For instructions on installing the Dart or Flutter extensions, go here.
v3.13.2 2020-08-05
- #2702: Running Flutter apps using v1.20.0 of the SDK will no longer immediately fail printing “Exited (64)”
v3.13.1 2020-08-01
- #2691: Hot Restart/Reload will no longer fail when using the debug toolbar button or command palette commands.
v3.13.0 2020-07-31
Improved Debug Discoverability
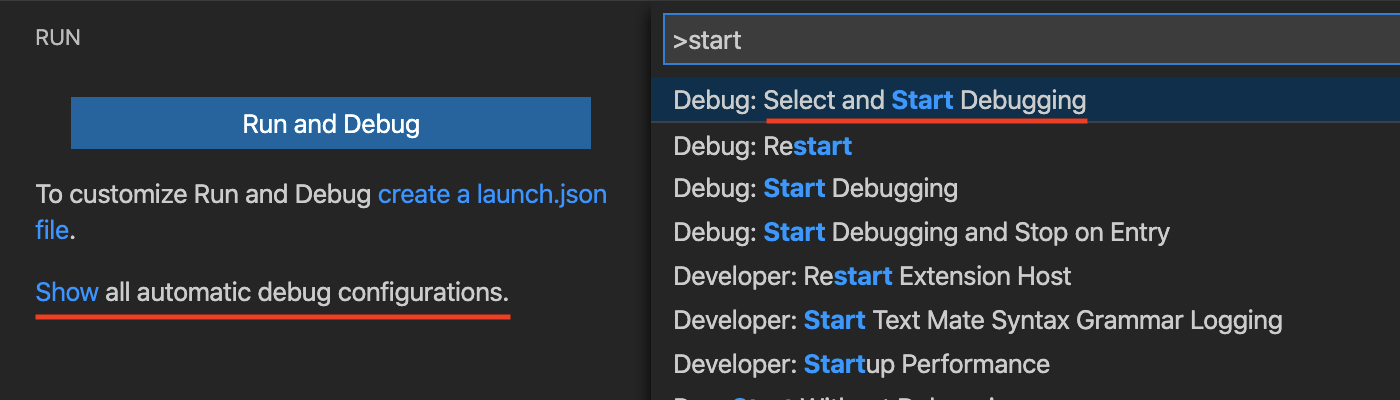
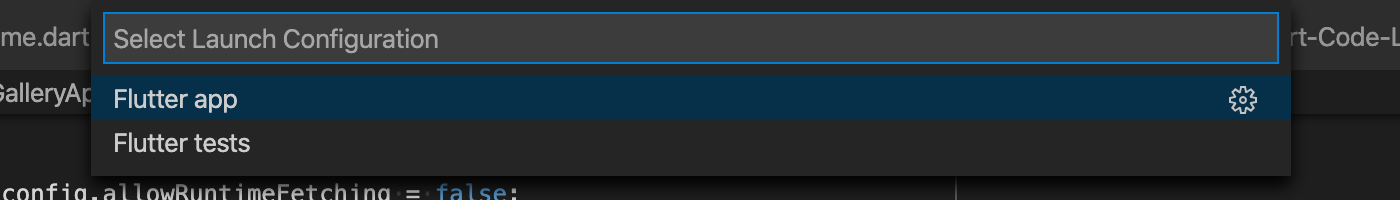
#2216/#2677: Launch configurations for common cases are now contributed dynamically based on the contents of your project. These show up when clicking the Show all automatic debug configurations link on the Run side bar when there’s no launch.json or by running the Debug: Select and Start Debugging command.

The configurations that show up are conditional based on your project (for example whether it’s a Flutter project, and whether it has tests). Clicking the cog icon will copy the launch configuration into your launch.json to allow you to customize if required.

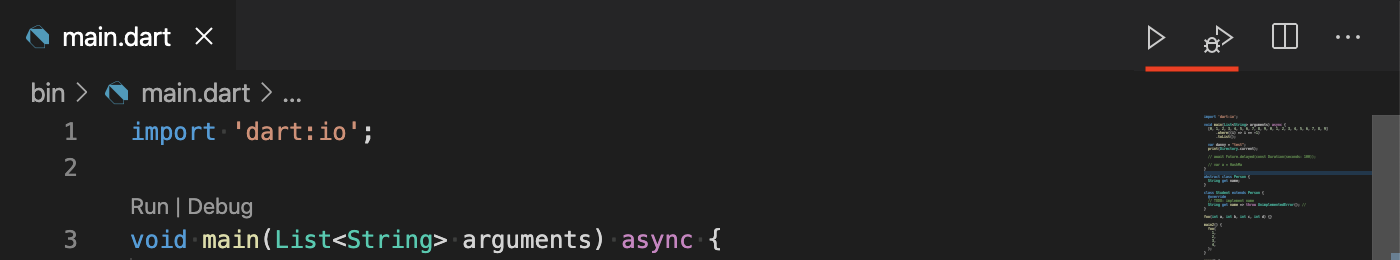
#2676: Following new VS Code guidelines, a Run and Debug icon will appear in the editor toolbar when the active file can be directly run/debugged by the Dart extension.

