For instructions on installing the Dart or Flutter extensions, go here.
v3.0.2 2019-05-13
- Fix project type detection to not consider folders without pubspecs to be Dart projects.
v3.0.1 2019-05-09
- A notification will be shown to take part in the Flutter Q2 Survey once it opens.
v3.0.0 2019-05-07
Flutter Web Projects
It’s now possible to create and run Flutter web projects in VS Code! 🎉
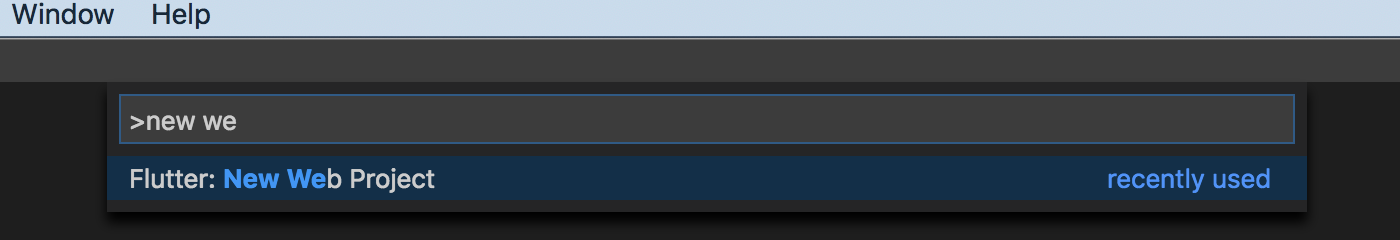
To get started, run the Flutter: New Web Project command from the command palette.

Once the project has been created and packages have been fetched, you can launch your web project like any other by pressing F5 or starting from the Debug menu.
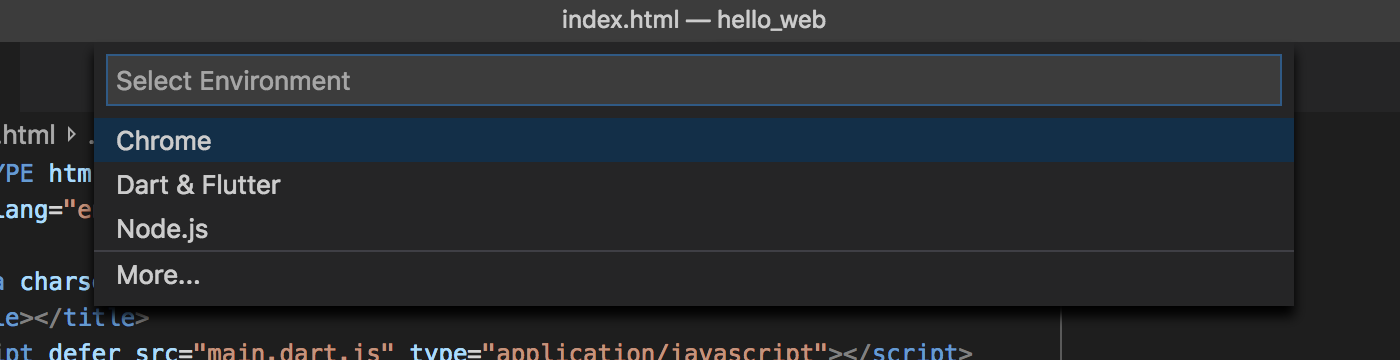
If there are multiple potential debuggers for the current file, you may be prompted to select a debugger. If so, select Dart & Flutter. If the active file is a Dart file then this should be picked automatically for you.

