippet mode” which prevents code completion from activating.
v3.8.0 2020-01-31
Flutter Interactive Code Samples CodeLens
#2151/#2232: New in-line CodeLens links have been added to open the interactive code samples from Flutter widget definitions.

Clicking the CodeLens link will open the interactive sample from the API docs in your browser.

This functionality replaces the previous Flutter: Open Widget Sample command.
Restart Frame
#2171: The functionality included as Step Back in the previous release has been moved to the call stack as Restart Frame. This allows jumping back to other frames than the immediate parent.

Editor
- #2131: The
dart.previewNewCompletionPlaceholdersfunctionality added in the last release is now enabled by default. - #2179: The Open in Xcode action now opens
Runner.xcworkspaceinstead of (and falling back to)Runner.xcodeproj. - #2178: The Open in Xcode command now works even if the Xcode binary is named something other than
xcode. - #2196: The Workspace Symbols list no longer shows filenames twice.
- #2190: The Analyzing… status message is now hidden when the analyzer terminates.
Debugger
- #2184: Invalid
programpaths inlaunch.jsonwill now show a more descriptive message when trying to run so it’s clearer where/how to fix the issue. - #2165: The
${name}placeholder used in log file names will now be substituted with the device name when Flutter projects without alaunch.json. - #2164: When running a CLI script using the terminal mode, output buffering is disabled.
Other
- #2225/#2233: A warning will be shown if Flutter is installed in a protected folder on Windows that could prevent Flutter from functioning correctly.
- #2162: Settings that contain log filenames/paths now use
machine-overridablescope to prevent them being applied when connected to a remote workspace that may be a different platform. - #2143: The log file shown when the analysis server terminates now contains all log entries rather than just the General log category.
- #1495: The Dart: Open DevTools command is now visible when not in a debug session and will show explanatory text if invoked.
- #2157: CI builds have been migrated from Travis/AppVeyor to GitHub Actions.
v3.7.1 2019-12-11
- #2166: Launching DevTools on a machine without Chrome will no longer open DevTools with an incorrect VM Service URI (
https://instead ofhttp://).
v3.7.0 2019-12-05
Debugger Improvements
Preview: Web Debugging
Note: Flutter’s web support is still in preview and only be available on some channels. See the Flutter site for more info.
#1773: Basic debugging support is available for Flutter web apps when launching on the Chrome device.

Breakpoints, stepping through code and the variables list should work. Features that depend on expression evaluation are not currently available (this includes the watch pane, evaluation in the debug console, hovering over variables, conditional breakpoints). There may be a delay of a few seconds when hitting breakpoints - this is a known issue.
Debug Mode Toggle
#1291/#2121: While debugging, a new status bar will allow quick cycling through the settings to control whether the debugger steps into only your own code, your own code and Pub packages, or all code including the SDKs. Changing the option here will automatically update the dart.debugExternalLibraries and dart.debugSdkLibraries settings as well as immediately apply them to all running debug sessions.

Run Dart CLI apps in Terminal
#99/#2102: It’s now possible to run Dart CLI apps in the Terminal pane instead of the Debug Console. This allows you to provide input to the processes stdin stream. You can enable this mode by adding "console": "terminal" to your launch configuration.

When you run your app, the Terminal pane should become focused and the output will appear there. You can type directly into the terminal.

Note: This mode has less functionality than using the debug console (for example stack frames in errors cannot be linked to source code) so it is only recommended if you require this stdin functionality. This feature uses a VS Code Pseudoterminal to connect the Terminal pane to the debugger and is not actually spawning the process in a shell as would be the case if you ran it from the terminal directly.
Preview: Step Back
#2052/#2117: A new setting dart.previewDebuggerStepBack enables a new Step Back button on the debug toolbar. This function works similar to Step Out but moves the execution pointer to before the invoked function instead of after. This allows re-executing code without restarting your application.

Note: Enabling this setting also adds another button (Reverse Continue) to the debug toolbar. This is not functional but VS Code does not currently provide a way to add the Step Back button without also showing Reverse Continue (microsoft/vscode#85215).
Editor Improvements
Preview: Placeholders for @required Arguments
#2123/#2132: A new setting dart.previewNewCompletionPlaceholders enables improved argument placeholder functionality for named arguments annotated with @required.

IconButton has two @required arguments, which are now populated with placeholders that can be <tab>‘d between.

Additionally, enabling this setting will resolve some inconsistencies with tabstops for named/non-named arguments (#1940).
Note: The dart.previewNewCompletionPlaceholders setting is likely to become the default in a future update so please try it out and provide feedback. Insertion of placeholders can be disabled entirely using the existing dart.insertArgumentPlaceholders setting.
Other Editor Improvements
- #2041: Flutter gutter icons and colors are now enabled by default.
- #1709/#2116: Icons used in the gutter and Flutter documentation hovers are now shipped inside the extension so that they appear more quickly and work offline.
Flutter Improvements
- #2134: Turning off
dart.flutterTrackWidgetCreationwill now explicitly send--no-track-widget-creationto Flutter in order to preserve behaviour when Flutter changes its own default for this flag. - #1589: Two new folder locations have been added to locations searched for the Flutter SDK,
./.flutterand./vendor/flutter. - #2074/#2103: A new setting
dart.previewHotReloadOnSaveWatcherwill change hot-reload-on-save to watch for filesystem events instead of VS Code save events. This allows hot reload to be triggered automatically if external tools are making changes to Dart files. - #2120:
dart.flutterHotRestartOnSaveis now enabled by default. This means if a running Flutter app does not support hot reload, it will instead by hot restarted when the on-save handler fires.
Web Improvements
- #68/#2113: When the
programfield of a launch configuration begins withweb/, the webdev daemon debugger will be used when running the application. This makes it possible to run non-Flutter web projects (for example Angular web apps).
Testing Improvements
- #2109: Adding
testFailuretodart.openTestViewnow correctly selects the first test to fail in the tree rather than the containing suite node.
VS Code Remoting Improvements
- #1866/#2047: When running in a container, the VM Service URI is now mapped through
vscode.env.asExternalUrito allow DevTools to connect to it from the host/client.
Other Improvements
- #1442: A lot of synchronous file system access has been updated to async. This should reduce blocking in the extension host and reduce the chance of triggering the “Extension causes high CPU” warning from VS Code.
- #2087: The dependencies tree no longer writes errors to the console for projects that have a pubspec but no
.packagesfile at load time. - #2096: Log files are no longer be overwritten with new empty logs during shutdown when there are pending actions that try to log after the logfile is closed.
- #2138: In log filenames, the string
${name}will now be replaced with the debug session name to avoid concurrent debug sessions from writing over each others logs. - #2139: When using the Dart: Capture Logs command, any log lines that originate in a debug session will be prefixed with the debug sessions name to avoid confusion when there are multiple debug sessions.
v3.6.0 2019-11-01
Improved DevTools Integration
#1935/#1323/#1982/#1557: Integration with DevTools has had several improvements.
If an existing DevTools window is no longer connected to a debug session, launching again from VS Code will reuse that window in preference to spawning a new window. If an existing window is connected to the same debug session, launching again from VS Code will show a notification that will bring the existing DevTools window to the front when clicked.
Port numbers are now more predictable, starting at 9100 and increasing if that port is already taken (previously random port numbers would be chosen).
The debug toolbar has a dedicated button to launch the Flutter Widget Inspector. If you already have DevTools open and connected to the same debug session, it will navigate that window to the Inspector page rather than spawn a new window.

A new setting dart.openDevTools controls automatic launching of DevTools when you start a debug session.

The possible values are:
- never: Never launch DevTools automatically
- flutter: Launch DevTools automatically when a Flutter debug session begins
- always: Launch DevTools automatically when a Dart or Flutter debug session begins
This setting can also be set at a workspace level (should you wish to apply it only to specific projects) and will reuse existing windows as described above.
Flutter
#2043: iOS Simulator names will once again be displayed in the status bar/device picker instead of the generic iOS Simulator label.
Preview: Flutter Gutter Icons and Colors
A new setting dart.previewFlutterGutterIcons has been added to enable the following gutter icons. If no issues are reported, these will be enabled by default in the next version.
#807/#2040: Flutter icon previews will appear in the gutter where they are referenced.
![]()
#2039/#2042: Flutter colour previews will now appear in the gutter of the editor for built-in Flutter colors and calls to the Color constructor.

Editor
#2011: Closing Labels will now update more quickly during typing. Previously a half-second delay was used to reduce the chance of them appearing in the wrong position during edits, but this is no longer required.
#2076: A new setting dart.enableMachineLearningCodeCompletion has been added to opt-in to the machine-learning backed code completion preview. Enabling this is equivalent to adding --enable-completion-model to the dart.analyzerAdditionalArgs setting.
#2067/#2046: Deprecated symbols will now be visually struck out in completion lists and in the code editor.

#1963: Deprecated symbols will be struck out in the Outline view.

Testing
#1871/#2060: A new command (which you can key-bind in the VS Code settings) has been added to jump between a file and its corresponding test file in the editor. This command will map lib/foo.dart to test/foo_test.dart and back. The command is only available when the current file can be mapped and the target file exists.
#2080: Opening a test file before restoring packages should no longer result in CodeLens action links not appearing for that file or tests failing to appear in the test tree after running.

#2055/#2053/#2054: Tests with quotes in their names can now be executed from the test tree, and also show test CodeLens action links.
Commands
- #2024/#2037: Creating new projects with
Flutter: New ProjectandDart: New Projectwill now use the current-workspace SDK path (as selected with the Change SDK commands) for project creation, by writing the setting into the newly-created project’s VS Code workspace settings file. - #2083: Go to Symbol in Workspace should no longer sometimes go to the first line of the file instead of where the symbol is declared.
Debugger
- #2034/#2021: Detection of test files has changed from being “anything that is in the
/test/folder or ends with_test.dart” to “anything that is both in the/test/folder and ends with_test.dart”. This fixes some issues where running scripts from folders namedtestor scripts that are named_test.dartin thebinfolder would be unexpectedly executed throughpub. - #1992: The debuggers Variables window will no longer fail to render any class fields/getters if one of them returns an error.
v3.5.1 2019-10-02
- #2029: When code-completing named properties, the cursor position will now appear in the correct (pre-v3.5.0) position.
v3.5.0 2019-10-01
Flutter
- #2004/#2005: The Flutter: New Web Project command has been removed. To create web projects, you should now use the standard Flutter: New Project command. Note: Web support is still in preview, see the Flutter site for more info.
- #1983/#1997: Running emulators will now show their friendly emulator name (as shown before launching) in place of their device names (for example “Pixel 2” instead of “Android SDK built for x86”).
- #1994: Performing a Hot Restart while the debugger is in a pause state will no longer get stuck in a paused state when the app is actually running.
Performance
- #1840/#2003/#1961: Scanning for projects is now asynchronous which should improve extension activation speed and reduce the chances of triggering VS Code’s “extension causes high CPU” warning.
Editor
- #1958/#1959: Code completion will no longer include duplicates when the same item is imported via multiple libraries.
- #1988: Saving a
pubspec.yamlfile that appears in the Explorer tree multiple times (due to overlapping multi-root workspaces) will now automatically runpub getinstead of prompting as if it needs running for multiple projects. - #1973:
pub getwill no longer run automatically whenpubspec.yamlfiles are modified inside a.dart_toolfolder. - #1972: Prompts to run
pub getare now disabled when working in the Dart SDK repository. - #1981/#2022: File extensions in the
dart.additionalAnalyzerFileExtensionssettings are now registered for additional editor functionality, such as Outline and Folding. This will allow analysis server plugins to provide additional functionality for non-Dart files. - #2007: The
dart.analyzeAngularTemplatessetting has been fixed to correctly registers editor functionality for HTML files when the Angular analyzer plugin is enabled.
Testing
- #1971: Trying to run a whole group of tests will no longer fail with “Unable to start test for node with no test or group name”.
Other
- #2002: Changing the SDK version back to Auto-Detect using the SDK picker will once again clear the workspace-level setting and fall back to searching
PATHfor an SDK. - #1717: SDK and log paths in settings are now categorised as machine-specific which will prevent them applying in remote workspaces where the remote may have different paths (or be a different platform).
v3.4.1 2019-09-04
- #1967: Running tests from CodeLens links will longer report “Running the contributed command failed”.
v3.4.0 2019-09-03
Custom Test CodeLens
- #1901/#1916 It’s now possible to create custom launch configurations for running your tests, for example to pass different arguments or environment variables to the test run.

These are standard launch configurations in a launch.json with the template field set to run-test or debug-test depending on whether you want to run in debug mode or not.
"configurations": [
{
"name": "Main application",
"program": "bin/main.dart",
"request": "launch",
"type": "dart",
},
// Test launch config templates
{
"name": "Run in Browser",
"request": "launch",
"type": "dart",
"template": "run-test",
"args": [
"-p",
"chrome"
]
},
{
"name": "Debug in Browser",
"request": "launch",
"type": "dart",
"template": "debug-test",
"args": [
"-p",
"chrome"
]
}
]
Note: The launch config is used only when running from the CodeLens links and not when running from the test explorer context menu. This will be improved in an upcoming release.
Flutter Outline
#605/#961/#1932: The Flutter Outline tree added in the previous release is now enabled by default. Please continue to raise issues on GitHub with any issues or feedback.