Improved Handling of Unsupported Platforms
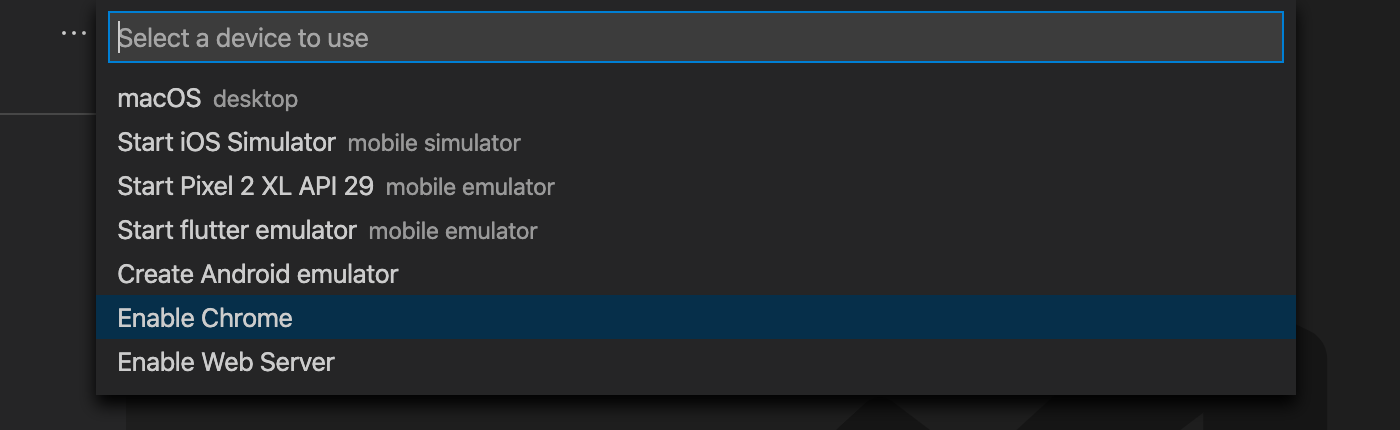
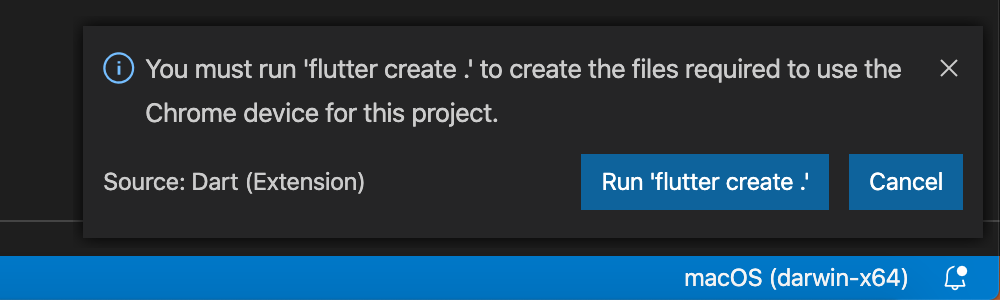
#2602/#2651: If the Flutter project you have open does not support a platform simply because its project files are missing (for example you have enabled web or desktop previews but are missing the web/macos folders), the relevant device will now show up at the bottom of the device selector as “Enable (device)”.

Selecting the device will allow you to easily run flutter create . in the project to create the missing files.