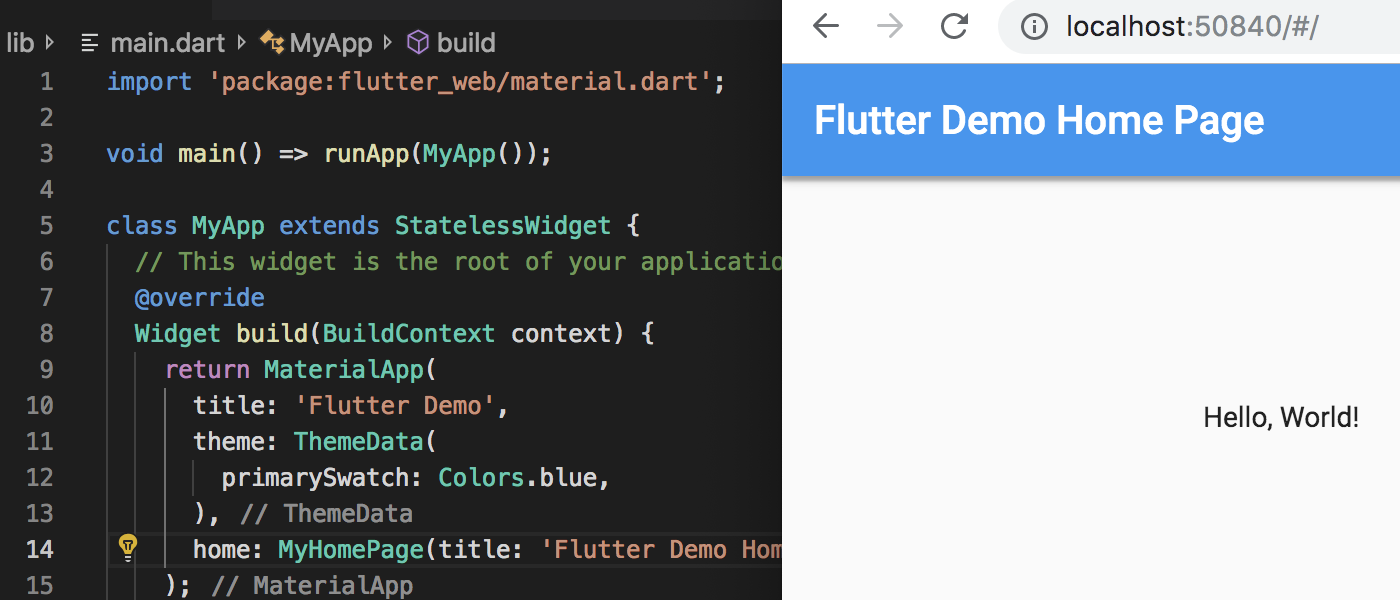
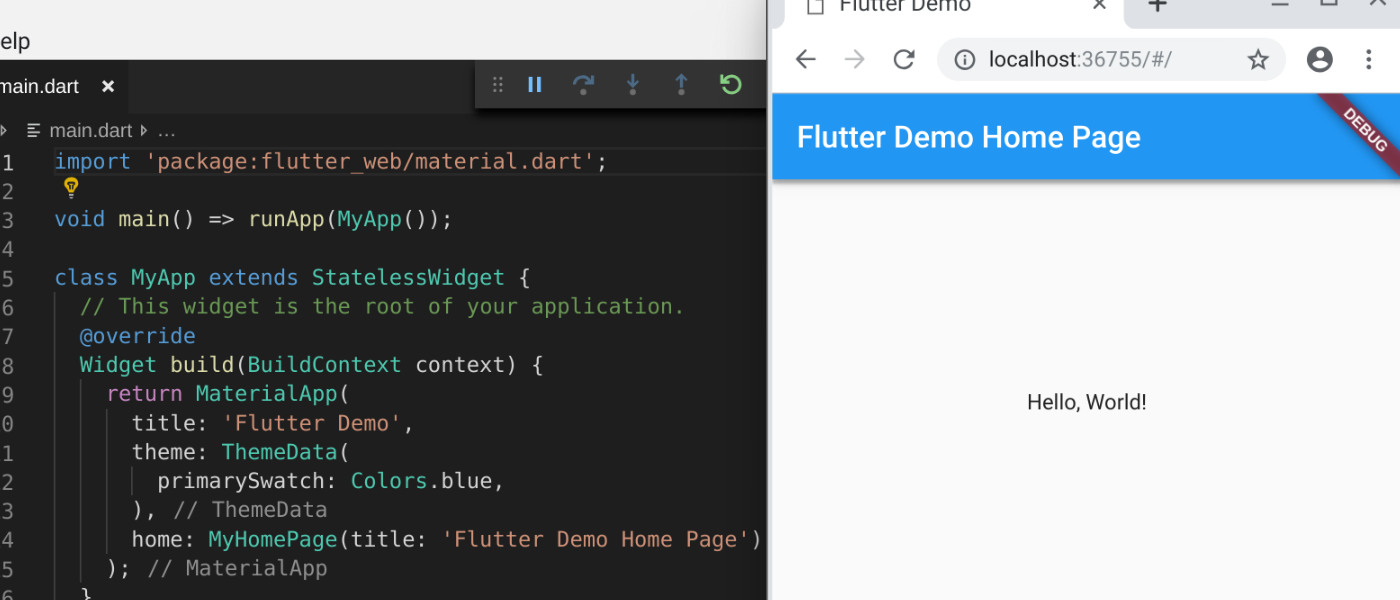
Chrome will launch automatically and once the build completes the Flutter app will load.