This functionality can be disabled with the dart.flutterOutline setting.
Improved Flutter Errors
#1870/#1910: Support for improved Flutter error messages added in the previous release is now enabled by default. Please continue to raise issues on GitHub with any issues or feedback.

This functionality can be disabled with the dart.flutterStructuredErrors setting.
Flutter
- #1924: The Flutter: New Project command will now create projects using Swift (iOS) and Kotlin (Android) by default. These can be configured with the
dart.flutterCreateAndroidLanguageanddart.flutterCreateIOSLanguagesettings. - #1943: A new setting
dart.flutterAndroidXenables passing the--androidxflag when running the Flutter: New Project command. - #1905/#1909: A new setting
dart.flutterAdditionalArgsallows custom arguments to be passed to all invocations of Flutter. For example, this allows passing--local-engineto enable running with a locally built engine. - #1933: The Flutter: Run Flutter Doctor command will now always run with the verbose
-vflag. - #1919: A race condition that caused devices to stop showing up in VS Code for some users in the last version has been fixed.
Editor
- #1931: Using VS Code key-bindings to open a filtered list of refactors was broken in the previous release by an optimisation but has now been fixed.
- #1937: Opening a loose Dart file outside of any folder is not currently supported, but used to fail in silent and confusing ways. A suitable notification is now shown the first time this happens per-session.
- #1944: A new setting
dart.additionalAnalyzerFileExtensionsallows additional file extensions to be included in analysis to help those developing analyzer plugins that handle non-Dart source files. - #1930: The
extensionkeyword is now correctly colored.
Commands
- #1302: A new command has been added Dart: Use Recommended Settings that will write some recommended Dart settings to your VS Code user settings (in the
"[dart]"section). These settings address some common complaints around code completion and highlighting behaviour as well as enabling automatic formatting. Please try them out and send any feedback about these recommendations. - #1760: When Chrome is not installed, DevTools will now launch in the default browser instead and show a warning that it may be unsupported.
- #1416: The Dart: Capture Logs notification is now shown as a progress notification which means it will no longer collapse into the bell icon after some seconds have passed.
- #1906: A new command Dart: Stop Logging has been added that performs the same function as clicking Cancel on the logging notification.
- #1917: Command output will no longer sometimes show
[undefined]where the folder name should be. - #1897: The Open in Android Studio context menu item should now work more reliably across different versions.
Debugger
- #1927: When editing a package that does not have its own entry points, pressing
F5without alaunch.jsonwill now check for anexample/project to launch instead of failing with an error. - #1911: Non-source stack frames in errors like
<async suspension>are now dimmed like SDK frames instead of bright red. - #1942: Running scripts from the
.dart_toolfolder will now always run on the Dart VM (even for Flutter projects) to simplify debugging of code generator scripts.
Other
- #1896: The Locate SDK button now correctly saves the folder you select to your user settings.
- #1907: When running in a remote environment (for example using VS Code remoting functionality), browser windows spawned (for example when opening DevTools) will now automatically tunnel ports to avoid having to set them up manually.
- #1384: In the latest VS Code release, a Dart icon was added to the default Seti icon theme 🎉.
v3.3.0 2019-08-02
Preview: Flutter Outline
#605/#961: Enabling the setting "dart.previewFlutterOutline": true will add a new Outline view to the side bar that includes the hierarchy of Flutter widgets in your build methods. Selecting a node in the tree will jump to the code that creates the widget and moving around the editor will select the appropriate node in the tree. Widget refactors are available on the context menu.

Note: The context menu will only appear if you first left-click the node to select it before right-clicking. This is a known limitation that we hope to address in future.
Improved Device Selector
#1809: The device selector has been improved and now contains both running devices and offline emulators in a single list. This list is always accessible from the device manager shown in the status bar and will also be shown if you try to launch an application without an appropriate device selected.
The list updates as devices are connected/disconnected and will be filtered to show only devices that are valid for projects in the current workspace.

- #1867: When a device disconnects, a new device will only be auto-selected if it is valid for the current workspace.
- #1863: Device selector will update automatically if devices/emulators are connected/disconnected/launched while it is visible.
- #1781: Clicking the device in the status bar will always open the device selector (and include emulators) instead of only when more than one device is available.
- #1768/#1810: Filter device selector when running projects to only devices that are available for that project.
- #1864: Closing the device selector without selecting a device will no longer sometimes launch if a new device was connected while the selector was visible.
Preview: Improved Flutter Errors
#1870: Enabling the setting dart.previewFlutterStructuredErrors activates a new experimental feature for showing more concise error messages from Flutter. A summary of the error will be shown in red, followed by detailed information on how to resolve the issue (where available). Stack traces will show frames from your own code brighter than those from framework or SDK code.

Please try this feature out and send feedback via GitHub.
Other Flutter Changes
- #1881: The “program” launch configuration attribute is now supported for “attach” configs.
- #1568: Adding a Flutter project to an existing multi-root workspace (with File -> Add Folder to Workspace) will now automatically activate Flutter functionality. Removing the last Flutter project workspace folder will drop back to Dart-only mode.
- #1848: Closing VS Code will no longer sometimes send multiple
app.stoprequests to Flutter which may result in processes not being cleaned up correctly. - #1892: If Flutter is unable to download the Dart SDK due to not having the required version of PowerShell on Windows, a suitable error will now be surfaced in the UI.
- The Flutter: New Project From Docs command has been renamed to Flutter: Open Widget Sample to better reflect its intent to provide working code sample code and not a template for new projects.
Editor Changes
- #1872: Errors in the Problems view may new include links to other locations (for example where a definition is duplicated). Note: This requires support from the Dart SDK that has not yet made it to the stable channel.
- #1835: Enum values will no longer be duplicated in code completion multiple times when exported from multiple libraries but one library has already been imported.
Debugger Changes
- #1849/#1869/#1824: Log events written with
dart:developer’slog()function will now show in the debug console. This can be disabled with thedart.showDartDeveloperLogssetting. - #1845: Colors of text used in the debug console should now work better in a wider variety of light themes.
- #1767: Evaluation requests in debug views (hover/watch/evaluate) are now sent concurrently and should complete much faster.
Test Runner Changes
- #1823: Deleted/renamed tests are now updated after using the Dart: Run All Tests command.
Remoting Support
#1677/#435: Using Dart and Flutter in VS Code’s remote workspaces is now possible (for example Docker, WSL or SSH). Remote workspaces are still a preview VS Code feature so there may be issues, but please do open issues if you find things that don’t work correctly.
- #1757: When running in a remote workspace, launching DevTools will fall back to launching the default local browser. Note: DevTools may not work in non-Chrome-based browsers and will still fail to launch if Chrome is not found when running locally.
- #1738: Functionality that does not work when running remotely (for example launching emulators or opening Xcode) is disabled when running in a remote workspace.
Other Changes
- #1830: The error message shown when DevTools fail to launch due to Chrome not being installed now mentions that it was trying to launch Chrome.
- #1819: Startup performance has been improved that should further reduce “Extension causes high cpu load” warnings for slow filesystems and large folders.
v3.2.1 2019-07-16
- #1859/#1843/#1843: Fixes a compatibility issue with the VM Service recently rolled into Flutter’s
masterchannel that resulted in the Hot Reload command vanishing (and hot-reload-on-save not working).
v3.2.0 2019-06-28
Code Completion Improvements
- #1776 & #1789: Code completion will no longer list a symbol multiple times if it can be imported through multiple libraries if one or more of them are already imported into the current file.

- #1787: When auto-import completions require a prefix, the prefix will no longer abruptly appear in the completion label when it becomes the selected item.
- #1786: Code completion will no longer sometimes list the same item multiples even for the same exporting library.
- #1780: Code completion will no longer sometimes show
undefinedinstead of the return type. - #1766: Sorting of code completion items when using auto-import-completions has been improved.
Flutter UI Guides Preview Improvements
- #1791: Several improvements have been made to the Flutter UI Guides preview (see v3.1 release notes for instructions on how to enable) including fixes when using tab-indenting and better handling of joining lines.

Performance Improvements
- #1741: The Dart and Flutter extensions are now packed with webpack which should lead to much faster startup performance, eliminating “Extension causes high cpu load” warnings at startup when filesystem access is slow.
- #1750: Many improvements have been made to the performance of code completions when auto-import-completions are enabled.
- #1800: Editor lag when using the VSCodeVim extension has been greatly decreased. It may not be possible to completely eliminate this lag due to the way VS Code and VSCodeVim interact (see this VS Code issue for details).
- #1756: Cancellation tokens are now periodically checked during slow and async operations to short-cut work (for example in the case where the completion list is closed while the list was still being computed it will be aborted).
- #1790: A minor memory leak when running tests has been resolved.
Editor Changes
- #1779: Built-in types with lowercase names (like
int,dynamic,boolean) will now be colored the same way as other types (likeStringandFuture). - #1765: Syntax highlighting of code in doc comments with indentation has been fixed.
- #1778: Hover tooltips will now render package URIs for the element in more places and more consistently.
- #1745: Invoking
Renamein invalid locations (such as on the name of a built-in library name in an import statement) will now show “You cannot rename this element” instead of a cryptic error message.
Flutter Changes
- #1792: Flutter projects will now be detected nested more deeply in the workspace during activation.
- #1795: Installing the Flutter extension with no Dart or Flutter SDKs in
PATHwill no longer immediately result in a prompt to install the Dart SDK. - #1755: Installing the Flutter extension with a Flutter project already open will no longer prompt to install the Flutter extension.
- #1807: Web and Desktop devices will no longer be automatically selected at startup in preference to a connected mobile device/emulator.
Other Changes
- #1785: Source maps for running Dart Code’s own tests have been fixed.
- #1784: A typo in the emulator connection message has been corrected.
v3.1.0 2019-05-31
Preview: Flutter UI Guides
- #1731: An early preview of Flutter UI Guides is available for testing/feedback.

You can turn this on using the dart.previewFlutterUiGuides setting. Some things to note:
- The rendered lines may be broken/dashed depending on your editor line height. You can avoid the broken lines by adjusting your editor line height (for example
"editor.lineHeight": 15). We’re looking for ways to avoid this (and would appreciate 👍s on this VS Code issue). - There may be a delay between modifying code and the guides updating. You may be able to reduce this delay by enabling
dart.previewFlutterUiGuidesCustomTracking. Feedback on whether guides work better with or without custom tracking should be posted in this issue. - Enabling UI guides does not automatically turn off Closing Labels, so you may also wish to also disable
dart.closingLabels. - You’ll need to restart VS Code (or run the Reload Window command) after changing the UI Guides settings for them to apply.
Please post all feedback about the UI guides feature here and add 👍 to this VS Code issue to show demand for improved VS Code APIs for features like this.
Flutter Changes
- #1684: Flutter snippets are now available in Flutter web projects.
- #1679: A new command Flutter: Clean Project has been added which calls
flutter cleanfor the active project (using the active file as a hint when there are multiple, or falling back to prompting for a project). - #1673: Dart: Run All Tests no longer fails when there are multiple test suites in a Flutter project.
- #1720: @ened contributed a new
launch.jsonconfiguration propertyflutterPlatformto allow specifying the platform passed to Flutter with--target-platform. - #1638: The Debug: Attach to Flutter Process command has been split into Attach to Flutter Process (which prompts for a VM Service URL) and Attach to Flutter on Device (which will discover a Flutter process for a specific device). Most users will want to use the device version but the process version can be used to attach to other processes (for example Desktop, where Flutter views cannot be discovered).
Editor Changes
- #1707: New material icons such as
Icons.add_commentnow render previews in tooltips. - #1707: Icon previews now use a color that renders well in both light and dark themes and as such the
dart.themesetting is no longer used and has been removed. - #1694: Syntax highlighting has been improved (again) to handle additional comment character sequences.
- #1678: Hovering over errors in the Problems view for files that are open but not visible will no longer result in flickering and high CPU.
Other Changes
- #1719: The offer to fetch packages at startup will now look inside top-level folders for projects instead of only the roots of workspace folders.
- #1732: Setting
dart.sdkPathordart.flutterSdkPathto a non-string values will no longer cause the extension to fail to activate. - #1725: The
dart.envsetting will now apply correctly at extension activation without having to trigger a config reload. - #1698: Setting
dart.analyzerObservatoryPortwill no longer sometimes cause the analyzer to pause and stop responding to requests.
v3.0.2 2019-05-13
- Fix project type detection to not consider folders without pubspecs to be Dart projects.
v3.0.1 2019-05-09
- A notification will be shown to take part in the Flutter Q2 Survey once it opens.
v3.0.0 2019-05-07
Flutter Web Projects
It’s now possible to create and run Flutter web projects in VS Code! 🎉
To get started, run the Flutter: New Web Project command from the command palette.

Once the project has been created and packages have been fetched, you can launch your web project like any other by pressing F5 or starting from the Debug menu.
If there are multiple potential debuggers for the current file, you may be prompted to select a debugger. If so, select Dart & Flutter. If the active file is a Dart file then this should be picked automatically for you.

Chrome will launch automatically and once the build completes the Flutter app will load.

Limitations
The current version of Flutter’s web support has some limitations, including:
- No stateful Hot Reload (however Hot Restart is supported)
- Breakpoints and stepping in the debugger is not yet supported via VS Code (you should use the browser dev tools for now)
If you’d like to automatically Hot Restart when saving, you can enable the dart.flutterHotRestartOnSave setting. This will cause Save to trigger a Hot Restart (only for projects where Hot Reload is not supported). Since Hot Restart is not stateful, this setting is not enabled by default.

