For instructions on installing the Dart or Flutter extensions, go here.
v3.12.2 2020-07-08
- #2613: Flutter SDKs installed using Snap (
snap install flutter --classic) will be automatically detected (and initialized, if required) on Linux.
v3.12.1 2020-06-30
- #2592/#2597: The change to use standard DAP messages for debugger progress events caused events taking less than 500ms to not show (for example Hot Reload/Restart requests). This change has been partially reverted (pending a change in VS Code), though notifications will still only show in the status bar by default.
- #2595: Log files will now correctly show activation status of the Flutter extension instead of always “(not activated)”.
v3.12.0 2020-06-25
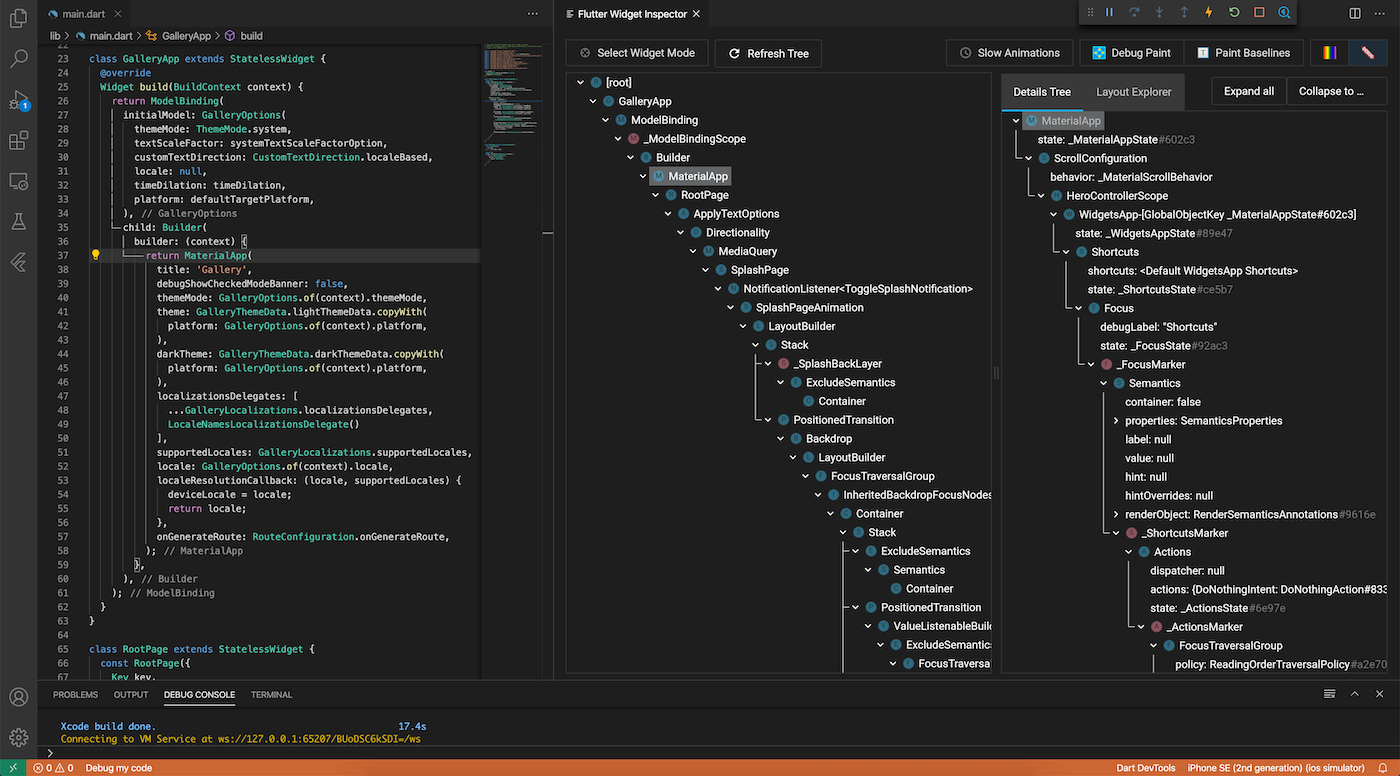
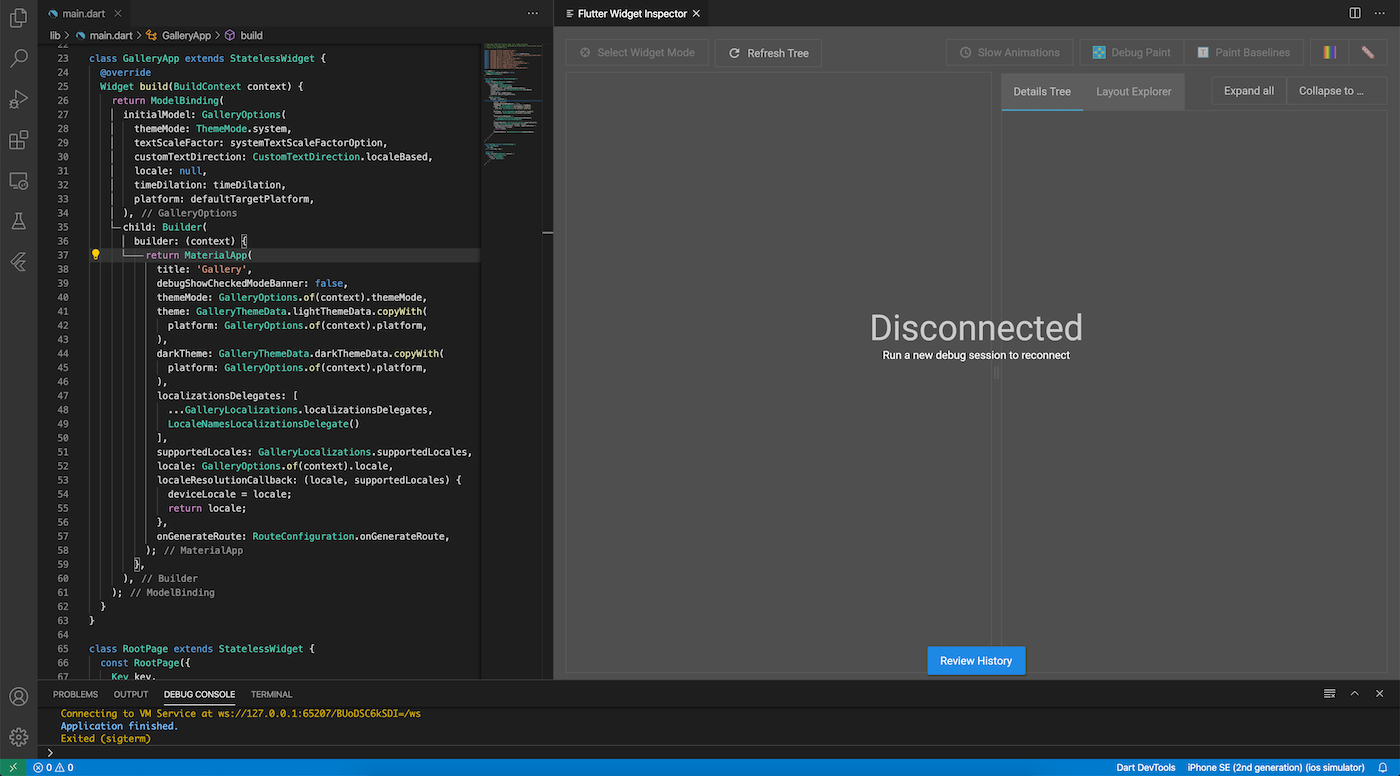
Preview: Embedded DevTools
#1488/#2578: A new setting (dart.previewEmbeddedDevTools) has been added that allows running DevTools embedded inside the VS Code window. This feature is experimental and requires DevTools v0.2.6 or later.

DevTools will become disconnected when you stop a debug session but if you leave the window open, it will be automatically reconnected when you start a new debug session.