Limitations
The current version of Flutter’s web support has some limitations, including:
- No stateful Hot Reload (however Hot Restart is supported)
- Breakpoints and stepping in the debugger is not yet supported via VS Code (you should use the browser dev tools for now)
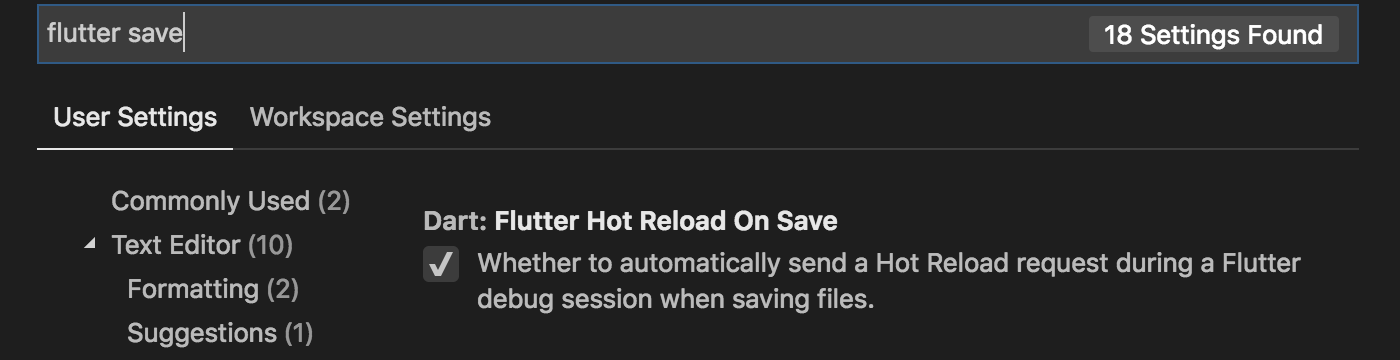
If you’d like to automatically Hot Restart when saving, you can enable the dart.flutterHotRestartOnSave setting. This will cause Save to trigger a Hot Restart (only for projects where Hot Reload is not supported). Since Hot Restart is not stateful, this setting is not enabled by default.

Chrome OS Support
Developing Flutter apps on Chrome OS is now supported via Chrome OS’s Linux support - both for the Play Store and Flutter for web. To do this a little bit of setup is required:
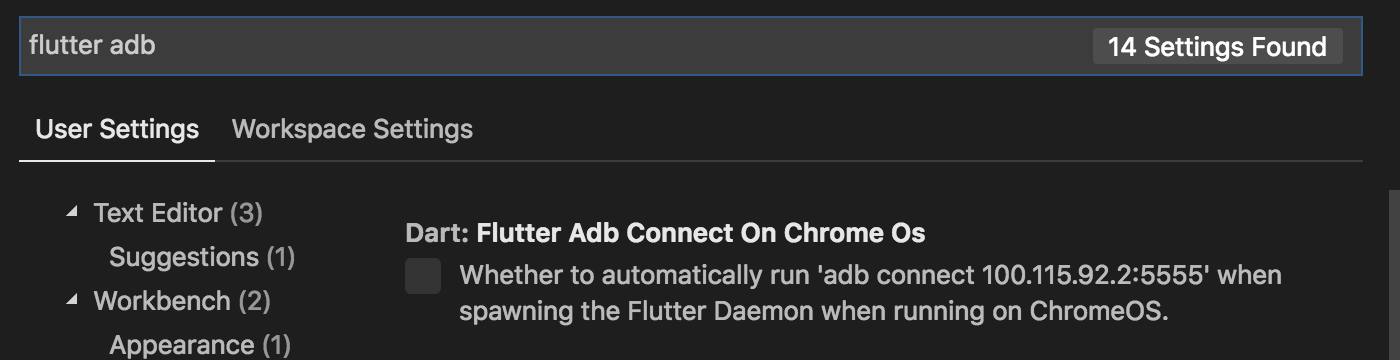
To avoid having to run adb connect 100.115.92.2:5555 after each boot, you can enable the dart.flutterAdbConnectOnChromeOs setting to automatically run this when the Flutter daemon starts up.