Chrome OS Support
Developing Flutter apps on Chrome OS is now supported via Chrome OS’s Linux support - both for the Play Store and Flutter for web. To do this a little bit of setup is required:
To avoid having to run adb connect 100.115.92.2:5555 after each boot, you can enable the dart.flutterAdbConnectOnChromeOs setting to automatically run this when the Flutter daemon starts up.

Once this is set up correctly, Google Pixelbook should appear as an available device in the status bar and you can run your Flutter app with F5 or the debug menu. The application will run using Chrome OS’s support for running native Android apps.

The Dart DevTools and Widget Inspector are fully supported here too. Run the Dart: Open DevTools command to launch them.

Flutter Web Projects
Flutter for web is also supported on Chrome OS but requires Chrome be installed in the Linux container (see the setup notes). Once this is installed you can follow the Flutter for web notes above to create and run Flutter web projects.

Limitations
On Chrome OS, only a specified set of ports from the Linux container are available at localhost from the main Chrome OS browser. This means that in order to use DevTools in the main Chrome OS browser fixed ports must be used for both the DevTools server and the VM service. This is enabled by default but comes at the expense of not being able to run multiple apps at the same time (since they’ll try to bind to the same port). If you need to run multiple apps you can disable the dart.useKnownChromeOSPorts setting (but if you want to use DevTools you’ll then need to install Chrome in the Linux Container - see the setup notes above).

Additionally, for Flutter web projects, the limitations mentioned above in the Flutter for web notes also apply.
Other Changes
- #1505: DevTools should now reliably open in Chrome regardless of default browser.
v2.26.1 2019-05-01
- #1651: When multiple pubspecs change at once (for example during a git branch change), a prompt will be shown offering to fetch packages (sequentially).
- #1659:
pub getwill no longer fire multiple times concurrently during creation of projects withDart: New ProjectandFlutter: New Project. - #1666: Projects created with
Flutter: New Projectwill once again show the device selector in the status bar without having to reload the folder after initial creation.
v2.26.0 2019-04-26
Auto-Importing from Code Completion
#1060: Code completion now lists symbols that are not yet imported and will auto-import the required library when selected.
Items will show “Auto import from xyz” in their details when this will occur.

The import will be added once the selected item is committed. This also works for part files, where the import will be added to the relevant parent file.

This feature requires v2.2.1 of the Dart SDK and can be disabled with the dart.autoImportCompletions setting.
Improved Dependencies Tree
The dependencies tree has been updated and improved. It’s now (#1591) be available for workspaces that have multiple projects (either in sub-folders, or as part of a multi-root workspace), (#1622) sorts folders above files and (#1621) no longer shows projects in their own dependencies list.

Flutter Changes
- #1634: A race condition that caused devices not to be detected has been resolved.
- #1593: The prompt to install the Flutter extension when opening a Flutter project has been streamlined and can install the extension for you instead of just linking to the marketplace.
- #1629: A new command
Flutter: Toggle Check Elevationshas been added to toggle highlighting invalid elevations. - #1602: Running without debugging no longer stops some Flutter functionality (such as debug toggles) from functioning.
- #1574: Progress notifications will now appear more quickly when launching Flutter applications.
Debugger Changes
- #1566: Adding breakpoints in SDK files while debugging will no longer throw errors.
- #1540: The Hot Reload button on the debug toolbar (and Touch Bar) is now placed next to the Restart button.
Editor Changes
- #1625: Flutter snippets now appear in completion for Flutter projects that are in sub-folders of the main workspace.
- #1598: Creating projects with Stagehand will no longer sometimes end with the VS Code explorer pane showing a stale file list.
- #1594: Switching between SDKs will no break some functionality inside files that were already open.
- #1573/#1635: More improvements have been made to syntax highlighting of comments.
- #1570: The “Ignore hint xxx” quick-fixes (enabled with
dart.showIgnoreQuickFixes) will now appear at the bottom of the Code Actions list. - #1563: Documentation tooltips will be positioned more appropriately for Widget constructor calls that span many lines.
- #1555: Diagnostic errors in the Problems list have more detailed descriptions of how to resolve them.
- #1444:
@macrodeclarations in tooltips will now be resolved to the correct values (when using a recent enough version of the SDK).
Other Changes
- #1637:
pub getwill now run forpubspec.yamlchanges made even outside of VS Code. For example, if you switch Git branch and the pubspec is modified, packages will be fetched automatically. - #1538: DevTools now defaults to the dark theme. This can be changed with the
dart.devToolsThemesetting. - #1450:
pub getwill automatically run immediately after creating stagehand projects. - #1633: Update notifications are no longer shown after the first install.
- #1604: The Hot Reload buttons/commands will no longer show up when running a Flutter project without Hot Reload support.
- #1640: A new setting has been added (
dart.flutterHotRestartOnSave) that will enable running Hot Restart on save when running a Flutter project without Hot Reload support. - #1600: Enabling the (diagnostic) Analyzer observatory port will no longer result in an error showing in the console.
- #1599: Optional settings are now defined as such so that editing them in the VS Code Settings UI does not update them to default values for the data type (such as
0or""). - #1618: Notifications for Dart DevTools will no longer be shown when running tests.
v2.25.1 2019-04-17
The required version of Dart DevTools was increased to v0.0.15
v2.25.0 2019-03-29
Hot Reload on Debug Toolbar
#1493: A new Hot Reload button (thunderbolt icon) has been added to the debug toolbar. As part of this change, the Restart button will now always Hot Restart and the existing setting to control this behaviour has been removed. In the current version of VS Code it’s not possible to change the position of this custom button, however it will be moved next to the Restart button in an upcoming release.

As a result of the Restart button now always being Hot Restart the keybindings have changed. The new keybindings are:
Ctrl+Shift+F5(macOS:Cmd+Shift+F5) - Restart Debugging / Hot RestartCtrl+F5- Hot Reload
macOS Touch Bar Support
#936: New buttons have been added to the macOS Touch Bar during debug sessions. Buttons are available for the Flutter: Hot Reload, Dart: Open DevTools and Flutter: Take Screenshot commands.
![]()
As with the debug toolbar, the Hot Restart button will move next to the Restart button in an upcoming release.
Better Theme Support
#1050: A new option - dart.theme - has been added to inform the Dart extension whether you’re using a Light or Dark theme (unfortunately VS Code does not expose an API for this). This controls the color of the icons shown in tooltips (and maybe more in future).
![]()
#1496: Similarly, the dart.devToolsTheme setting will let you control which theme is used for the Dart DevTools. For now the default is light, however this may change to default to whatever dart.theme is set to in future when the Dark theme is more polished.

Flutter Changes
- #1537: The samples show in the Flutter: New Project From Docs command are now delegated to Flutter to ensure they better align with the Flutter channel you’re using.
- #1473: Some issues with the Flutter: Save Screenshot command failing based on the open file have been fixed.
DevTools Integration Changes
- #1525: Installing pre-release versions of DevTools using
pug global activatewill no longer result in additional prompts to install DevTools when trying to launch. - #1514: The error message shown if you try to launch DevTools when running without debugging is now less vague.
- #1511: DevTools processes will be cleaned up more reliably when closing your project/VS Code.
- #1504: A keybinding of
Ctrl+Alt+Dhas been added to launch DevTools - #1500: DevTools updates are now detected without requiring an update to the VS Code extension.
- #1478: DevTools is now updated automatically once you have approved the initial install.
Debugger Changes
- #1533: Breakpoints will no longer trigger during expression evaluation.
- #1512: Framework stack frames in error messages in the Debug Console will now be faded.
- #1502: Stopping at breakpoints will now always show the top frame, even if it’s inside code marked as not-debuggable.
- #1497: The debugger will no longer treat local (eg. path) packages as external, meaning they will now be debuggable by default.
- #1475: Triple quotes in logpoints are now handled correctly.
- #1449: Running a test that outputs an Observatory banner in non-debug mode will no longer cause the debugger to connect to that URL and behave unexpectedly.
- #178: For new versions of the SDK, comments will appear in SDK files while stepping into them.
Editor Changes
- #1543: A new setting
dart.enableSdkFormatterhas been added to allow disabling the built-in SDK formatter. - #1521: The “Open in Android Studio” command now works correctly on Linux.
- #1498: Nested
/* multi-line */comments are now colored correctly. - #1554: Lines that contain a
/// triple-slash commentthat come immediately after another line with a triple-slash comment will no longer be entirely colored as a comment if there is code preceding the triple-slashes. - #1483: Code completion will no longer remove preceding spaces.
- #1494: Typing
:and=will no longer immediately trigger code completion (since they are usually followed by whitespace).
Commands Changes
- #1545: The Dart: Capture Logs command will no longer sometimes drop Observatory events for a short period after starting a debug session.
- #1403: A new command Dart: Open Analyzer Diagnostics has been added to start/open the Analyzer diagnostics web app. This is a diagnostic tool that you may be asked to use when trying to diagnose issues you’ve reported.
Other Changes
- #1491: The first time document formatting fails due to syntax errors, a notification will be shown explaining the reason.
- #1472: A new setting
dart.envhas been added that allows setting/overriding environment variables for all spawned Dart/Flutter processes. - @tsangint contributed #1466: The extension will no longer fail to activate if the working directly contains broken symlinks.
v2.24.0 2019-02-27
Dart DevTools Integration (inc Flutter Inspector)
A new command Dart: Open DevTools has been added that allows you to launch the Dart DevTools for a debugging session. With a debugging session active, open the command palette and find the DevTools command.

The first time you run this (and subsequently when the DevTools package is updated) you may be prompted to activate or upgrade.

Clicking Activate/Upgrade will run pub global activate to activate the DevTools package for you.

If you have multiple debugging sessions active, you’ll be prompted for which one to open DevTools for.

DevTools will launch in your browser and be automatically connected to your debug session. For more information on the functionality of Dart’s DevTools see the DevTools docs.

While the Dart DevTools are active, you’ll see them in the status bar of VS Code. Clicking will re-launch your browser as long as there’s a suitable debugging session.

v2.23.1 2019-02-21
A bug that resulted in SDK detection failures if you had a folder named flutter inside your project has been fixed.
v2.23.0 2019-02-15
Dart: New Project
A new command Dart: New Project has been added that works similar to the existing Flutter: New Project and Flutter: New Project From Docs commands:

This command uses Stagehand to provide project templates. If you’ve not activated Stagehand before you’ll be prompted to do so the first time you use it. Clicking Activate Stagehand will automatically run pub global activate stagehand for you.

You’ll be presented with a list of project templates from Stagehand. The templates you see may vary based on the version of Stagehand you have activated.

After selecting a template you’ll be prompted for a name and folder and your project will be created and opened automatically.

Customizable Debugger Restart Button Behaviour
The restart button on the debug toolbar is now customizable for Flutter debug sessions.
In the VS Code user settings you’ll find an option named Flutter Debugger Restart Behaviour which allows you to change the behaviour of the restart button (and corresponding command/menu items) between Hot Reload and Hot Restart. The default behaviour remains as hot reload (though depending on feedback this could change in future).


Improved Project Picker
When running a command that requires a project root (for example Pub: Get Packages) that isn’t clear from your active file, you’re prompted for a folder. The built-in workspace-folder picker has been replaced with one that shows only Dart projects and can include sub-folders.

Improved Flutter Build Progress
The build progress shown during a Flutter build has been improved and now remains on-screen for the whole duration of the build rather than appearing and disappearing at each build step.

Flutter Extension Reminder
If you don’t yet have the Flutter extension installed, you’ll be reminded to install it when you open a Flutter project. In the future, some Flutter functionality will migrate from Dart to the Flutter Extension so installing it now will avoid any disruption.

Other Changes
- Hot-reload-on-save no longer fires in Profile/Release builds resulting in “unsupported” messages being displayed.
deviceIdis now considered a valid in launch.json for attach configurations.- Newlines have been restored to Flutter error messages that were lost in the previous version.
- The Flutter: Upgrade command now works correctly when you do not have a Dart/Flutter project open
- Running
pub getwhen savingpubspec.yamlwill now be delayed by 10 seconds if the file was auto-saved. - Using the Firebase Flutter plugin should no longer show “Invalid JSON” messages in the debug console.
- Code completion now performs better when typing
:after a named argument. - Single-line Dartdoc directives (like
{@macro some.cryptic.value}) will no longer appear in tooltips. - Performance of moving your cursor around when on a slow (eg. remote) file system is improved and should reduce the chance of “Extension host not responding” messages.
- Debugger toggles are now synced when another debugger is attached to the VM.
- “Unknown instance kind: Null” will no longer appear in the debug console when hovering over a null variable during debugging.
- A previous bugfix for ignoring
dartbinaries inPATHthat were not real Dart VMs has returned (without the additional bugs). - Symlinks to
dartinPATHthat are not in a folder namedbinwill no result in a failure to find the SDK. - A new setting
dart.buildRunnerAdditionalArgshas been added to allow passing additional args to build_runner tasks:"dart.buildRunnerAdditionalArgs": [ "--delete-conflicting-outputs" ]
v2.22.3 2019-01-31
A bug that caused Flutter’s Hot Reload to stop working if there were breakpoints in invalid locations has been fixed.
v2.22.2 2019-01-29
A bug that prevented unhandled exceptions in Dart CLI apps being shown in the debug console has been fixed.
v2.22.1 2019-01-25
The change to ignore dart binaries in your PATH that are not from the Dart SDK has been reverted because it broke handling of SDKs that came from symlinks in PATH. It will return in a future update minus the breakage.
v2.22.0 2019-01-25
Flutter: New Project From Docs
It’s now possible to create sample projects from the Flutter docs directly in VS Code with a new command Flutter: New Project From Docs.