Embedded DevTools Improvements
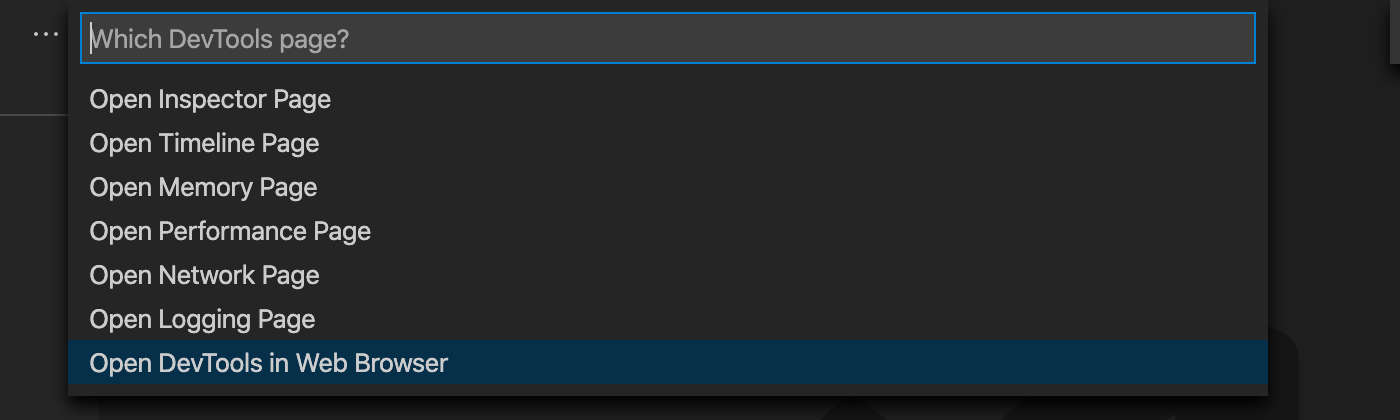
#2655/#2661: When the Embedded DevTools preview is enabled, clicking Dart DevTools in the status bar will now allow you to select which DevTools page to open, or load DevTools in an external browser.


#2679: Additionally, DevTools will now use the same background color as VS Code as long as it’s dart/light enough to not cause contrast issues. This change requires a Dart DevTools release too so may not be visible immediately.
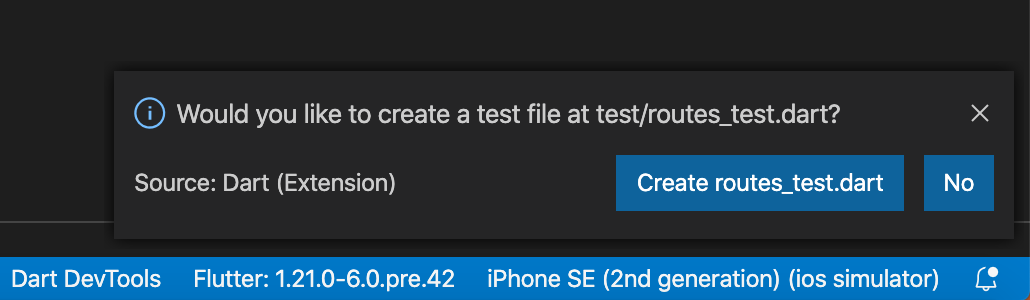
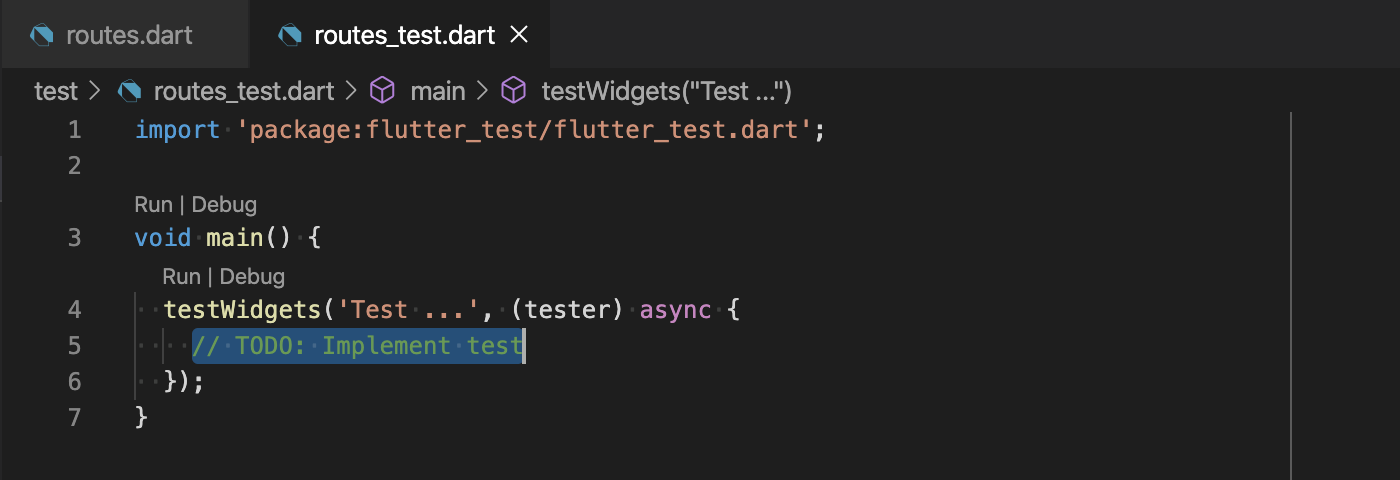
Test File Creation
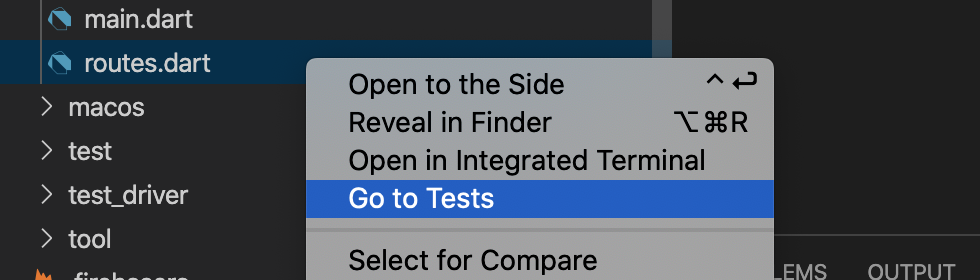
#2650/#2662: The existing Go to Test/Implementation command has been extended and now also appears as a context menu entry labelled Go to Tests in the explorer tree.