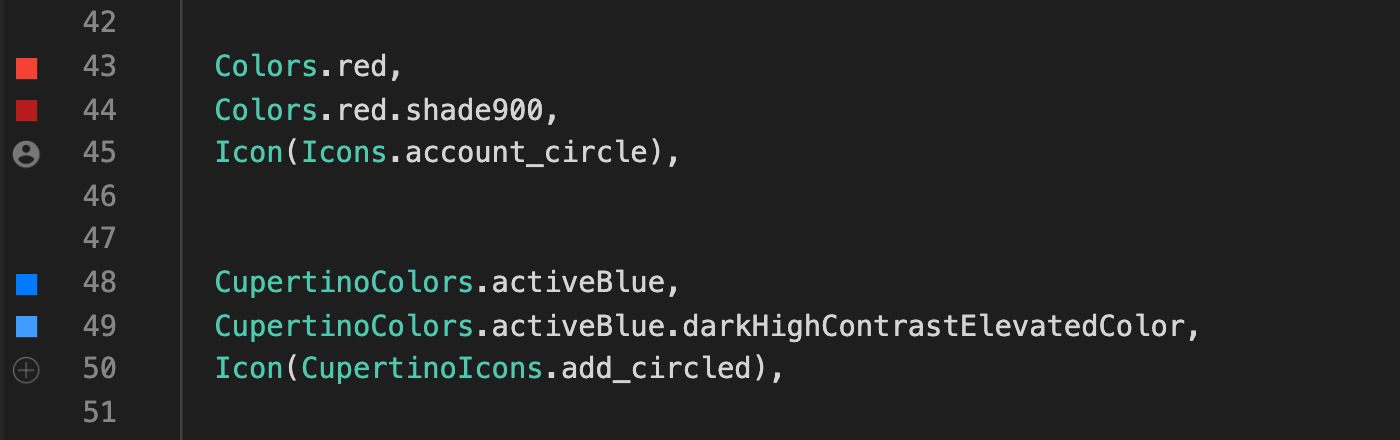
Cupertino Icons and Colors
#2150/#2149: Cupertino icons and colors are now rendered in the gutter in addition to Material icons and colors.

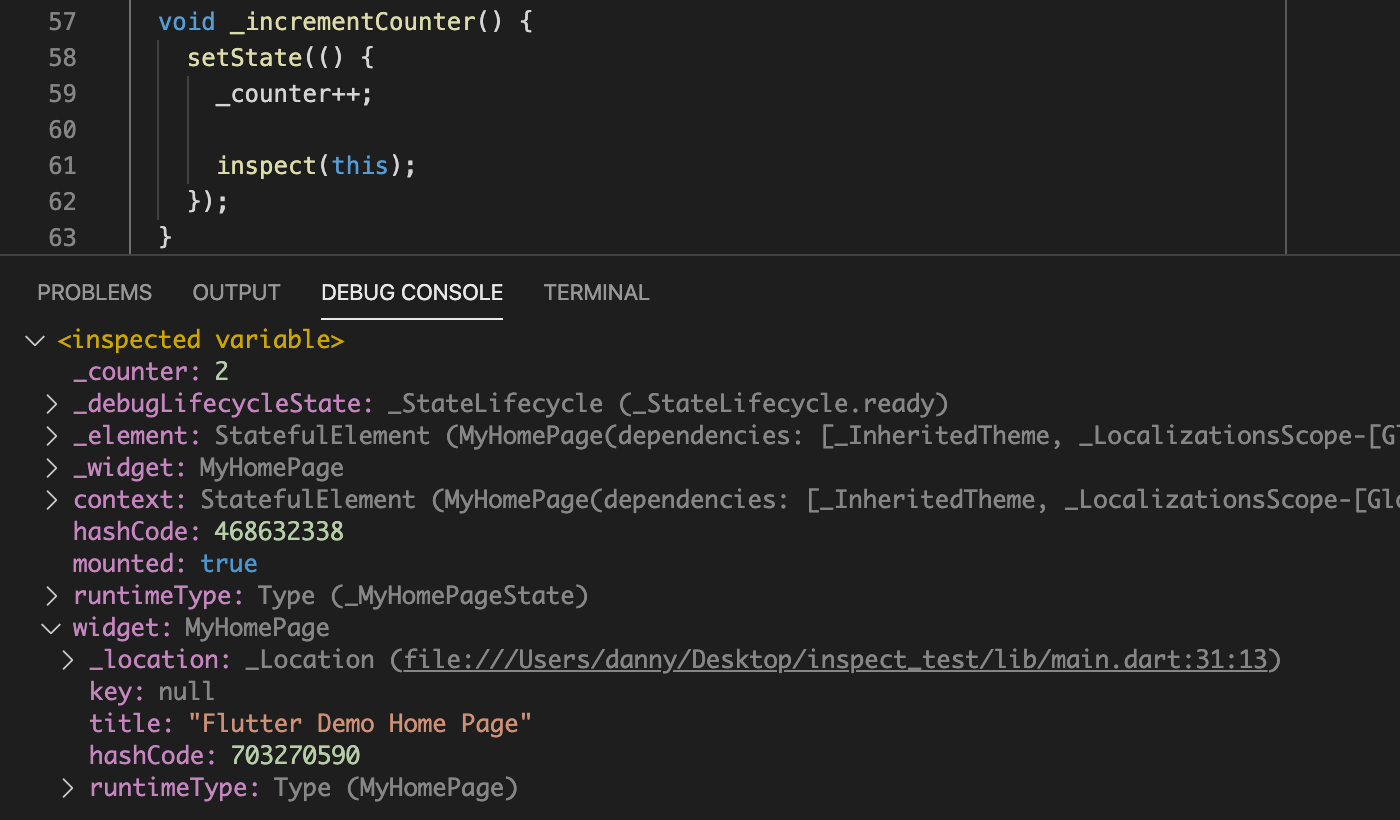
Debugger inspect()
#2137/#2560: Calling dart:developer’s inspect() function will now print the object to the Debug Console in an expandable form allowing properties to be examined similar to the variables/watch panels.