This command will list the sample projects currently available in the docs.

Selecting a sample will automatically run flutter create --sample {sample ID} and open the project for you.
Note: This functionality requires both v2.22 of the Dart extension and v2.22 of the Flutter extension. While it’s currently possible to develop for Flutter with only the Dart extension, this may cease to be the case in future as more functionality migrates to the Flutter extension so if you haven’t already, you should install it.
Clickable Stack Trace Locations 🎉
Dart and Flutter stack traces in the Debug Console now have clickable links!

Run Test at Cursor
New commands have been added to run/debug the test for the current cursor location. The command is available in the same locations that the test CodeLens is available (the command will not be visible if your cursor is not in a valid location). For info on how to add key bindings, see here.

New Refactors
A new Extract Local Variable refactor has been added.

This extracts the code under the cursor into a variable and will allow you to type over its name.

There’s also a new Convert Method to Getter refactor to convert argument-less methods to getters.

Prompt to Launch with Errors
The preview setting from the previous release is now named dart.promptToRunIfErrors (no preview prefix) and is enabled by default. This will result in a prompt when launching if errors exist in your project.

Type Hierarchy Previews
The Show Type Hierarchy command has been updated and will now preview the relevant code as you move the selection up and down the list.

Editor Changes
- The Rename input box will now appear over the symbol to be renamed when invoked on a keyword (such as the prefix for
imports, and the class/constructor names fornew,constkeywords) - Code completion should no longer pop open showing Flutter snippets when typing in comments
- Code completion should now update correctly when typing spaces after arguments
- A new setting
dart.analysisExcludedFolders(a string array) has been added to allow excluding folders from analysis - Git dependencies that point to sub-folders of repositories will now show more accurate paths in the document symbol list
- Code completions that insert multiple lines (such as
@overrides) will now insert with the correct indentation - Code blocks in dartdoc comments will no longer show in different colors depending on the indentation level
- Syntax highlighting has been improved
- Functions with type arguments should now be colored the same as those without
covariantis now recognised a keyword- Nested multiline comments will now color correctly
- Only currently-visible documents are now considered priority by the analysis server (rather than anything that had been opened recently)
- The “editing files outside your workspace” warning has had some tweaks
- It now refers to open workspaces as “Open Folders”
- It will no longer show if you do not have any folders open
- It has a “Don’t Warn Me” button that’ll hide it forever
- The long path has been removed
Command Changes
- Running
Flutter: Fetch Packageswill no longer prompt you for a project a second time if you cancel the first prompt - The Flutter: Fetch Packages command will no longer sometimes contain “unwanted”)}” characters in the prompt message
Debugger Changes
- The Locals pane will no longer spin forever when stopped inside functions with type arguments
- Flutter runtime errors are now categories as
stderrand will be colored accordingly in the Debug Console - Stack frames will no longer show
[Unoptimized]prefixes in the call stack - Flutter will now automatically run with the
--verboseflag when logs are being captured with the Dart: Capture Logs command
Other Changes
- Having a
dartbinary in yourPATHthat is not the Dart VM will no longer result in activation errors HTTP_PROXYandNO_PROXYwill now be included in log headers to help troubleshoot proxy issues- The display of file/paths in the test runner has been tweaked
- The
Create Emulatoroption will now always show in the device selection list, ignoring text filtering - Timestamps are now supplied to the analysis server to allow monitoring of latency via the Diagnostics app
- Several MB of dependencies have been removed which should result in faster extension activation times
v2.21.1 2018-12-05
- A regression introduced in v2.21.0 that resulted in a
Path must be a stringerror when launching a debug session with no open files (and no output pane) visible has been fixed.
v2.21.0 2018-11-28
Preview: Prompt to Launch with Errors
A new setting dart.previewPromptToRunIfErrors has been added that will prompt you before launching if errors exist in your project.

This will become the default behaviour in future so please try it out and open issues if it fires when you would not expect.
Improved Completion Icons for Folders/Files
Code completion for imports now shows file and folder icons from your VS Code theme.
![]()
Run All Tests in Launch Config
It’s now possible to create a launch config in launch.json that runs all tests (the same functionality as the Dart: Run All Tests command) by setting the program property to the path of a test folder. Unlike the command, this can be run with or without debugging (F5 / Ctrl+F5) whereas the command always runs without the debugger.
{
"name": "All Tests",
"type": "dart",
"request": "launch",
"program": "tests/", // or tests/foo for a subset of tests
}
Other Changes
- The Flutter: Save Screenshot command now works when multiple devices are connected, taking the screenshot from the device selected in the status bar.
- Launch configs
cwds are now considered when detecting project entry points. - A warning will be shown if a launch config contains a variable that cannot be resolved.
- The
deviceIdfield now shows in completion for launch configs and will not generate a warning when used. - The labels in the SDK picker have been moved around so that long paths are less likely to be truncated.
- Opening a
.code-workspacefile that contains paths that do not exist will no longer cause the extension to fail to activate. - The warning
Unknown kind: MIXINwhen writing code using mixins will no longer be printed to the dev console. - An incompatibility with the Bracket Pair Colorizer 2 extension that resulted in font ligatures not working correctly for
=>has been resolved.
v2.20.0 2018-11-02
Return of Inspect Widget
The Flutter: Inspect Widget feature that was added in v2.17.0 but disabled in v2.17.1 due to bugs is now re-enabled by default when using Flutter version v0.10.2 or later. This command allows you to tap on a widget on your device/emulator to highlight it and jump directly to the source code where it was constructed.


Lint Names in Problems View
VS Code now natively shows lint names and error codes in the Problems view so the dart.showLintNames setting has been removed.

Quick-Fix for Ignoring Lints/Hints
A new setting dart.showIgnoreQuickFixes (default: false) has been added that will add quick-fixes for ignoring lints and hints to the lightbulb menu.

These fixes will also show up in the Problems View.

Don’t Format Specific Files/Folders
Since VS Code does not allow per-folder/file settings, it’s now possible to stop certain files/folders from being formatted with the dart.doNotFormat setting. The setting is an array of string globs that are checked against the full file path.
"dart.doNotFormat": [
"**/*.g.dart",
"**/generated/**",
"**/Google/flutter/**",
]
Note: Until this VS Code issue is implemented, this will stop both format-on-save and explicit Format Document calls from formatting.
Collapsed Call Stacks
When running in VS Code v1.29 (due in the next few weeks) stack traces will collapse “non-debuggable” code (based on your dart.debugSdkLibraries and dart.debugExternalLibraries settings).

Preview: build_runner Tasks
If you enable the dart.previewBuildRunnerTasks setting and your project references build_runner in its pubspec.yaml then new tasks will be registered with VS Code. You can find these by running the Tasks: Run Task, Tasks: Run Build Task, Tasks: Run Test Task commands in the palette. The tasks will appear as pub or flutter depending on the type of projects you have open.

Running the watch task will keep build_runner running in the background, re-building files as required when you save changes. If you wish to have the task run automatically when you start debugging you can add it as a preLaunchTask in your debug configuration.

Preview: toString() Calls in Debug Views
It’s now possible to force the debugger to call toString() on classes when displaying them in debug views (this includes the Variables pane, the Watch pane, tooltips and inline debug views) with the dart.previewToStringInDebugViews setting. This feature is experimental and may have a performance impact.
Before

After

Other Improvements
- Flutter projects in immediate subfolders of the workspace folder are now detected and will force the editor into Flutter mode.
- Formatting of text in progress notifications shown when Flutter is downloading SDKs/packages has been improved.
- Tooltips will no longer show dartdoc directives like
{@tool xxx}. - Completing function names on an
import/exportline will no longer try to insert argument placeholders as if you were calling the function. - Code completion will no longer pop open when typing colons in case statements.
- Code completion will no longer pop open when typing spaces outside of argument lists.
- Code completion for method/function calls with no argument placeholders will no longer get stuck in “snippet mode” causing further completions not to work until you press
<escape>. - CodeLens links for running tests will no longer appear inside test files for projects that do not support being run with
pub run test(for example the Dart SDK repository). - The “Create File” refactor no longer displays an error when invoked.
- Setting the debugger to break on
All Exceptionswill no longer pause inside threads running framework snapshots (such as duringpackage:teststartup code). - Debug sessions should no longer remain active until the Stop button is clicked when Dart script fails to compile.
- Terminating commands like
pub getrepeatedly should no longer result in orphaned progress notification messages. - PubCache and AppData folders are now excluded from analysis should you open your entire user directory in VS Code.
- The prompt offering to run
pub getwhen the.packagesfile is missing/out-of-date will no longer appear for Fuchsia projects. - The
dart.runPubGetOnPubspecChangessetting now defaults tofalsefor Fuchsia projects. - The path
topaz/tools/prebuilt-dart-sdk/${platform}has been added to the top of Dart SDK search paths for Fuchsia projects.
Note: This version requires VS Code v1.28 (up from v1.27).
v2.19.0 2018-10-01
Flutter Attach
Functionality has been added to attach to existing applications (for example a native Android app hosting a Flutter view). To attach, ensure your device is connected but the Flutter view to attach to has not yet been created. Then run the Debug: Attach to Flutter Process command from the command palette.

This will begin monitoring the device waiting for a Flutter view to start.

Now load the app and/or interact with the app to cause the Flutter view to be created. This will enter a normal debug session that supports all of the usual Flutter functionality (inc. Hot Reload, Hot Restart, debug toggles).

To detach from the debug session, click the Detach button on the right side of the debug toolbar.

For more information on adding Flutter to your existing app, see this page on the Flutter Wiki.
Current Limitations
- It’s not currently possible to attach to a Flutter view that has already been created.
- Breakpoints in startup code may be missed because the code may execute before breakpoints are initialised (you can temporarily work around this by putting a delay in your startup code).
Debugger Improvements
- Scripts inside
bin/ortool/folders will now always run directly on the VM and not throughflutter runeven if inside a Flutter project. - An issue where debug sessions might continue to run in the background after clicking the Stop button on the debug toolbar has been resolved.
- A new command
Dart: Rerun Last Debug Sessionhas been added to the command palette. This command is bound toCtrl+Shift+F5(macOS:Cmd+Shift+F5) and will rerun the previous debug configuration. This is particularly useful if you use theRun/DebugCodeLens test links or run your “current file” and wish to rerun the same file/test(s) after navigating to a different file. - A rare race condition that could result in a failure to attach the debugger has been fixed.
Code Editing Improvements
- Icon previews in tooltips/completion have been fixed for the Flutter
masterchannel which had started rendering HTML chunks. - Syntax coloring now understands the
mixinkeyword.
Other Improvements
- Long-running commands like
pub getnow have a cancel button on the notification. - A
Scheme is missingerror that sometimes appeared in the console if.packagescontained relative paths has been fixed. - The dependency tree will now reappear if you remove the second-to-last workspave folder from your workspace (it shows only when there is exactly one workspace folder).
- Using the Dart SDK from Flutter for simple Dart projects/libraries will now display “Dart from Flutter {flutter SDK version numer}” in the status bar instead of an incorrect/stale Dart SDK version number.
- A warning about multiple breakpoint responses should appear in the console less often (but is not entirely eliminated yet).
- The Dart: Capture Logs command will now use a VS Code-provided log folder rather than prompting. When you stop capturing logs the file will open and you can use
Save Asto save it to another location if desired.
Note: This version requires VS Code v1.27 (up from v1.26).
v2.18.0 2018-08-31
Debugger Improvements
- It’s now possible to set environment variables via a
launch.jsonproperty (env) for debug sessions - Support for VS Code’s new
terminateRequestcall has been added to allow graceful debugger shutdowns and reduce the chance of orphaned processes - The working directory will now be set more reliable when using a relative path in a
launch.json’sprogramproperty - Arrays are once again sorted numerically in Variables and Watch windows
- Asserts are now enabled by default for VM projects and can be controlled with the
enableAssertsproperty inlaunch.json - The Flutter: Inspect Widget command will now jump to the correct location (user code, not framework code) on Windows
Test Runner Improvements
- Files are now only considered tests if they are in the root
test/folder or end with_test.dart - Running a single test file and then the Dart: Run all tests command will no longer result in duplicate test nodes in the tree
- Suite icons in the tree should no longer disappear if you stop a test run mid-execution
- Test results from previous test runs will now be faded out to make it clearer which results are from the most recent run
- Test files that fail to produce any results will no longer leave a “loading…” node in the tree
Editor Improvements
- Quick-fixes that create files (eg.
Create fileon an import that doesn’t exist) are now supported - Dart snippets now work with VS Code’s
editor.tabCompletionfeature which allows pressing<tab>to complete snippets even when the completion list is not open - The code completion list will no longer consider the
(…)characters when filtering as you type
Other Improvements
- Dart SDK update checks will no run for Dart SDKs being used from a Flutter SDK even if being used in a non-Flutter project
- Log files capture with the Dart: Capture Logs command will now include the VS Code version number at the top
- The Dart SDK update notification now has a “Disable update checks” button that will disable updating checking (this sets the
dart.checkForSdkUpdatessetting) - Running pub/flutter commands from within the editor will print the correct folder name in the output instead of sometimes strings like
../..
v2.17.1 2018-08-04
- Signature Help will only trigger automatically when pressing
(or,if thedart.triggerSignatureHelpAutomaticallysetting is enabled (this may become default again in future when some issues are resolved) dart.trackWidgetCreation- which powersFlutter: Inspect Widgethas been disabled by default while some issues are investigated- Silent extension restarts should no longer fail when the Testing CodeLens is enabled
v2.17.0 2018-08-02
Inspect Flutter Widget
When debugging a Flutter application a new command Flutter: Inspect Widget appears in the command palette which allows you to tap on a widget on your device/emulator to highlight it and jump directly to the source code where it was constructed.
Note: In v2.17.1 dart.trackWidgetCreation - which powers this feature - was disabled by default while a bug is investigated. You can enable this but may find issues when hot reloading. flutter clean after enabling the setting may resolve these issues. This setting will be re-enabled by default once these issues are fixed.