If the related test file does not already exist, you will be prompted to create it.

The file created will contain a stub test that uses package:test or package:flutter_test depending on the type of the open workspace.

This functionality works best if your test files match the paths of your implementation files, swapping lib for test and adding a _test suffix to the filename.
Flutter
- #2600: Quick-fixes like “Wrap with Column” now work correctly for multiline selections instead of only wrapping the widget from the first line.
- #2606/#2615: Color previews in the gutter will now show only the first preview on a line instead of the last.
- #2639: When using a new enough Flutter SDK, a small debounce delay when performing hot-reload has been removed (and instead moved to Flutter with a shorter delay).
- #2586/#2599: A race condition that could cause a Flutter app run in Profile mode to hang on a white screen at startup has been resolved.
Editor
- #2625: A new setting
dart.enableSnippetsallows disabling the built-in Dart and Flutter code snippets. - #2539: CodeLens links now appear above test methods even if
package:testis added to thepubspec.yamlafter the file was opened for the first time. - #2454: CodeLens links will no longer jump around as you type on the line above.
- #2590:
pub getno longer runs automatically for pubspecs modified inside dot-folders or thebuildfolder.
Debugger
- #2665: The limit on the number of
toString()methods the debugger will call when inspecting values has been increased from 15 to 100. - #2635/#2637: A new setting
dart.debugExtensionBackendProtocolallows switching from WebSockets to Dart SSE for the debug extension backend when debugging web apps using the Dart Debug extension and Flutter web-server device. - #2611: VS Code should no longer report “Timeout after 1000ms” when terminating a debug session.
- #2683/#2684: szotp contributed a change to show full
dart:developer log()messages without truncation.
Testing
- #2619: Test durations shown in the test tree are now accurate and do not show the time taken since the start of the entire run.
- #2609/#2614: Tests run from the
test_driverfolder will now automatically have theVM_SERVICE_URLenviroment variable set if an instrumented app is running.
LSP Preview
These items only apply when running with the dart.previewLsp setting enabled. This will become the default in future, so please do try it out and send feedback!
- #2634: The analysis server log now includes the arguments used to launch the server in LSP mode.
- #2633: When running in LSP mode, any output to the servers
stderrstream is now correctly logged to the log file.
Other
- #2627: The position of the Hot Reload button on the MacBook touch bar has been corrected.
- #2636: A new command Dart: Open Extension Log provides an easy way to access the main extension log.
- #2663: A new command Dart: Restart Analysis Server has been added. Please file bugs if you find yourself using this!
Docs
- #2641: Using
--dart-definein a launch configuration is now documented with an example. - #2514: Running Flutter in verbose mode is now documented.
- #2497: Additional documentation was added for:
Upstream Issues
Some feature requests and fixes require new features and fixes in upstream projects like VS Code and LSP which use counts of 👍s on those issues to help gauge demand. The Dart-Code website now lists some of the most significant upstream issues with a description of the feature/fix they would enable. Please consider reviewing this list and adding your 👍 to any GitHub issues relevant to features you’d like to see!