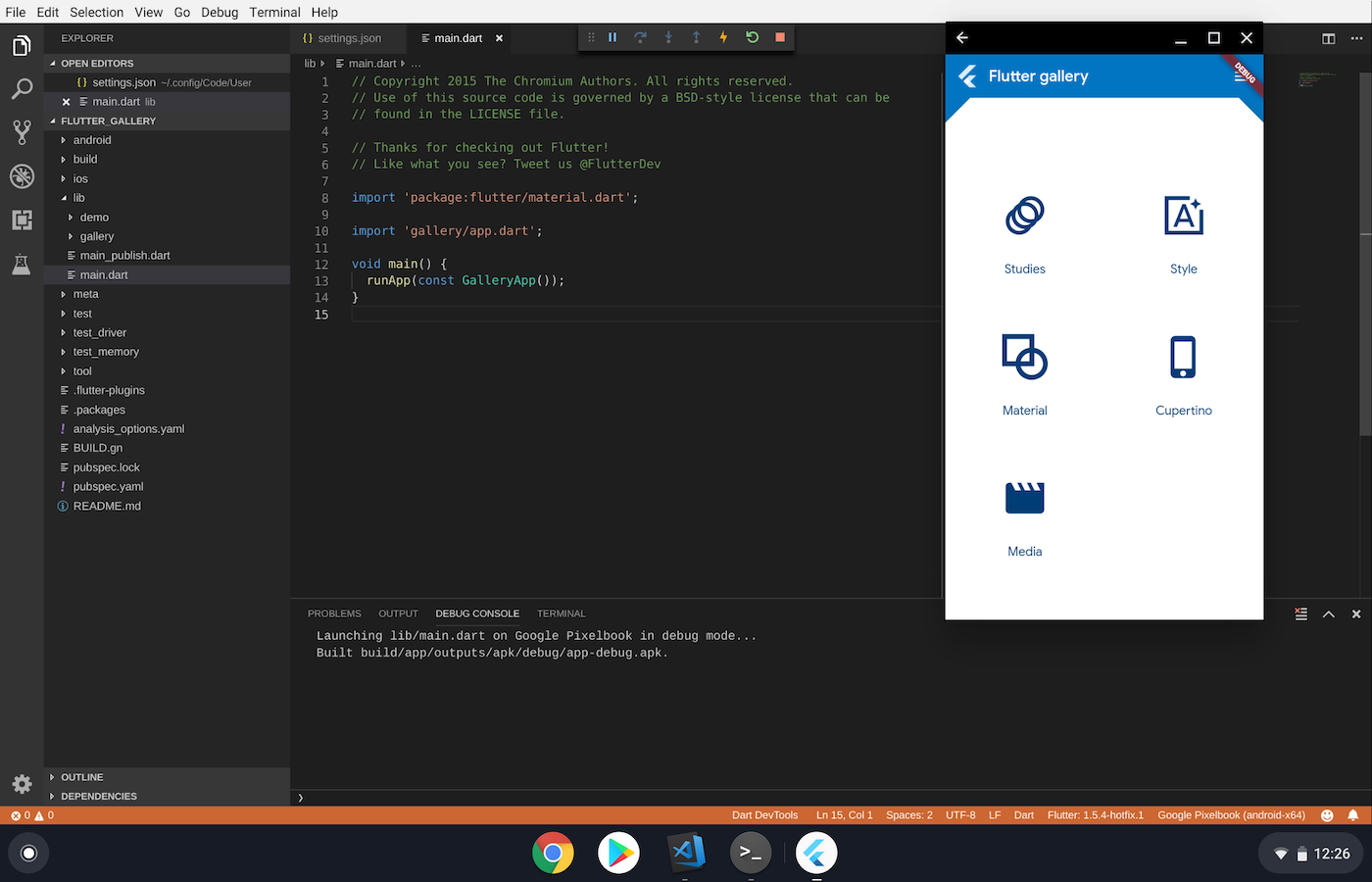
Once this is set up correctly, Google Pixelbook should appear as an available device in the status bar and you can run your Flutter app with F5 or the debug menu. The application will run using Chrome OS’s support for running native Android apps.