Testing Improvements
CodeLens links now appear above tests and test groups that allow you to quickly run/debug an individual test or group without running the whole suite.

Several other improvements have been made to the test runner:
- When running a test suite that has previous results, the previous results will become faded until they are replace with new results to give an indication of progress through the suite
- Test results for a suite should no longer vanish from the tree when you run a subset of that suites tests
- Tests should not appear duplicated in the tree if run as part of a while suite and then subsequently individually
- To reduce scrolling, test names are no longer prefixed with their group names in the tree
- Test suites with failures will now move to the top of the tree
- The Output pane will now update real-time if selected for a test that is currently running
Flutter Screenshots
@timsneath and @Ramalus contributed a Flutter: Save Screenshot command to save screenshots from your device/emulator. The first time you use it in a session you’ll be prompted for a folder to save to (you can suppress this with the dart.flutterScreenshotPath setting) and shown a notification to quickly open the folder. This command can be bound to a key in your VS Code key bindings the same as any other command.


Signature Help
Signature help is now available to quickly look up arguments to functions without having to hover over them.

Signature help can be invoked with Ctrl+Shift+Space (macOS: Cmd+Shift+Space) or if the dart.triggerSignatureHelpAutomatically setting is enabled, will appear automatically when you type ( or ,.
This feature relies on a new feature in the Dart SDK. At the time of release this is available in the Flutter master channel but not yet on dev/beta channels.
Other Changes
- A new setting
dart.enableCompletionCommitCharactershas been added to allow committing code completion with(,[,,,.) keys (this will become the default in a future release) dart.sdkPathno longer takes priority over Flutter’s local SDK for Flutter projects- A warning will be shown if you attempt to modify a file outside of your workspace (for example because you Go-to-Definition’d to a framework file)
- Long variables that were previously truncated when using
Copy Valuefrom the Watch pane’s context menu should no longer truncate; however this also requires a VS Code fix (fixed in Insiders at time of release, but expected in Stable very soon) - A new setting
dart.maxLogLineLengthhas been added to control the truncation of long lines for all log files (setting tonullwill disable truncation - logging lots of long lines may affect performance!) - All log files will now include SDK version numbers at the top (if they are available at the time of opening the log file)
v2.16.0 2018-07-16
Create Emulators
Emulators can now be created directly from the device selector.

The emulator created will be based on a standard Pixel device and named automatically.
This feature is only available when using a very recent Flutter SDK. Flutter’s master channel already has the required functionality but it may take a little longer to filter through to the beta channel.
Flutter Update Notification
When a new version of Flutter is available you’ll now see a prompt in the editor.

Clicking the Upgrade Flutter button will execute flutter upgrade inside the editor and once complete automatically reload the SDK in the background.

This feature requires a recent version of Flutter that provides better update checking; therefore you might not see this prompt on the next update if you’re on the current beta channel. Updates are only checked every few days so you might not see the prompt immediately when a new version is available.
Dart Test Runner
The test runner included for Flutter in the previous version is now enabled for Dart projects. This will only work for tests that can be run with pub run test and therefore will only activate if there is a .packages and a pubspec.yaml file in the project root.

Faded Dead Code
Unused imports/variables and dead code are now flagged to VS Code and will render slightly faded. You can control this with the editorUnnecessaryCode settings as described here.

Other Changes
- Projects in sub-folders (for example in an
examplefolder) will now launch more reliably when pressingF5without needing to create alaunch.json - Whether the test view will be shown automatically on test runs can now be configured with
dart.openTestView(an array that can be empty, or a combination oftestRunStartandtestFailure) - Data provided to the VS Code Outline tree should now contain more accurate code ranges for each symbol and show parameter information for the selected node
- Commands like Sort Members and Organize Imports no longer rely on an active text editor, resolving issues when using Folder Source Actions or VS Live Share extensions
- Paths searched for SDKs at startup are now logged to the extension log to aid troubleshooting
- Error messages shown at startup (such as when failing to locate an SDK) will now include a Show Log button to review extension logs
- Go-to-Implementation now works from call sites in addition to declerations
- When terminating a test debug session and the test framework is allowing time for the current test to finish, a message will now be shown in the Debug Console (clicking the Stop button a second time will force immediate termination)
- Debugger tooltips/watch info for
Typeinstances will now show the type name instead of just the wordType - Launching a Dart VM script with
cwdset to a Flutter project in the launch config will now correctly use the Dart debugger, not the Flutter one - The Workspace Symbol list should now jump to the selected symbol more reliably
- Pressing
F5with an open file that it outside of the project containing the selected debug configuration should no longer result in a failure to launch - Comments within import/export statements will no longer break syntax highlighting for the rest of the file
- A new setting (
dart.analyzerSshHost) has been added that allows running the analysis server over SSH on a remote machine to reduce latency when working on a remote file system (such as using SSHFS)
v2.15.0 2018-06-29
Test Runner
A new test runner has been added that will render test results in a tree in the Test Side Bar.

Currently there is no detection of tests so they will only appear once you start running them which can be done with F5/launch.json, using the Start Debugging/Start Without Debugging options on explorer context menus or using the new Run All Tests command (noted below) to run all test files.
Clicking on a test will open the Output pane if there is any output from the test and also navigate you to the test in the source (note: navigating to the source required a change in Flutter which is currently only available on the master channel).

Note: By default this is only enabled for Flutter projects. You can opt-in for Dart projects by setting the dart.previewTestRunnerForDart setting to true though there may be some edge cases where this currently does not work correctly.
Run All Tests
A new command has been added to quickly run all tests in your project (the equivalent of flutter test or pub run test). This command will spawn a concurrent debug session for each workspace folder that contains tests.

Go To Implementation
Go To Implementation has been implemented to allow you to quickly jump to implementations from abstract members/interfaces.

Quickly Open in Android Studio or Xcode
New context menu entries have been added to ios and android folders to allow you to quickly open them in Xcode or Android Studio.

Filtered Extension Logging
The Dart: Capture Logs command has been extended to allow selection of which log categories to include when troubleshooting or reporting issues in the extension.

Other Changes
- Handling of concurrent Dart or Flutter debug sessions has been improved and commands that work on a specific debug session (for example
Open Observatory) will now prompt you to select a session throwing plain instances likeStrings will now show correct values in theVariables > Exceptionsdebugger pane instead of only the fields of the instance- Evaluating expressions in the Watch pane will now time out after 1 second to avoid hanging when no response is received
- Launching debug sessions from multi-root workspaces where there are no
launch.jsonfiles has been made more reliable Copy Valuein the Variables and Watch debugger panes should no longer truncate the values added to the clipboard- Additional instances of exception messages being truncated in the debugger have been resolved
- Log files created using the Dart: Capture Logs command will now be prefixed with some information about the SDKs that have been loaded
- Workspace symbols are now assigned more accurate ranges
- Refactors that edit multiple files are less likely to record multiple undo steps
v2.14.0 2018-06-14
Outline View
VS Code 1.24 includes an Outline preview feature. This version improves the data provided to Code to allow rendering the symbol data in a tree.

Getters in Debug Views
Debugger views such as Variables, Watch and tooltips will now include getters as well as fields.

This is enabled by default but since getters could have side-effects you can disable this per-projects using the dart.evaluateGettersInDebugViews workspace setting.
Complete Statement
A new Dart: Complete Statement command has been added. This command will attempt to finish the current line you’re editing by adding things like closing brackets and semicolons before moving the cursor to the next line. You can bind this command to a key by running the Open Keyboard Shortcuts command in the command palette.
Daemon Progress Notifications
After installing a Flutter update via flutter upgrade or switching channel with flutter channel the first invocation of Flutter will download dependencies and build tools. If this hadn’t happened before opening VS Code then this would happen quietly in the background when Dart Code invoked the device daemon which resulted in unexpected behaviour (for example no devices being detected or delays in launching). Now when this happens, Dart Code will show notifications of what’s happening in the background so it’s clear why devices haven’t been detected (yet).

Improved Termination of Processes
A number of issues with terminating Dart and Flutter processes have been resolved, including:
- Clicking the Stop Debugging button during a Flutter app build should cancel more quickly and no longer sometimes still result in the app running
flutter runandflutter testprocesses should not persist after clicking the Stop buttonflutter daemonprocess should not persist after closing VS Code
Some of these fixes rely on support from the Flutter tools which means they only work when using a very recent Flutter SDK. Flutter’s master channel already has these changes but it may take a little longer to filter through to the dev and beta channels.
Simplified Diagnostic Log Capturing
A new command has been added to simplify collecting logs when reproducing/reporting issues in Dart Code/Flutter/Dart. It’s named Dart: Capture Logs in the command palette.

You’ll be prompted to select a location/filename for the log file and then a notification will appear informing you that logs are being captured.

When you click Stop Logging the resulting log file will be opened in the editor for you to review before you attach to a GitHub issue. Currently this file will include all types of logging (Analysis Server, Observatory, Flutter Run, Flutter Test, Flutter Daemon) so you should start it as close to reproducing your issue as possible. The option to select which log sources to capture may be added in a future update.
Other Changes
- The
Please connect a device or select an emulatorprompt should no longer show if you connected your device too quickly after pressingF5 - Saving a file while a Flutter app is launching will no longer result in a Hot Reload failure message
- Saving non-Dart files while debugging a Flutter app will no longer trigger a Hot Reload
- Modifying settings that cause a silent extension reload (such as log files) will no longer stop Hot Reload from working
- Exception text shown in the Debug Console will now be truncated at 6 lines instead of 100 characters
- Exception messages can now be copied from the Variables and Watch debug views
- Non-debuggable stack frames will now be rendered greyed in the call stack
- The workspace symbol list is now truncated to 500 items to avoid some performance issues in VS Code rendering thousands of items
- Empty files will no longer result in errors from the document symbol provider
- The selected document/cursor position after a refactor that edits multiple files should now be more appropriate
- Some additional (minor) memory leaks have been fixed
- Windows drive letter normalization is now enabled by default (and can be disabled with
dart.normalizeWindowsDriveLetters) - Settings for log files now support relatives paths
- Folders for log files will now be created automatically if they don’t exist
v2.13.2 2018-06-06
- A memory leak in code completion has been fixed, so Dart Code should no longer get slower over time
v2.13.1 2018-06-05
- If you have only a single emulator it will no longer immediately launch upon pressing
F5, instead showing the usual prompt to give you the option of connecting a physical device - Using the
Create method 'xxx'quick fix to create methods in classes in other files will no longer incorrectly insert the code into the current file - Completions for methods that already include arguments such as
setStatewill no longer have additional parenthesis added on to the end - The
newkeywords have been removed from Flutter snippets - Relative paths for Flutter test scripts in
launch.jsonwill now correctly be detected as tests and not try to run on devices
v2.13.0 2018-06-01
Emulator Launching
Emulators can now be launched directly from within Code. If you start debugging without a connected device you’ll be presented with a list of emulators on your system to launch.

After selecting a device a notification will appear while the device boots and connects.
You can also trigger the emulator selection by clicking on No devices in the status bar or by running the Flutter: Launch Emulator command from the command palette.

This feature relies on support from the Flutter tools which means it will only show emulators when using a very recent Flutter SDK. Flutter’s master channel already has this change, but it may take a little longer to filter through to the dev and beta channels.
Improved Folding
Code folding is now handled by Dart Code rather than being done by VS Code based on indenting. This should result in more accurate folding regions and also allows collapsing file headers and directives.

This feature relies on support from the Dart analysis server which means it will only activate when using a very recent SDK. Flutter’s master channel already has this change, but it may take a little longer to filter through to the dev and beta channels.
Flutter: New Project Improvements
New settings have been added to customize the Flutter: New Project command:
dart.flutterCreateOrganization: Used in Java package names and as prefix in the iOS bundle identifierdart.flutterCreateIOSLanguage: The programming language to use for IOS apps (objcorswift)dart.flutterCreateAndroidLanguage: The programming language to use for Android apps (javaorkotlin)
Debugger: Conditional Breakpoints and Log Points
You can now set Conditional breakpoints that will only break if the provided condition is true.

Log Points are like Breakpoints but rather than pausing execution they simply print() the message and then continue. This allows you to add debug information without having to insert print()s and reload the application or revert them when committing code. Like breakpoints, they also persist across sessions.

