For instructions on installing the Dart or Flutter extensions, go here.
v2.24.0 2019-02-27
Dart DevTools Integration (inc Flutter Inspector)
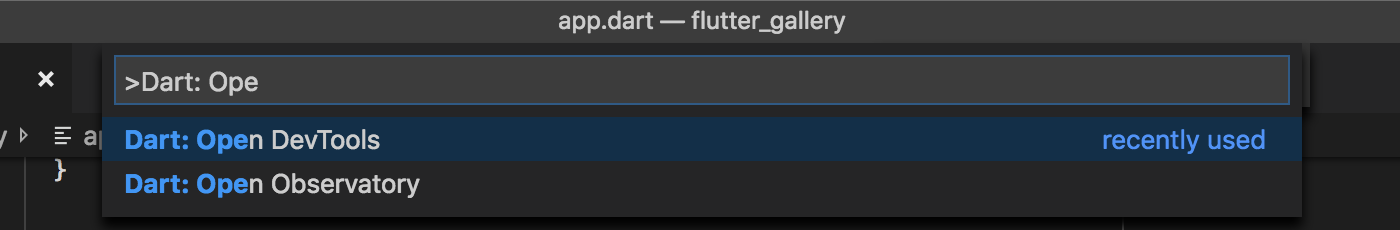
A new command Dart: Open DevTools has been added that allows you to launch the Dart DevTools for a debugging session. With a debugging session active, open the command palette and find the DevTools command.

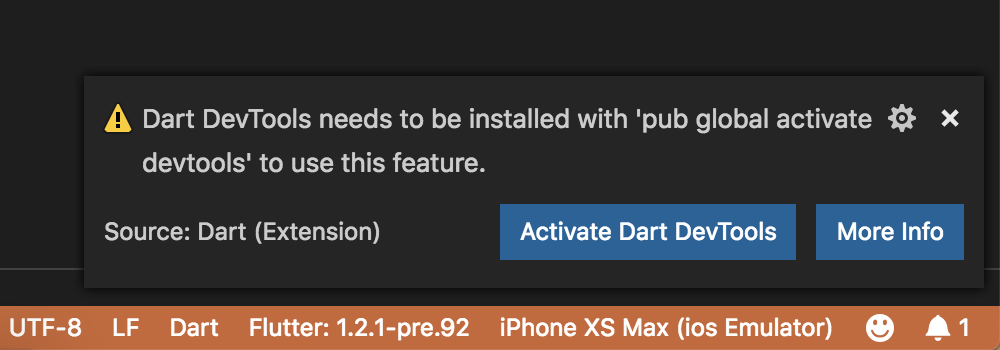
The first time you run this (and subsequently when the DevTools package is updated) you may be prompted to activate or upgrade.

Clicking Activate/Upgrade will run pub global activate to activate the DevTools package for you.

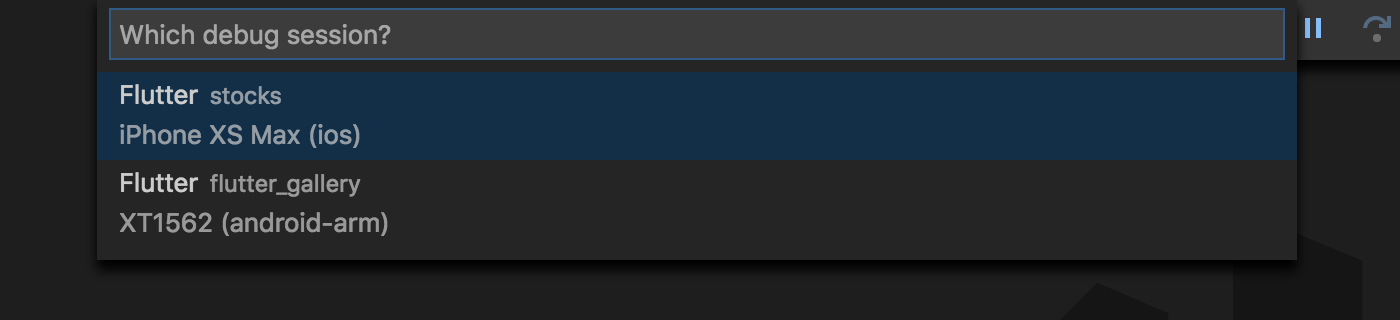
If you have multiple debugging sessions active, you’ll be prompted for which one to open DevTools for.