Note: This only works for non-Widget classes as the Widget Inspector also uses this function in order to navigate source code.
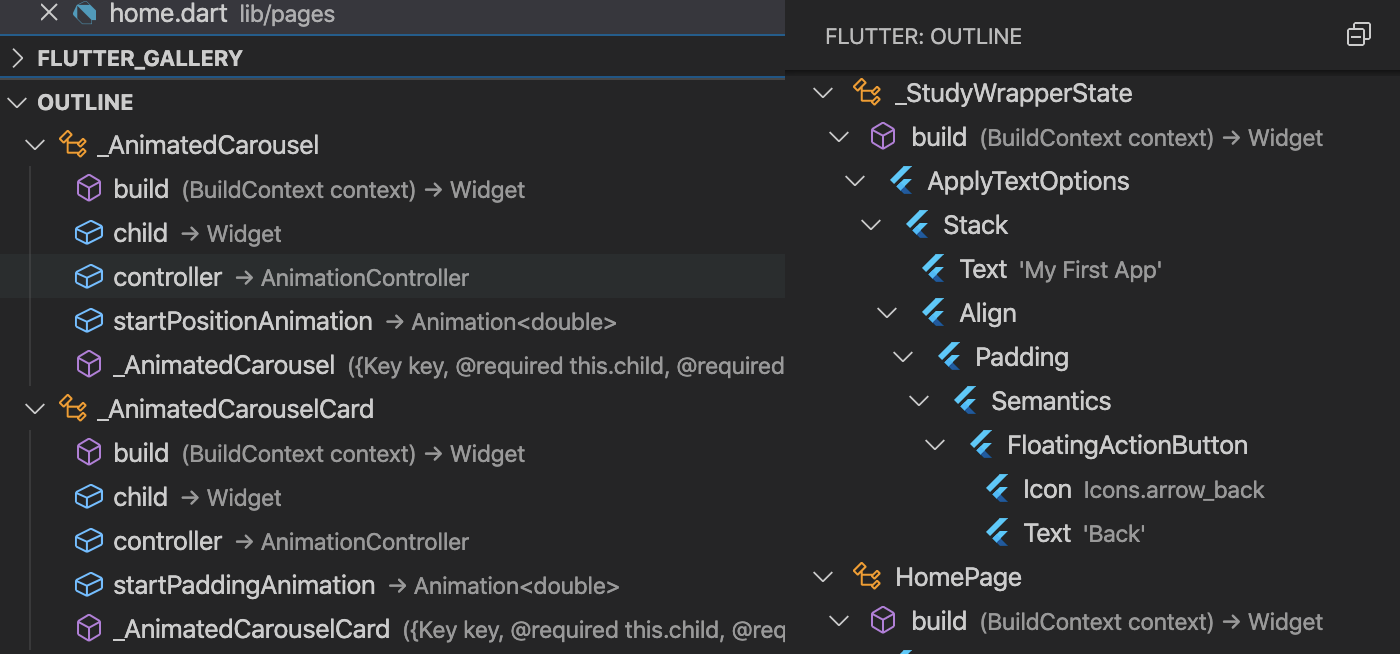
Improved Outlines
#2475/#2515: Both the Flutter Outline and standard Outline trees have been updated with some additional labels (including return values and text/icons for Text/Icon widgets).