Debugger: Start from Explorer
You can now run specific scripts directly from the Explorer pane using the Start Debugging and Start Without Debugging options on the context menu. This bypasses what’s in launch.json and uses default behaviour for the given file (this includes selecting the correct debugger based on whether the script looks like Dart or Flutter and is in a test folder).

Debugger: Attach to Process
@stuartmorgan contributed Dart: Attach to Process which allows attaching the debugger to an existing process that you have an Observatory URL or port number for. You can configure this in your launch.json by setting request to attach or by simply running the Debug: Attach to Dart Process command.


You can also provide the observatoryUri in launch.json to skip this prompt when launching with F5.
Note: In this version the standard Dart debugger is attached, which means Flutter-specific functionality like hot reload will not be available.
Other Debugger Changes
- Setting
vmAdditionalArgsinlaunch.jsonallows you to pass custom arguments to the VM when launching Dart applications Lists andMaps will now render consistently between the Variables Watch debugger panes- Adding
ListandMapentries to the watch window is now more reliable andAdd to Watchwill be disabled for items where it is not supported - @tfriem contributed including indexes in the display of
Mapentries in the debugger Variables and Watch panes to avoid items with identical display text being de-duped by VS Code - @tfriem contributed displaying complex
Mapkeys in the debugger Variables and Watch panes - Debugger tooltips will now show more descriptive type names (eg.
Stringin addition to_OneByteString) - Stepping into SDK sources while debugging will no longer cause analysis server exceptions
Full Restarthas been renamedHot Restart- A race condition that could cause unwanted
Continues during debugger startup has been fixed - A race condition that could cause
debugExternalLibraries/debugSdkLibrariessettings to not apply correctly has been fixed - Resolving variables like
${workspaceFolder}insideprogramandcwdinlaunch.jsonhas been improved and now better supports launching programs from sub folders launch.jsonnow supports relative paths and does not require${workspaceFolder}prefixes forprogramorcwd- On Windows, Dart VM processes for CLI apps should be cleaned up better when clicking the Stop button on the debug toolbar
- The Observatory Log File will now include launch information for the process, including arguments
Editor Changes
Organize Directiveshas been renamed toOrganize Importsas this is now a shared action across languages in VS Code- A
Refactoroption is now available on the context menu for improved visibility (the items shown are a filtered list of the existing lightbulb menu) - The
Organize Importsaction now appears in theSource Actioncontext menu - The
Sort Membersaction now appears in theSource Actioncontext menu - The
dart.organizeDirectivesOnSavesetting has been removed in favor of Code’s newcodeActionsOnSavefunctionality. To achieve the same functionality you can set the following in your settings:"editor.codeActionsOnSave": { "source.organizeImports": true } - Rename is now supported in more places (for example if you press
F2on theclasskeyword it will rename the class or on an import it will add or edit the prefix) - Tooltips for types from external packages will now show the package name at the top of the documentation
- The completion list will now refresh when typing a
/or\inside an import path to provide completion for nested folders/files - Keywords will no longer highlight incorrectly if followed by an opening paren (eg.
if(1)) - Opening Git diff views will no longer incorrectly use the original file for analysis
Other Changes
- A prompt to open release notes will now show when Dart Code is updated
- A warning will be shown if the casing of the folder you have opened differs from that on the underlying disk as this may cause unexpected analysis errors from consolidating
package:and relative paths - Changes to most log file settings will no longer require an extension reload
- Using
--preview-dart-2for the Dart VM will no longer give errors about not being compatible with checked mode - Running
Flutter: Get Packagesin the Flutter repository will now runflutter update-packages - Prompts to upgrade folders in your workspace will no longer appear after a “silent” extension restart
- The Dart SDK version number has been removed from the status bar from Flutter projects (it was incorrect but may return in future)
- A workaround has been implemented to resolve an issue where Flutter commands like
Hot Reloadwould not work if the Visual Studio Live Sharing extension was installed due to the way it proxies debug sessions - The
dart.previewDart2setting (and associated launch configuration property) is no longer supported by Flutter and has been removed (if you were using this for CLI apps you can add--preview-dart-2tovmAdditionalArgsand/oranalyzerAdditionalArgs) - Running scripts from nested folders will now more accurately detect the type of project/script being run and as a result the prompt to upgrade folders to “Workspace Folders” has been removed (you can still manually add folders as Workspace Folders if desired)
v2.12.0 2018-04-26
Support for Flutter Profile and Release Modes
You can now create launch configurations for profile and release modes for Flutter apps. For now, this requires you to create a launch.json and set the flutterMode argument.

For more information on using profile and release modes, see Running Flutter Apps in Profile or Release Modes.
Flutter Memory Usage Monitoring
When running a profile build (or if you set showMemoryUsage in your launch configuration) the total memory for your applications heaps will be shown in the status bar.

Note: This is heap usage and not total process memory. In debug builds it may not be reflective of actual usage in a release build.
Progress Notifications for Long Running Tasks
Long running tasks like Flutter: Get Packages and Flutter builds will now show more obvious progress notifications with progress animations.

As part of this, these actions may also now be cancelled from the x in the notification.
Flutter Icons in Tooltips and Completion Descriptions
Flutter icons now show correctly in tooltips and completion descriptions instead of chunks of HTML.
![]()
Extract Widget Refactor
An Extract Widget refactor is now available on the lightbulb menu that creates a new Widget class and inserts a call to its constructor in the original position.

Extract Method Refactor
An Extract Method refactor is now available on the lightbulb menu.

Better Feedback for Failed Renames
Failed renames will now show errors directly in the editor instead of window-scoped notifications that require dismissing. In an upcoming VS Code release we will stop the rename input box from appearing at a location that does not support a rename.

Preview: Better Handling of Windows Paths
A new setting (dart.previewExperimentalWindowsDriveLetterHandling) has been added. Setting this value to true will cause all drive letters to be converted to uppercase when Dart Code interacts with services like the analysis server. This should fix a number of issues affecting Windows users (unexpected errors like Type 'x' cannot be assigned to type 'x' or completion and errors not updating when referencing code with package: imports). In future this behaviour may become the default so please try it out and send feedback.
Other Changes
- Exception messages shown in popups during debugging are no longer truncated
- Pressing
F5in a Flutter project will no longer pickbin/main.dartto execute overlib/main.dart - More output from
flutter runwill be shown in Debug Console - The display of lists and maps in the debugger variables pane has been improved
- The
Add to Watchaction on variables (in the debugger variables pane) will now correctly populate watch expressions Slow Mode Banneris now known asDebug Mode Banner- @343max contributed a
dart.flutterSelectDeviceWhenConnectedsetting to control whether to automatically select the most recently connected device in Flutter projects (defaults totrueto preserve current behaviour) - Organize Imports is now bound to
Alt+Shift+Oby default - A new
dart.organizeDirectivesOnSavesetting has been added - CPU usage while moving the caret/selection around the editor should be much lower
- Code’s automatic indentation detection will be disabled for Dart since sometimes it picks 4 spaces based on line continuation indenting
- A new
Go to Super Methodcommand has been added Find Referenceswill now also include the declaration- TODOs will once again appear in the Problems pane if you set the
dart.showTodossetting totrue - Formatting of the hover tooltips has been improved
- Tooltips will no longer show on import prefixes (there was no useful information in them)
- Duplicate code fixes will no longer show in the lightbulb menu when there are multiple on the same line
- @aemino contributed a fix for ligatures not working correctly on
=>due to them being considered individual tokens - Analysis of AngularDart now enabled by default (requires a v2 dev SDK) and can be controlled with the dart.analyzeAngularTemplates setting
- The error message shown when the analysis server fails to start will now be more appropriate
v2.11.2 2018-04-05
--no-preview-dart-2will no longer be sent to the VM (even whendart.previewDart2is set tofalse) for CLI apps as it is not supported
v2.11.1 2018-03-27
- SDKs in paths that contain spaces will no longer report that the analysis server has terminated
v2.11.0 2018-03-27
Flutter Test
Basic support for flutter test has been added. If you launch a file (by pressing F5 with no launch config, or by setting program in your launch config) that is inside the test folder of a Flutter project, the script will be run using flutter test. Output will appear in the Debug Console pane. All debugging functionality (breakpoints, etc.) should work as normal.

Projects in Sub-Folders
When projects are found in sub-folders you will now be prompted to mark them as Workspace folders. This will allow Dart Code to better understand which folders are projects when detecting which debugger to run when pressing F5.

Note: VS Code will duplicate these workspace folders in the top level of explorer - please +1 this VS Code issue to allow this to be configurable.
Silent Extension Reloads
Many operations in Dart Code require re-initialising the extension. This was previously done by prompting the user to "Reload Window" which resulted in a visible disruption and all extensions re-initialising. In this version Dart Code silently re-initialises itself meaning no more prompts for actions such as changing SDKs. Since this operation still terminates and restarts the Dart analysis server it may take a few moments to re-analyze your project.
SDK Picker for Flutter
The Flutter version number now appears on the status bar and allows quickly switching SDKs by clicking onit (this functionality already existed for Dart). Set the dart.flutterSdkPaths setting to an array of SDK folders (or folders containing SDKs) to use this. Note: This does not change your Flutter channel but relies on having multiple versions of the SDK in different folders (you can do this without multiple clones by using git worktree as shown in our Travis script).