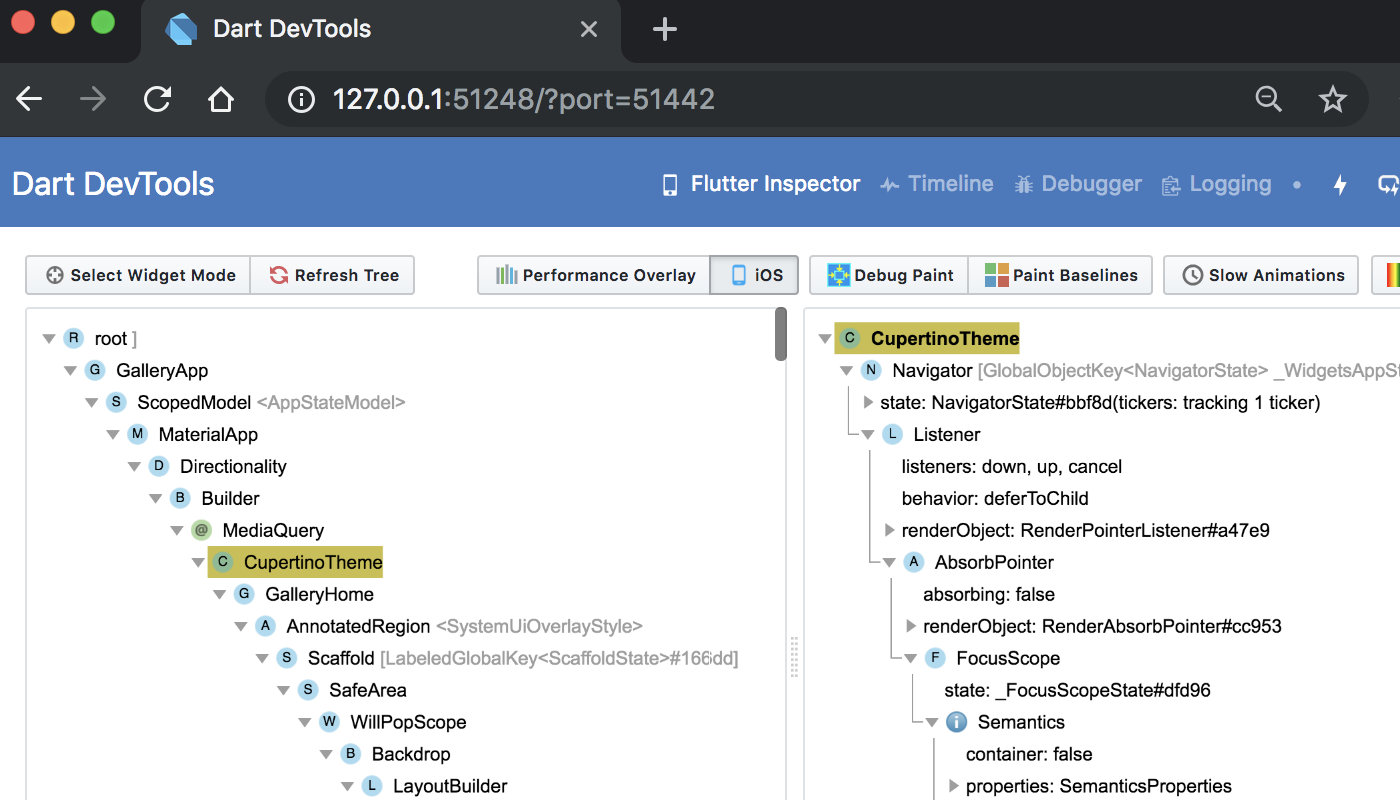
DevTools will launch in your browser and be automatically connected to your debug session. For more information on the functionality of Dart’s DevTools see the DevTools docs.

While the Dart DevTools are active, you’ll see them in the status bar of VS Code. Clicking will re-launch your browser as long as there’s a suitable debugging session.

Upstream Issues
Some feature requests and fixes require new features and fixes in upstream projects like VS Code and LSP which use counts of 👍s on those issues to help gauge demand. The Dart-Code website now lists some of the most significant upstream issues with a description of the feature/fix they would enable. Please consider reviewing this list and adding your 👍 to any GitHub issues relevant to features you’d like to see!