Update Imports on Rename
#2482/#2507: The update-imports-on-rename functionality added in the last release is now enabled by default. Set "dart.updateImportsOnRename": false in your VS Code user settings to disable this.
Editor
- #2579: Colors constructed using hex values (for example
Color.fromARGB(0xff, 0xff, 0xff, 0xff)) will no longer show the wrong color in the gutter. - #2529: “Unknown Outline item! MIXIN” will no longer show in the debug console when editing documents containing mixins.
- #2487/#2506: BootBlock enabled the “ignore lint quick-fix” by default (set
"dart.showIgnoreQuickFixes": falseto disable these). - #2163: The
dart.previewNewCompletionPlaceholderssetting has been folded into thedart.insertArgumentPlaceholderssetting. - #1946: A one-time prompt will be shown offering to write the recommended Dart settings to your VS Code user settings file.
Commands
- #2503: The
PUB_HOSTED_URLenvironment variable is now used when checking for new versions of DevTools/webdev/Stagehand (this prevents update checks failing for some users - for example in China).
Flutter
- #1850: Flutter’s structured error messages are now enabled at startup flag, avoiding a race condition that used to exist when enabling them after the app started.
- #2582: Devices will no longer sometimes fail to be detected if another Flutter process had the Flutter startup lock when the device daemon was spawned.
Debugger
- #2554: Restarting a dynamically started Dart debug session (for example from CodeLens or a test runner command) will no longer sometimes start a debug session using configuration from
launch.jsonwhen clicking the Restart button. - #2541: BootBlock contributed a fix to stop sending multiple kill signals to the same process when ending debug sessions.
- #2531: The prompt for a VM Service URL when attaching to processes now supports
wsandwssprotocols. - #2528: The “You have a breakpoint outside of your workspace” warning will no longer appear when you have set the debugger to break in SDKs/packages.
- #2518: Debugger tooltips when hovering over a closure no longer show errors.
- #2513: Running a Dart script in the terminal without debugging will no longer leave the debug session around even after the process ends requiring you to click Stop.
- #2082: Running all tests using
"program": "test/"inlaunch.jsonfor Flutter apps will now automatically run without debugging (debugging while running all tests is not supported for Flutter). - #2496: When using the Web-Server device (and the Dart Debug extension) a better message will be displayed when waiting for the debug extension to connect.
- #2516:/#2540: BootBlock switched the debuggers custom
dart.progressevents for standard debug-adapter-protocol progress events improving interopability for other editors using Dart-Code’s debug adapter.
LSP
Some issues have been fixed in the LSP server in the Dart SDK. These fixes only apply when using the preview LSP support ("dart.previewLsp": true in your VS Code user settings) and when using a new enough version of the Dart/Flutter SDKs (which may not yet include stable channels).
- #2572: Go-to-Definition on an
importthat has an alias will no longer show multiple locations (one being the alias) and instead jump straight to the file. - #2535: Go-to-Definition on a
var/finalkeyword will no longer show multiple locations (one being the variable name) and instead jump straight to the definition for the type of the varxiable.
Other
- #2501: Many references to “Observatory” have been updated to “VM Service” to distinguish between Observatory (the Dart debugging web app) and the VM Service (an API for the VM).
- #2565: A regression in VS Code v1.46.0 caused some “run without debugging” sessions to incorrectly run with debugging. This was fixed by the v1.46.1 release of VS Code.
Upstream Issues
Some feature requests and fixes require new features and fixes in upstream projects like VS Code and LSP which use counts of 👍s on those issues to help gauge demand. The Dart-Code website now lists some of the most significant upstream issues with a description of the feature/fix they would enable. Please consider reviewing this list and adding your 👍 to any GitHub issues relevant to features you’d like to see!