Other Changes
dart.previewDart2now explicitly sends--no-preview-dart-2when set tofalseto allow opting-out of the Dart 2 preview once it becomes the default (if undefined, neither flag will be sent)- The setting
dart.previewDart2now works for Dart CLI apps in addition to Flutter (note: your Dart SDK must support it, which currently means you must be using a v2.0 dev release) - Pressing F5 without a
launch.jsonwill now launch more scripts without configuration (scripts insidetest,binandtool) - Errors when launching Flutter projects (such as when you have not accepted Android licenses) will now appear in the Debug Console
- Flutter’s
Hot Restartis now bound toCtrl+F5by default during a debugging session Flutter: New Projectwill now validate that you do not call your projectflutterorflutter_testwhich would lead to confusing errors about depending on itself- The
flutter/flutterrepository will once again be treated as a Flutter project rather than a Dart one, meaning it will use Flutter’s version of the Dart SDK and start theflutter daemon - The extension will no longer crash if you try to opened a Flutter project without a Flutter SDK but with a Dart SDK in your
PATH - The display of the workspace symbols has been updated to include file paths in addition to class names
- The document symbol list will no longer list constructor invocations within Flutter projects
- The document symbol list (
Ctrl+Shift+O) now uses the same API as the workspace symbol list (as updated in the previous version) when your SDK supports it, resulting in more consistent rendering between document/workspace lists - Running
Pub: Get Packages,Pub: Upgrade Packages,Flutter: Get PackagesorFlutter: Upgrade Packagesdirectly from the command palette will now switch betweenflutterandpubbased on the project type - Commands like
Pub: Get Packageswill no longer fail if your Dart SDK is in a folder with parentheses in the name - Code completion will no longer insert unwanted parentheses or colons that already exist ahead of the cursor when typing quickly
- Code completion for named arguments will no longer insert placeholders but instead automatically re-trigger code completion where the value should be provided
- Dart and Flutter version numbers will no longer show in the status bar when the active file is not a Dart file
- The SDK quick-picker will now include your current SDK even if it’s not included via the
dart.sdkPaths/dart.flutterSdkPathssettings - The SDK quick-picker will no longer show an error if configured folders contain symlinks to Dart binaries
- A new option (
dart.vmAdditionalArgs) has been added to pass custom arguments to the VM when launching Dart CLI apps - Code completion will no longer get stuck open after typing
@override
v2.10.0
- When the Dart or Flutter SDK could not be located, a “Locate SDK” button is shown to allow browsing to the SDK manually
- The Flutter: Run Flutter Doctor command is now available outside of having a Flutter project open
- Many Flutter debug toggles (debug painting, performance overlay, debug mode banner, slow animations) will now persist across a
Hot Restart - Exception tooltips will now show the
toString()of the exception rather than just the type name - Exception information will now show in the
Variablesdebugger pane - Searching for symbols across the workspace now uses a much faster API (this requires a very recent SDK build and will fall back to the slower method for older SDKs)
- The dependency tree explorer now shows file icons
- Refactorings from the lightbulb menu are now keybindable! See the readme for full details
- The Flutter SDK is now correctly detected from the
.packagesfile of a project on Windows - If your Flutter SDK does not yet have a cached Dart SDK a more appropriate message will now be shown
- Code completion tabstops may now provide more specific completion suggestions for some actions
- A spinner will now be shown in the status bar during Flutter build progress messages
- Previously hidden settings for debug log files are now visible to aid completion/validation when setting them
v2.9.2
- Running
Flutter: New Projectwill no longer complain about missing SDKs ifdartis not in yourPATH
v2.9.1
- A more appropriate error message is now shown when running
Flutter: New Projectwhen Flutter cannot be found
v2.9.0
- A new command (
Flutter: New Project) has been created to simplify the process of creating and opening a new Flutter project (unlike others, this command is in the palette even without a project open) - Flutter and Dart debuggers have been merged, you will no longer be asked to choose between Flutter and Dart when running new projects!
- As part of this, the
typeattribute on launch configurations in yourlaunch.jsonwill be automatically changed fromdart-cli/fluttertodartupon opening the project
- As part of this, the
- Flutter projects no longer require a
launch.jsonfile if being launched with default arguments; if you hit F5 in a project without one it will just launch immediately - If your packages are missing or out of date you will be prompted to run
pub get/flutter packages getupon loading your project (this can be disabled with the newdart.promptToGetPackagessetting, which can be set at the folder level) - Snippets have been added for Flutter widgets (
stless,stful,stanim) and will show only inside Flutter projects - Quick Fixes and other code actions that insert code now support tab stops and selections (for example the
Wrap with new widgetassist will now select the textwidgetfor you to type over) - Code completions will no longer insert parentheses/argument placeholders if they are already present
- Code completions will no longer insert named argument placeholders if a value is already present
- A spinner will be shown in the status bar during analysis
- A spinner will be shown in the status bar while Flutter/Pub commands are running
- Quick fixes will now be sorted in the lighbulb menu by the severity of the error that they fix
- Quick fixes and code assists are now categorised as QuickFix and Refactor in Code to allow for keybinding a specific type
- SDKs will now be listed by version number in the SDK picker
- Snippets will no longer be prioritised over other completions in the completions list
- A workaround for a change in VS Code 1.20 that causes breakpoints to not be hit on Windows has been implemented
- Package restore commands will now be terminated and re-run if you invoke them again while they are already running (this includes if you change
pubspec.yamland save) - Due to a number of issues with the implementation, external files (SDK, packages) will no longer open read-only (this behaviour may be restored in some form in future)
- Executing package restore commands in a workspace that has no
pubspec.yamlon Windows will no longer get the extension stuck in a loop - Saving
pubspec.yamlin a Dart project will no longer runflutter packages getif you have a Flutter project in the same workspace - Running
Flutter: Get Packageswill no longer sometimes unexpectedly ask you for the workspace folder to run the command in - Opening a Dart file outside of a folder will no longer show errors in the developer console
- A new setting (
dart.previewDart2) has been added which allows you to opt-in to Dart 2 behaviour such as optionalnew/const(you must be using an SDK that supports this!)
v2.8.2
- Code completion has been updated to use a new field provided by the analysis server that allows the text to be inserted to be different from the text displayed in the completion
v2.8.1
Code 1.20.0 included a change that broke debugging for projects without a launch.json. A fix is on its way but in the meantime a workaround has been added to restore the ability to debug. As a consequence you will need to select the correct debug type twice when first debugging a project with no launch.json but this will be addressed in a future update (after Code’s fixes are live).
v2.8.0
- Code completion will automatically trigger when manually typing
import "to help complete package/filenames - Code completion will automatically trigger in the correct location when completing the
import "";snippet to help complete package/filenames - The document symbol list will no longer fail to load for documents returning
CONSTRUCTOR_INVOCATIONsymbols in results - Code completion will no longer fail to load for documents returning
CONSTRUCTOR_INVOCATIONsymbols in results - The debug adapter should no longer crash if you
print()JSON that looks like a flutter command while debugging a flutter application (additional improvements over those already made in previous releases) - Debug status text like “Initializing hot reload” will no longer remain visible if you terminate a debugging session while it is visible
- The “Hot restart recommended” hint has been moved from an information bar at the top of the window to the status bar
- Pressing the debuggers Restart button to perform a hot reload will no longer crash if you have unsaved changes
- Invoking Save All will no longer cause multiple hot reload requests which could result in crashes
- If a hot reload is requested while another is in progress, the message “Reload already in progress” will be displayed in the debug output and the request ignored
v2.7.3
- Typing a
{will no longer cause code completion to automatically appear unless it was immediately preceded by a$
v2.7.2
This version contains no functional changes but updates some internal references to the extension’s publisher ID which has been changed from DanTup to Dart-Code.
v2.7.1
- Further improvements have been made to reduce the chances of
printing JSON from Flutter apps from crashing the debugger - If during a hot reload, code that has changed was not re-executed (for example if you change the
mainmethod) you will now see a notification with an option to perform a hot restart - Long Dart SDK version numbers (git hashes) will now be truncated in the status bar (the full version is available in the tooltip)
v2.7.0
- When debugging, call stacks on Windows should no longer show long (incorrect) relative paths
- Find references will no longer hang with
Loading...if invoked somewhere that has no results (eg. keywords) - Code completion will no longer hang with
Loading...when using the Angular plugin and there are no results - Code completion will now trigger automatically after typing
$or{inside strings - Saving
pubspec.yamlin a Flutter project will no longer runpub getbut instead run the Flutter eqvuilent - Executing SDK commands will now pick a more appropriate workspace (or prompt for one if it cannot)
- Folders named
packagesthat contain real projects (like inside the Flutter repo) will now be detected more accurately (reducing package path resolution issues) - The Flutter debugger will no longer crash if you
printa JSON array - The Flutter debugger will no longer hang if you create breakpoinst prior to launching the debug session
- Vanilla Flutter projects inside the Fuchsia tree should now be treated like Flutter and not Fuchsia, enabling the Flutter deamon and debugging support
v2.6.2
- An issue with
pubandfluttercommands not working from the command palette (introduced in v2.6.0) has been fixed
v2.6.1
- The error message displayed when the analysis server cannot be found is more useful (previously it incorrectly reported that it had terminated)
- An issue where the analysis server was not found if the
dartexecutable in yourPATHis a symlink (introduced in v2.6.0) has been fixed
v2.6.0
Note: This version requires Visual Studio Code 1.18.
Multi-root support
VS Code 1.18 gained support for multi-root workspaces, which allows multiple folders to opened at the same time. Perviously, much of Dart Code’s functionality would just act on the first folder in the list. Now, all functionality should work as you would expect.
- When adding a Flutter or Fuchsia project to a multi-root workspace that didn’t previously have one, you will be prompted to reload to allow switching to the correct SDK
- When running Flutter/Pub commands with multiple projects open, you will be prompted to select which folder to execute them for
- Several settings have been promoted to resource-level which allows them to be set at a folder level even inside a multi-root workspace:
dart.insertArgumentPlaceholdersdart.lineLengthdart.pubAdditionalArgsdart.runPubGetOnPubspecChangesdart.flutterRunLogFiledart.debugSdkLibrariesdart.debugExternalLibrariesdart.observatoryLogFile
- Settings not listed above as resource-level must now be set at a User or Workspace level (VS Code will highlight such settings if you set them at a folder level)
- The Dependency tree is hidden when you are working in a multi-rook workspace
Other Changes
- SDK search paths have been simplified to make them easy to understand when trying to diagnose missing SDK issues
- The
dart.sdkContainersetting has been renamed todart.sdkPathsand an array of multiple paths (this allows you to list several SDKs or folders full of SDKs can quickly switch between them using the SDK Version in the status bar) - The SDK Version switcher is now available for Flutter and Fuchsia projects
- A new setting has been added to override the Flutter SDK location (
dart.flutterSdkPath) - SDK overrides now apply to all project type (Fuchsia, Flutter, Dart)
- The depdency tree will no longer appear in the explorer pane when there are no dependencies to show
v2.5.1
- Chinese characters in paths should no longer result in breakpoints not being hit during debugging
v2.5.0
- A new Dart: Open Observatory command is now available during Dart and Flutter debugging sessions to launch Observatory in a browser
- A new Dart: Open Timeline command is now available during Flutter debugging sessions to launch the Observatory Timeline in a browser
- Closing Labels are now enabled by default when you are using a version of the SDK that supports it
- A new option (
dart.closingLabels) has been added to allow these to be disabled
- A new option (
- The setting
dart.flutterHotReloadOnSavenow defaults totrueand will force a hot reload upon saving (if there are no errors in the file being saved) - Progress messages will now be shown in the status bar when building/debugging Flutter projects
- Characters typed at the end of a line will no longer appear after the Closing Labels
- The
dart.sdkContaineroption (which adds a quick “SDK Picker”) now works if pointing directly at an SDK instead of its parent
v2.4.4
- The search path for the Flutter SDK cached by Fuchsia has been updated in line with the latest Fuchsia code
- The
dart.userDefinedSdkPathsetting will now override the Dart SDK used for Fuchsia projects (this is temporary until Fuchsia and Flutter get their own override)
v2.4.3
Note: This version requires Visual Studio Code 1.17.
- The search path for the Dart SDK in Fuchsia projects has been updated to reflect the new location in a
third_partyfolder - Several debug APIs are being removed in Code 1.18 so Dart Code has been moved off them - these should have no visible effects but since there was a lot of refactoring there is risk of new bugs in:
- Code that provides debug configurations for new projects that do not have a
.vscode/launch.jsonfile - Code that supplements the launch config with things like SDK paths before passing to the debug adapter
- Code that passes custom commands (like Flutter’s hot reload, toggle debug painting, etc.) from the IDE to the debug adapter
- Code that provides debug configurations for new projects that do not have a
v2.4.2
- The
Closing Labels previewfeature will no longer show a toast popup asking for feedback every time it activates
v2.4.1
Note: This version requires Visual Studio Code 1.16.
- Tooltips for items with no dartdocs will now appear correctly (a breaking change in Code 1.16 resulted in these disappearing)
- The text color for
Closing Labels previewcan now be controlled using thedart.closingLabelscolor (you can set this in your settings, inside theworkbench.colorCustomizationssection - see here) - Go-to-Definition will no longer sometimes open some files inside your own project as read-only on Windows because of path casing differences
- TODOs will now appear with lower priority than lints and hints in the Problems pane
- The error message shown when the Flutter SDK cannot be find will now correctly refer to the
FLUTTER_ROOTenvironment variable instead ofFLUTTER_HOME
v2.4.0
- Dart Code will now activate if a workspace contains a
.dartfile rather than only if it contains apubspec.yamlfile or when a.dartfile is specifically opened - The dependency tree should work more reliably for
.packagesfiles that are not consistent with those generated bypub(for example, the hand-maintaned one in the Dart SDK repo) - Errors that occur when running Flutter debug commands will now be shown in the debug console
- The
Closing Labels previewhas been updated to use functionality provided by the Dart SDK which will result in better performance and improved labels (this requires SDKv1.25.0-dev.11.0or later)
v2.3.5
- When working with a project that does not have trailing slashes on paths in the
.packagesfile (such as dart-lang/sdk) breakpoints in packages should now work as expected.
v2.3.4
- Go-to-Definition now works in read-only files (eg. SDK or external files opened using Go-to-Definition)
New Preview Features available in this version
dart.previewAnalyzeAngularTemplates- Enables analysis for AngularDart templates (requires the angular_analyzer_plugin)
v2.3.3
- The dependency tree will now update after packages are changed/updated
- When opening a Fuchsia project, the explorer will no longer indefinitely show a progress bar caused by trying to read dependencies
- When using Go to Definition, files that are outside of your workspace root (eg. packages, SDK sources) will now be readonly to avoid accidental modification
v2.3.2
- A new “Packages Tree” has been added to the explorer which lists your projects depencies and allows you to browse them in a read-only view
- The ability to switch SDKs has been removed for Flutter and Fuchsia projects where it does not make sense
- Fuchsia projects are now detected and will use the correct Dart SDK from Fuchsia
- The
dart.previewFlutterCloseTagDecorationspreview feature has had several improvements- Decorations now appear in Fuchsia projects as well as Flutter projects
- Decorations now appear for any
Widget-returning method instead of only methods namedbuild - Decorations will update less frequently to avoid flickering during quick typing
- Decorations should no longer appear in invalid places (probably)