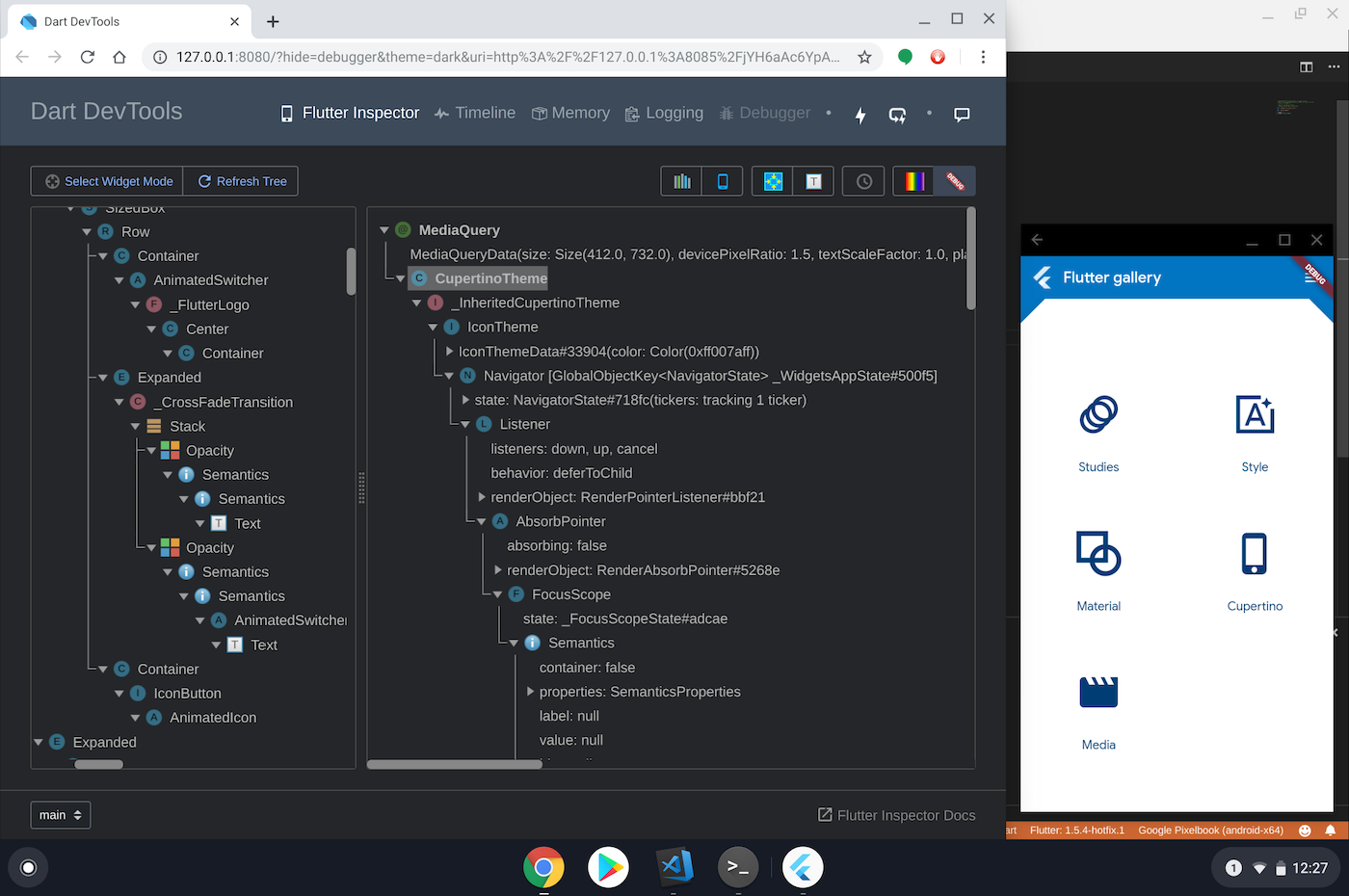
The Dart DevTools and Widget Inspector are fully supported here too. Run the Dart: Open DevTools command to launch them.

Flutter Web Projects
Flutter for web is also supported on Chrome OS but requires Chrome be installed in the Linux container (see the setup notes). Once this is installed you can follow the Flutter for web notes above to create and run Flutter web projects.

Limitations
On Chrome OS, only a specified set of ports from the Linux container are available at localhost from the main Chrome OS browser. This means that in order to use DevTools in the main Chrome OS browser fixed ports must be used for both the DevTools server and the VM service. This is enabled by default but comes at the expense of not being able to run multiple apps at the same time (since they’ll try to bind to the same port). If you need to run multiple apps you can disable the dart.useKnownChromeOSPorts setting (but if you want to use DevTools you’ll then need to install Chrome in the Linux Container - see the setup notes above).

Additionally, for Flutter web projects, the limitations mentioned above in the Flutter for web notes also apply.
Other Changes
- #1505: DevTools should now reliably open in Chrome regardless of default browser.
Upstream Issues
Some feature requests and fixes require new features and fixes in upstream projects like VS Code and LSP which use counts of 👍s on those issues to help gauge demand. The Dart-Code website now lists some of the most significant upstream issues with a description of the feature/fix they would enable. Please consider reviewing this list and adding your 👍 to any GitHub issues relevant to features you’d like to see!