- Decorations now look more like comments, prefixed with
//instead of/ - Decorations now apply to
constconstructor calls as well as those usingnew
v2.3.1
- An issue with searching symbols in a file being unreliable (appearing to hang) has been fixed
- A new setting
flutterHotReloadOnSavehas been added to force a hot reload upon saving (if there are no errors in the file being saved) - A new Flutter: Hot Restart command is now available during Flutter debugging sessions
New Preview Features available in this version
dart.previewFlutterCloseTagDecorations- Show annotations against Flutter widget constructor calls that span multiple lines
v2.3.0 - Flutter Debugging Commands
Several new commands have been added to aid Flutter debugging. These appear in the command palette but can be bound to keys in the Keyboard Shortcuts window in Code.
- Toggle Debug Painting
- Toggle Performance Overlay
- Toggle Slow Animations
- Toggle Repaint Rainbow
- Toggle Platform (Android/iOS)
- Toggle Baseline Painting
- Toggle Slow-Mode Banner
Additionally the default hotkey for Organize Directives has been removed to avoid a warning from Code about modifier keys. You can rebind this command in Code’s Keyboard Shortcuts window.
v2.2.0
- When running on Mac OS + iOS breakpoints should work from first launch without having to hot reload first
- A new Dart: Sort Members command has been added
- The Debug: Start without Debugging command will no longer error if this is the first time running a project (where the
.vscode\launch.jsonfile does not exist) - A new setting
sdkContainerhas been added which can be used for fast SDK switching - set to a folder that contains multiple SDKs and the Dart SDK version in the status bar will become clickable
v2.1.0
- [Flutter] A new command has been added to the command palette to run
flutter doctor - Dart and Flutter SDKs are now found in
PATHeven when they start with~/for a users home directory - All path names in config (log files, analyzer path, SDK path) now support starting with
~/for a users home directory - When enabled, debug logging should now flush correctly before terminating to reduce the changes of data not being recorded
- A new setting has been introduced (
showLintNames) which will prefix lint/hint names into messages in theProblemspane to make it easier to// ignorethem if you wish
Note: If you previously installed a beta version of Dart Code to help with testing Flutter integration, please uninstall it and close all Code instances before installing v2.0 from the marketplace.
- [Flutter] When opening a Flutter project your selected device will be shown in the status bar
- [Flutter] If you have more than one connected device you will be able to switch between them by clicking on the device in the status bar
- [Flutter] Pressing
F5will build and launch your app on the selected device - [Flutter] The usual debugging experience is available for Flutter apps, including breakpoints, call stacks, watch window etc.
- [Flutter] The debugger’s
Restartbutton (orCtrl+Shift+F5) has been mapped to Flutter’shot reloadand will update the running application without needing to rebuild - [Flutter] Code completion for Widgets will no longer show trailing commas in the list (though they will still be inserted)
- Clicking the debugger’s restart button for a Dart CLI app will no longer crash but instead provide a more useful message about being unable to restart when VS Code does not supply toe correct configuration (this issue is fixed for VS Code 1.14 coming soon)
- Stack frame text when stopped in the debugger is now improved and will show async gaps
- Cursor placement after code fixes and assists should now be more accurate
v1.4.2
Note: This version requires Visual Studio Code 1.13.
- Code completion will now show types for named arguments more reliably
- Argument placeholders will now (again) insert placeholder text instead of empty strings
- Completing methods that take no arguments will no longer place the cursor between the parens as if there are arguments to type
- When selecting items from the code completion list the cursor will now more reliably move to the expected location after insertion
- New snippets have been added for
testandgroupmethods defined in thetestpackage - Dart Code will now activate when opening workspaces that include a
pubspec.yamlanywhere in the tree, not just in the workspace root folder - Debug logging will no longer appear in the
Debug Outputwindow when launching a debug session - Snippets now have slightly more verbose descriptions of their functionality
v1.4.1
- Identifiers that start or end with
$symbols will now highlight correctly - Highlighting of variables inside interpolated strings is now more accurate
- Configuration snippets have been added to make adding additional debug configs to
launch.jsoneasier
v1.4.0
- Code assists are now available and will show up as lightbulbs similar to existing code fixes (for example,
Wrap in new widgetin Flutter projects) - Code completion will now refresh on certain key presses (
space,(,=) which should result in more accurate results more often - Code completion results are now sorted by relevance rather than alphabetically
- Cursor position should now be better maintained when executing code fixes
pubspec.yamlandanalysisoptions.yamlwill once again use the built-in YAML language/highlighting- When opening a flutter project, the
.packagesfile will now also be used when trying to locate the Flutter SDK - The error message shown when unable to locate the Flutter SDK has been simplified and a link to the Flutter download page added
- The environment variable
FLUTTER_HOMEis not recommended for use and will no longer be used to locate a Flutter SDK (FLUTTER_ROOTis still checked)
v1.3.0
- When opening a Flutter project, the below locations will be checked for a Flutter SDK and the embedded Dart SDK will be used (if no flutter SDK is found an error message will be shown)
.\bin\flutter(.bat)(FLUTTER_ROOT)\bin\flutter(.bat)- All folders in
PATH
- Dart SDK update checks are now disabled for Flutter projects due to the embedded Dartk SDK
- Pub commands are now generally replaced with Flutter equivalents when a Flutter project is open (note: Pub commands still appear in the command palette for familiarity but will execute flutters versions)
- When
flutter: sdk: flutteris added to/removed frompubspec.yamlyou will be prompted to reload to switch between Dart/Flutter SDKs - Pub commands will no longer appear in the command palette when a Dart project is not open
v1.2.0
- The change made in v1.1.0 to support opening the Flutter repo introduced some new issues and has been reverted except for specific workspaces. The issue is caused by using a folder named
packageswhich is not currently supported by the analyzer. In order to fix the issue for the Flutter repo the workaround will be triggered by the presence of a.\packages\.gitignorefile (which exists in the Flutter repo but not inpackagesfolders created bypub). This workaround will be removed once the Analyzer has been updated.
v1.1.0
- Opening a folder that is not itself a Dart package but contains others (such as the Flutter repository) will no longer give false errors/warnings caused by incorrect package resolution
- Setting Dart SDK/libraries as debuggable/non-debuggable will now work correctly with SDK 1.23 which has different debugging defaults
- The
launch.jsonfile should now be much simpler than before and not contain internal Dart Code settings that are not relevant to the user * - The
launch.jsonfile now properly supports default socheckedMode: trueandargs: []are no longer required unless being changed *
* Your launch.json file should automatically be tidied up when you first open your project.
v1.0.2
interfacehas been removed from the list of keywords for syntax highlighting. It has not been a Dart keyword for sometime and resulted in incorrect coloring when using it as a variable name- Expressions in interpolated strings should now be highlighted even when containing properties and method calls
v1.0.1
- Opening a Dart file from the Dart SDK (such as navigating via
Go to Definitionon an SDK type) when using a dev-version 1.23 Dart SDK will no longer result in an infinite analyzing loop causingAnalyzing...to flicker on the status bar
v1.0.0
- Pressing F5 to launch Dart programs after upgrading to Code 1.10 will no longer fail with an error about an unexpected token in
launch.json - Pressing F5 to launch Dart programs will now use Dart’s
checked modeby default - A new setting has been introduced (
pubAdditionalArgs) that allows additional arguments to be passed topubin the Pub: Get Packages and Pub: Upgrade Packages commands (this may be useful if you wish to use--packages-dir) - The order of items in error reports have been tweaked slightly to move more useful stuff further up
v0.15.1
- Fixed an issue introduced in v0.15.0 where
nullwould something appear in tooltips for items with no doc comments.
v0.15.0
- Tooltips will now show include the name of the library that a type comes from.
- When the Dart: Organize Directives command fails (eg. due to a compile error) the correct message will be displayed instead of
[Object object]
v0.14.9
- Completing named arguments that already have values will no longer cause the argument name to be inserted twice.
v0.14.8
- An error message about the “new driver” will no longer appear when using version v1.22.0-dev.5.0 or later of the Dart SDK.
v0.14.7
Note: This version requires Visual Studio Code 1.8.
- Code completion will no longer insert underscore characters after upgrading to Code 1.8.
v0.14.6
- Using the experimental analysis driver will no longer result multiple error reports being offered when an error occurs
v0.14.5
- Passing additional arguments to the analysis server via the hidden setting
dart.analyzerAdditionalArgsnow works as expected - Generated error reports will now include which analysis server arguments were used
- Generated error reports will now include which type of request the server was processing
- Generated error reports may now include additional diagnostic information from the analysis server
- Generated error reports will now include some intro text encouraging the user to review the report for any sensitive information
v0.14.4
- Some additional debugging settings have been added to help track down analysis server issues
- Changing analysis server debug settings will now prompt you to reload the project to restart the analysis server
- Some minor tweaks have been made to the error report generation when the analysis service crashes
- Exception analytics should no longer sometimes include users source code paths/filenames in logs
v0.14.3
- When changing the
dart.sdkPathsetting you will now be prompted (and given a button) to reload the project - If the analysis service crashes and analytics are enabled, the first line of the error message will be included in an analytics event
v0.14.2
- Fix to fix for analytics :(
- Add timings for extension activation and analysis server startup
v0.14.1
- Minor update to improve session handling for analytics
v0.14.0
Note: Due to use of new APIs, Dart Code v0.14 requires Visual Studio Code v1.6 or newer.
Debug Just My Code
New settings have been added controlling whether to step into SDK and external library code when debugging. When first opening Dart Code with this change you will be prompted to choose whether to “Debug just my code” or “Debug all code”. You can change this at any time with the dart.debugSdkLibraries and dart.debugExternalLibraries settings.
Analysis Server Error Reporting
If the analysis server encounters an error you will now be prompted (up to 3 times per session) to report the issue to the Dart team. Clicking “Generate error report” will build a document of markdown that you can simple copy/paste directly into the Dart SDK issue tracker (linked at the top of the report).
Misc
- A small change was made to ensure debugging compatibility with future versions of the Dart SDK.
- If the Dart SDK is not found on your machine, the error message will now include a button to launch the Dart installation page.
- As of Visual Studio Code v1.7, the
editor.formatOnSavesetting will work correctly for Dart files.
v0.13.1
- Code completion should no longer occasionally fail showing
Loading... - Invoking
Go to Definitionon import statements should no longer occasionally fail silently
v0.13.0
- Support has been added to format documents while typing (you must enable
editor.formatOnType). This currently triggers when you type;or}. Please send feedback!
v0.12.0
- A new “type hierarchy” feature has been added (
F4) - The “Preview” tag has been removed from Dart Code
- The VS Code version number is now included in analytics to help make decisions about when code supporting older versions of Code can be removed
v0.11.2
- If the Dart analysis server crashes you will now be prompted to save and reload the project (rather than everything being silently broken)
v0.11.1
- A new setting has been added (
dart.insertArgumentPlaceholders) to turn off placeholder insertion during completion operations - More improvements have been made to hovers (these appear best in Code 1.6, currently the Insiders build)
- Large lists will now be “paged” in the debugger locals/watch windows to improve performance
- The SDK update notification now has a button to jump directly to the Dart SDK download page
v0.11.0
- Code fixes have been added! Use
Ctrl+.for the lightbulb menu orF8for diagnostics widget pub getwill run automatically when you savepubspec.yaml(can be disabled with thedart.runPubGetOnPubspecChangessetting)- Completion for methods/constructors now adds placeholders for mandatory arguments
- Completion for named arguments now adds a placeholder for the value
- Pressing
<ENTER>in a triple-slash comment (/// ...) will now pre-complete the comment markers for the next line - Pressing
<ENTER>in an old-style multiline comment (/** ... */) will now pre-complete following lines and place the closing marker (*/) in the right position - Hovers will no longer contain hyperlinks that don’t work when docs reference other elements
- Display improvements to hovers/tooltips (these are not finished and will continue to be improvedin future releases)
- Completion now shows when an element is
deprecated - Hovers will now show when an element is
deprecated(note: requires Dart SDK 1.20, currently unreleased)
v0.10.0
- Debug support has been added! Breakpoints, hover evaluation, watch window, call stack etc. should all work (with some minor known issues)
- Rename (
F2) now works for most items - The update check for SDKs now connects to the internet to check for updates instead of using a hard-coded last-known-update value
- A new setting has been added to disable SDK update checks/notifications (
dart.checkForSdkUpdates) - Properties will now display better in completion/symbol lists and not as callable methods
- SDK paths that have been removed from settings will no longer continue to be searched at startup
- Indent settings for
pubspec.yamlandanalysis_options.yamlwill now also be forced into 2-spaces at load (ifdart.setIndentationhas not been set tofalse)
v0.9.0
- A warning will be shown at startup if your Dart SDK is older than the one the current Dart Code was tested with
- If you have multiple open Dart projects using different versions of the SDK, running a command line app (
F5) will no longer use the SDK from the last Dart project opened - Various improvements have been made to the display of search results and code-completion items
- Snippets have been added for common code (
main,try,switch,import,class,typedefand more!) - Errors will no longer occur trying to run
pub getorpub upgradeif your SDK is in a path that contains spaces
v0.8.2
- The display of symbols in the workspace symbol search (
Ctrl+T) has been improved * - The Dart language service will no longer crash when you enter symbols into the (
Ctrl+T) search box - Pressing
F5will now allow you to run a Dart command line application (you will need to set the path in.vscode\launch.json) ** - Organize Directives (
ctrl+alt+o) has been added
v0.7.0
- Workspace symbol search (
Ctrl+T) now includes more symbols from your workspace including imported packages - Document symbol list/search has been implemented (
Ctrl+Shift+O) - Document highlights have been implemented (selected a symbol will highlight other instances)
- Commands for
pub getandpub upgradehave been added - Errors and warnings from files that are deleted when not open will no longer hang around in the problems view
v0.6.2
- Find References (
Shift+F12) has been added - Open files are given higher priority for analysis operations
- The extension no longer tries (and fails) to analyze open files that are outside of workspace folder
Additionally, a new option dart.allowAnalytics was added to control if analytics are sent. Only very basic events are captured (such as extension activation and if you toggle certain features) and are sent along with the extension version/platform. No code, filenames, project names or personal information will be sent. Source code for all analytics is visible here.
v0.6.1
- A new setting
dart.showTodos(default:true) has been added to show/hide TODO messages from the Problems list - “Analyzing…” will now show in the status bar when files are being analyzed
- Go to Definition is now supported within your project (though does not yet work with SDK classes)
- The Dart SDK version number will now show in the bottom right status bar
- Dart files will automatically be set to 2-space indenting when you open them
- A new setting
dart.setIndentation(default:true) has been added to enable/disable automatic indent settings - Symbol search is now case-insensitive and also supports better filtering (eg. “TA” will match “TwitterApi”)
- Tooltips reading
undefinedwill no longer appear for some items (eg. string literals) - Tooltip formatting/display has been greatly improved
v0.5.2
- SDK detection is more reliable on Linux/Mac
- Name changed from “Dart-Code” to “Dart Code”
- Setting added to control line-width passed to formatter
- Last used SDK path is cached to improve startup performance
- Tooltip hovers now indicate the range that they apply to
- Braces/quotes now automatically close
- Pressing enter between a set of braces will automatically indent
v0.1.0
- Syntax highlighting
- Code-completion
- Diagnostics (errors/warnings/hints)
- Workspace-wide symbol search
- Reformatting document
- Tooltips



